Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о супер плагине, который позволит вам добавлять на свой сайт фото из своего аккаунта инстаграм. Добавить на сайт фото инстаграм вы сможете с помощью простого шорткода.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о супер плагине, который позволит вам добавлять на свой сайт фото из своего аккаунта инстаграм. Добавить на сайт фото инстаграм вы сможете с помощью простого шорткода.
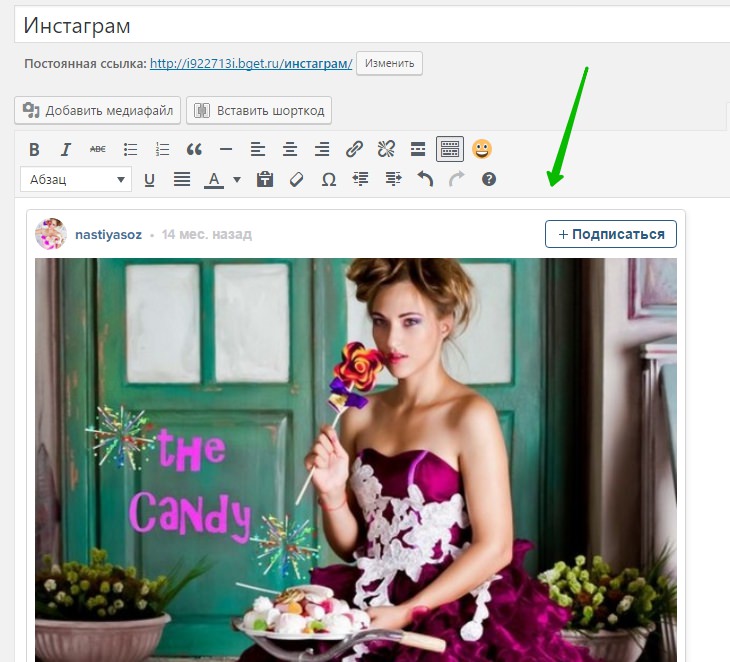
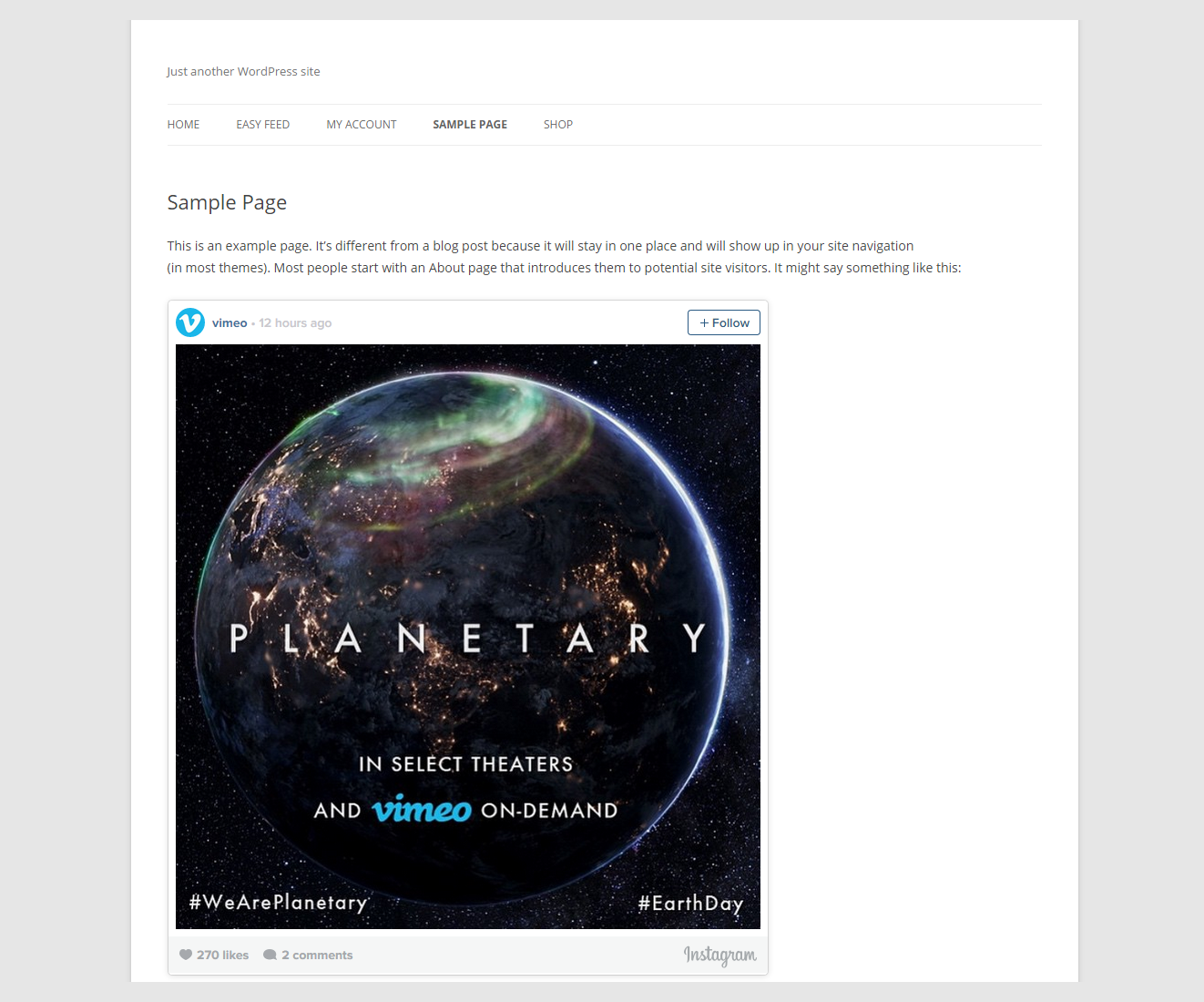
Можно будет добавить на сайт запись или видео инстаграм, просто добавив ссылку (поста инстаграм) на страницу редактирования страницы или записи. Ссылка инстаграм автоматически преобразуется в запись инстаграм.
 Запись инстаграм
Запись инстаграм  Видео инстаграм
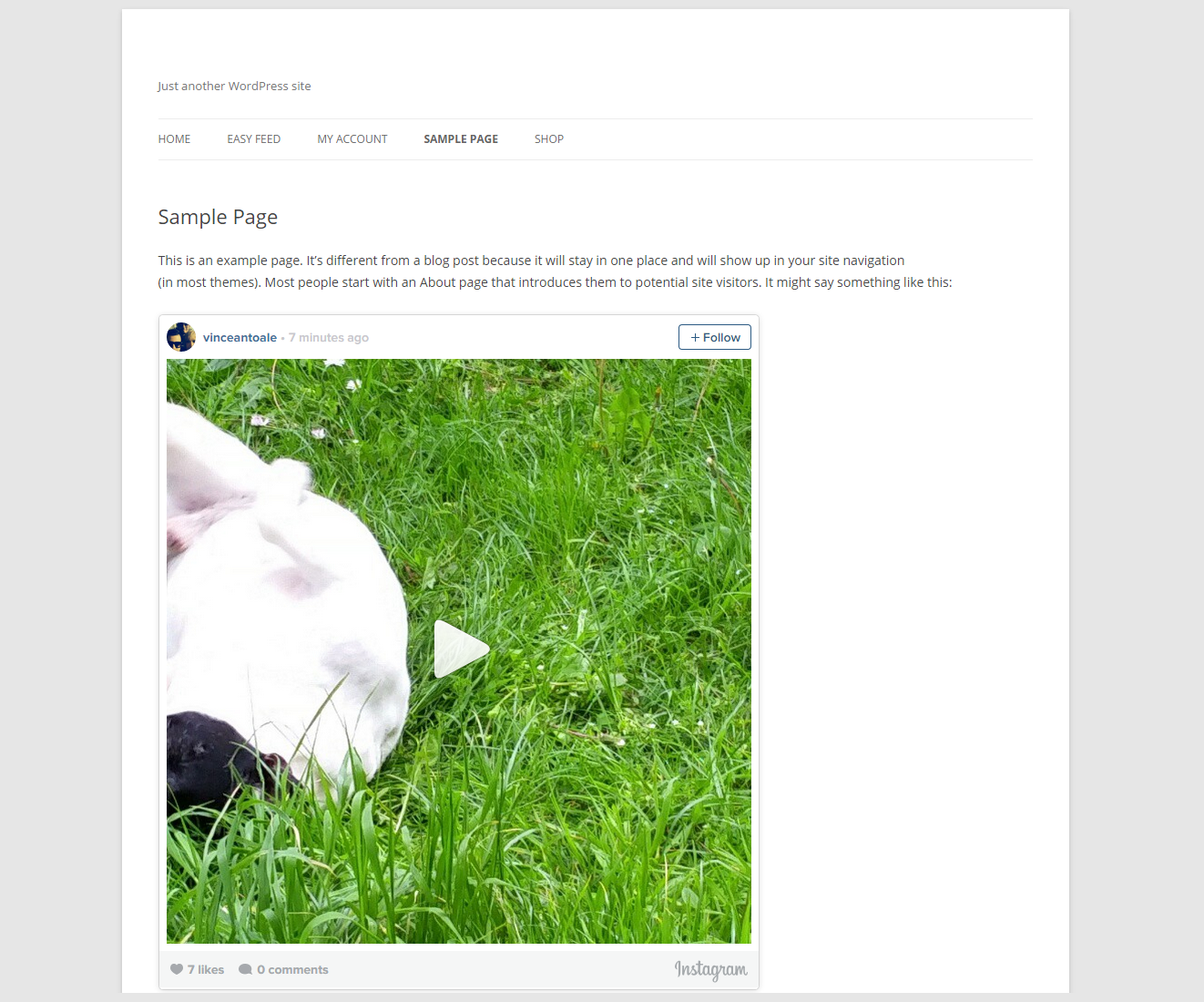
Видео инстаграм
Особенности и характеристики плагина:
Установить плагин Custom Instagram Feed вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
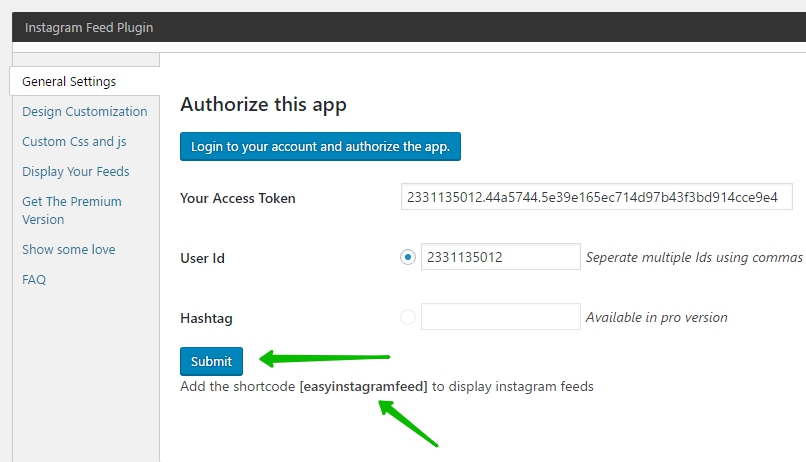
Далее, после установки и активации плагина, перейдите на страницу: Easy Instagram Feed. Здесь вы сможете настроить плагин. Чтобы создать «Access Token» и «User Id», нажмите на кнопку — Login to your account and authorize the app.
Далее, авторизуйтесь в инстаграм, указав свои логин и пароль, нажмите на кнопку — Войти.
Далее, в следующем окне нажмите на кнопку — Authorize.
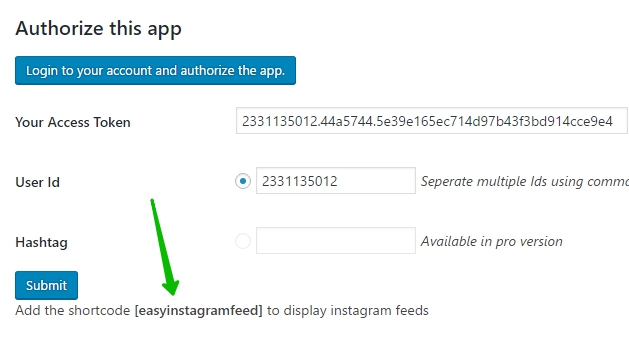
Далее, на странице плагина автоматически отобразятся «Access Token» и «User Id». Нажмите на кнопку — Submit. Внизу под кнопкой можно скопировать шорткод, для отображения фото инстаграм на странице или в записи.
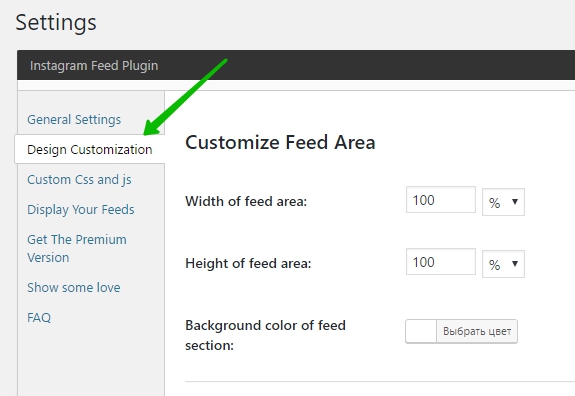
Далее, на странице плагина, слева в боковой панели, перейдите на вкладку — Design Customization. Здесь вы сможете настроить отображения фото инстаграм на сайте.
Customize Feed Area:
— Width of feed area, можно указать ширину фото галереи.
— Height of feed area, высота.
— Background color of feed section, цвет фона.
Photos:
— Order by, как сортировать фото.
— Number of Photos, сколько фото отображать.
— Number of Columns, сколько колонок должно быть в галереи.
— Image Resolution, размер изображения.
— Padding around Images, расстояние между изображениями в галереи.
— Image OverLay, наложения изображения.
— Border Around Image, границы вокруг изображения.
— Image shadow, тень изображения.
— Available in pro version, доступно в Pro версии.
Load More Button, кнопка показать больше изображений. Можно выбрать цвет кнопки и цвет текста и указать свой текст.
Follow on Instagram Button, кнопка перейти в инстаграм. Можно выбрать цвет кнопки и цвет текста и указать свой текст.
Сохраните сделанные изменения, нажав на кнопку — Submit.
Далее, на главной странице плагина, скопируйте шорткод.
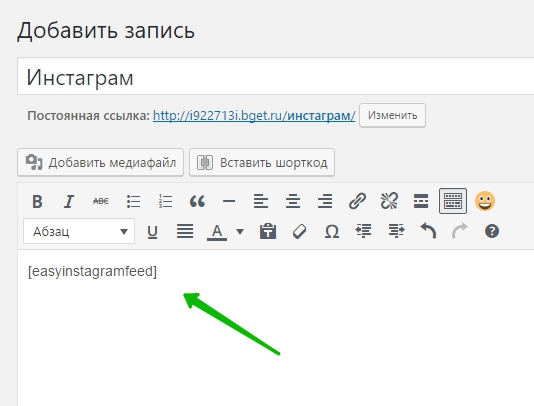
Далее, откройте страницу редактирования записи или страницы, где будет отображаться ваш инстаграм. Вставьте на страницу шорткод. Опубликуйте или обновите запись.
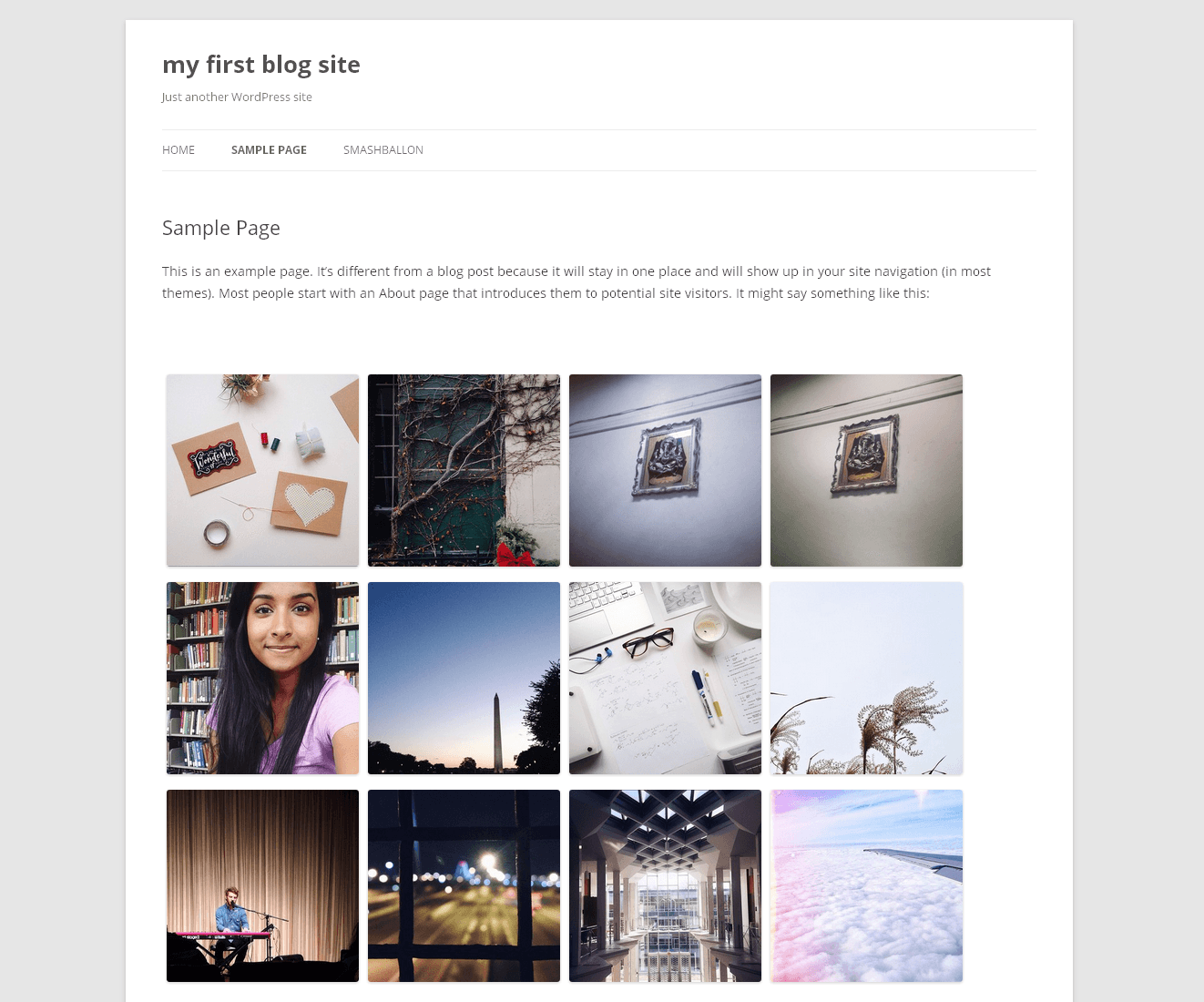
Всё готово! На сайте будут отображаться ваши фото инстаграм.
Чтобы просто отобразить запись или видео инстаграм на сайте, то просто вставьте URL адрес (ссылку) записи или видео инстаграм на страницу редактирования записи или страницы. Ссылка автоматически преобразуется в готовую запись и также будет отображаться на сайте.
Остались вопросы? Напиши комментарий! Удачи!