Привет! Сегодня вы узнаете как создать приложение на фейсбук. Работая с определёнными плагинами wordpress, частенько встречаются настройки где необходимо указывать данные приложения Facebook. После создания фейсбук приложения, вам будут доступны — ID приложения, секрет ключ приложения, токен приложения и т.д. Для создания фейсбук приложения, перейдите на сайт Facebook Developers.
На данный сайт можно попасть со страницы входа в facebook. Спуститесь вниз страницы и нажмите на вкладку — Разработчикам.
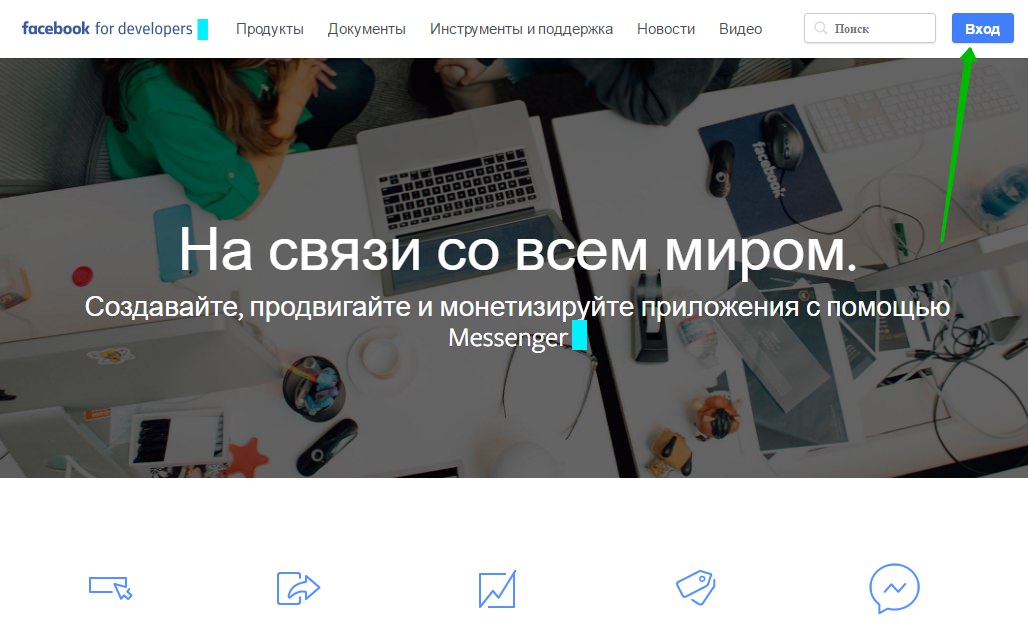
Далее, вы попадёте на сайт facebook developers. В верхнем правом углу нажмите на кнопку — Вход.
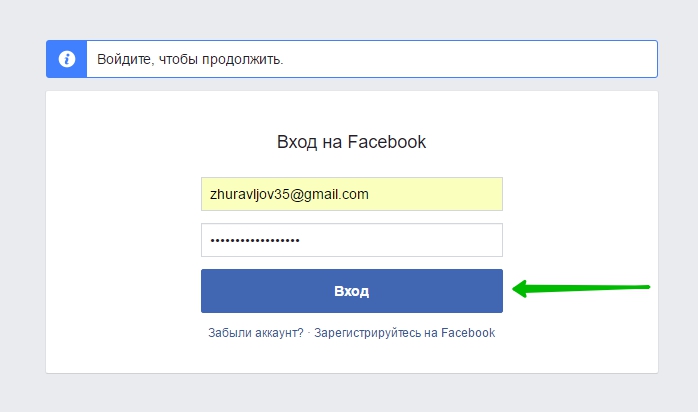
Далее, авторизуйтесь на facebook, введите свои данные, логин и пароль, нажмите на кнопку — Вход.
Далее, опять же в верхнем правом углу нажмите на кнопку — Мои приложения.
Далее, на следующей странице нажмите на кнопку — Создать новое приложение.
Далее, в открывшемся окне выберите тип приложения. В данном случае мы создаём приложение для веб-сайта.
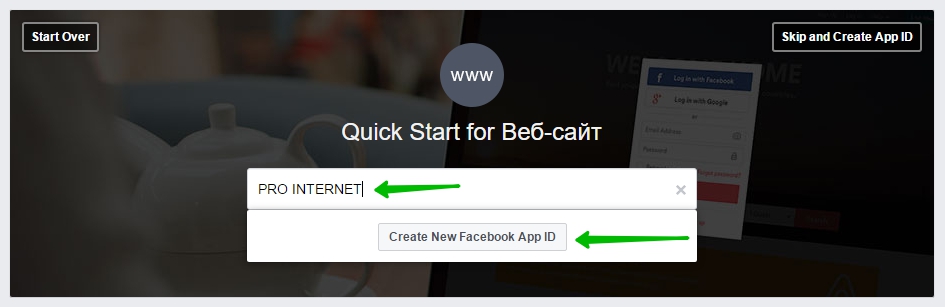
Далее, укажите любое название вашего нового приложения и нажмите на кнопку — Create New Facebook App ID.
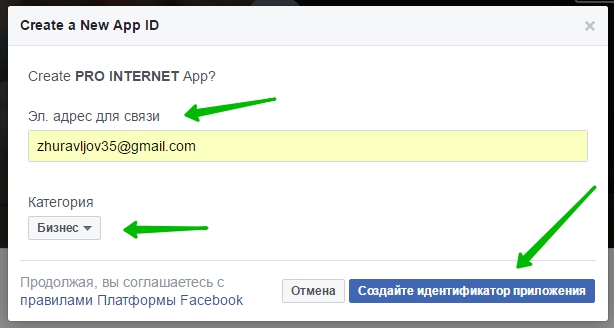
Далее, в следующем открывшемся окне укажите ваш email адрес, выберите категорию для приложения и нажмите на кнопку — Создайте идентификатор приложения.
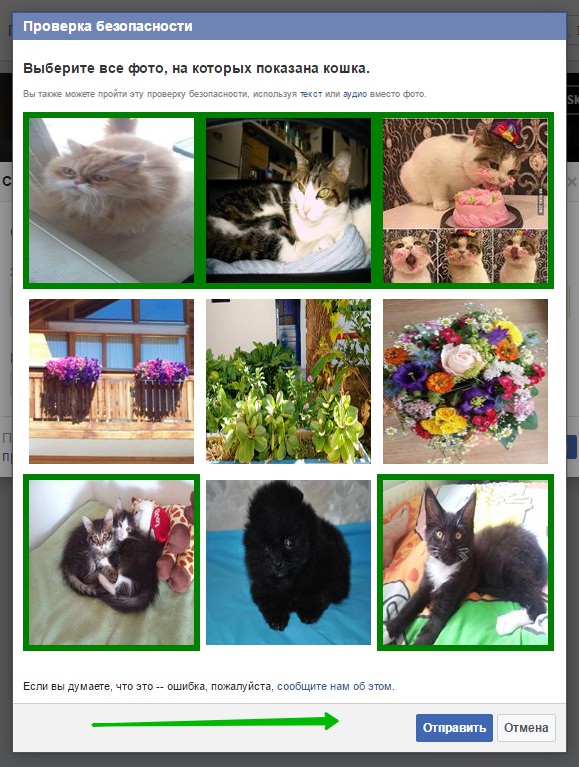
Далее, вам нужно будет пройти фото каптчу. Ответьте на вопрос, выберите нужные изображения и нажмите на кнопку — Отправить.
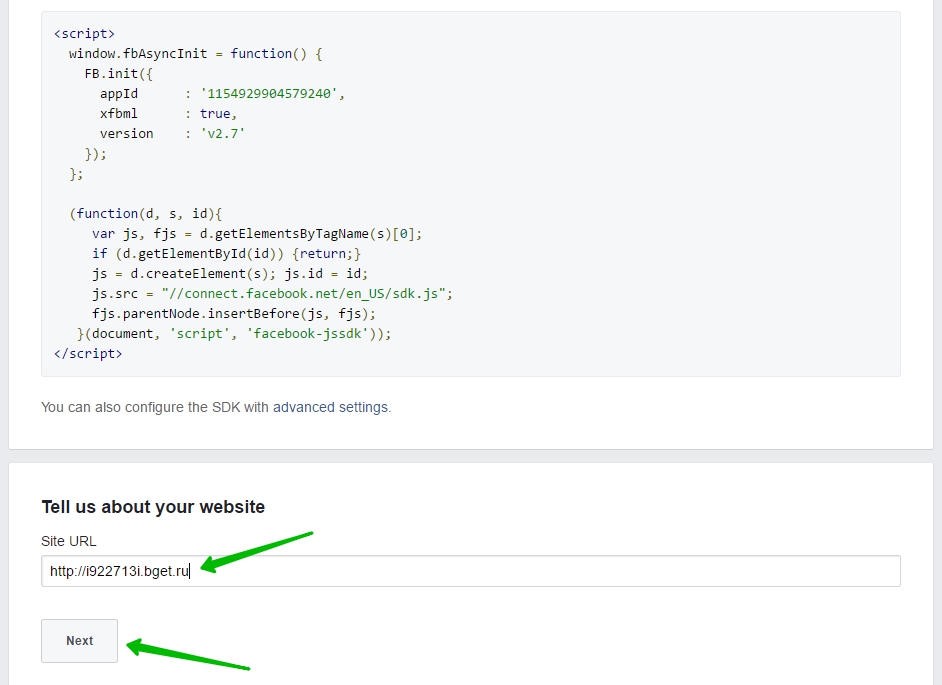
Далее, на следующей странице внизу, укажите URL адрес вашего сайта, к которому вы привязываете приложение и нажмите на кнопку — Next.
Далее, всё почти готово, вверху справа снова нажмите на кнопку — Мои приложения.
Далее, на странице появится ваше приложение, нажмите по нему, чтобы узнать его данные.
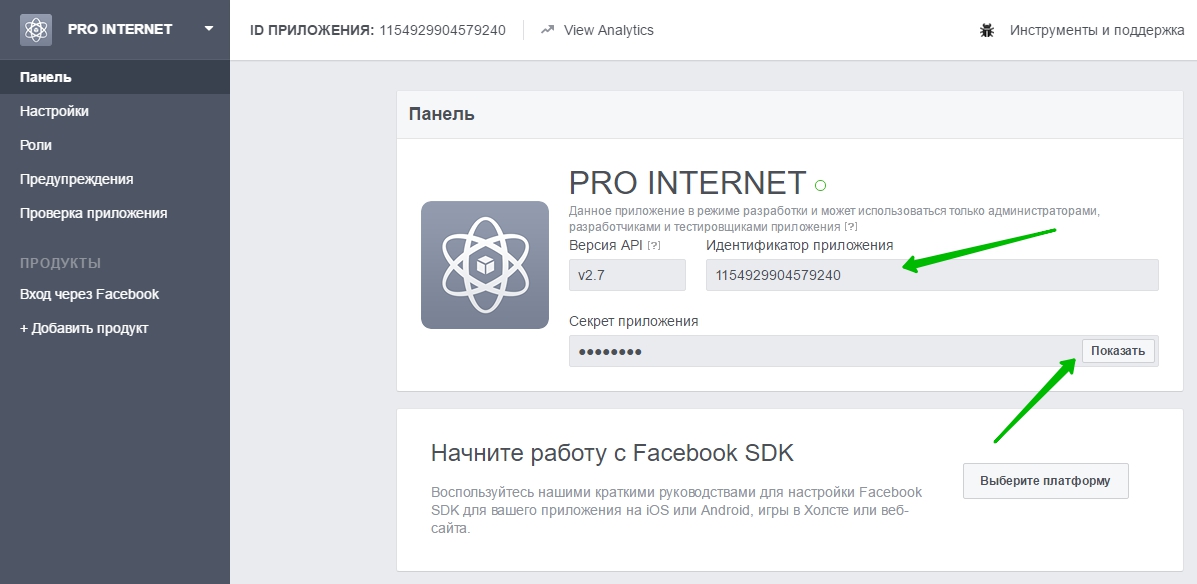
Далее, на следующей странице вы сможете узнать основные данные вашего приложения, ID и Секрет приложения.
Остались вопросы? Напиши комментарий! Удачи!