Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как сделать асинхронную загрузку CSS стилей на сайте WordPress. В настройках плагина вы сможете выбрать какие именно стили добавлять в асинхронную загрузку. Установить плагин WP Async CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
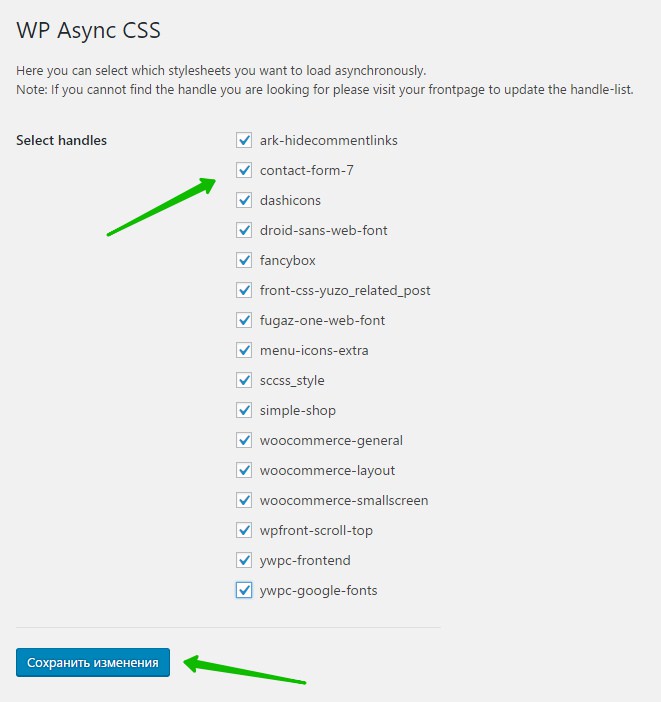
Далее, после установки и активации плагина, перейдите на страницу: Настройки — WP Async CSS. Здесь вам нужно выбрать какие CSS стили вашего сайта должны загружаться асинхронно. Обратите внимание ! На данной странице будут отображаться лишь те стили, которые имеются в исходном коде вашего сайта, стили плагинов, тем, шаблонов и т.д. Если у вас ничего не отображается, значит данный плагин вам не нужен !
Отметьте галочкой стили и нажмите на кнопку Сохранить изменения. Всё готово ! Теперь CSS стили будут загружаться с небольшой задержкой.
Внимание ! На некоторых сайта использование данного плагина может вызвать противоположный эффект. Я проводил эксперимент на одном своём сайте, после включения данного сайта — ответ сервера увеличился на 0,2 секунды. То есть, получается, по моему мнению — не обязательно делать асинхронную загрузку. Попробуйте, может на вашем сайте плагин будет вести себя иначе, о результатах отпишитесь в комментариях !
Остались вопросы ? Напиши комментарий ! Удачи !