Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт поиск по карте. Вы сможете создать базу адресов, которые можно будет искать на карте. Вы сможете добавлять неограниченное число адресов. Вы сможете выбрать язык карты. Вы сможете добавить поиск по карте на сайт с помощью простого шорткода. Можно выбрать стиль карты. Можно выбрать готовый маркер. Можно указать свои надписи для ярлыков и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт поиск по карте. Вы сможете создать базу адресов, которые можно будет искать на карте. Вы сможете добавлять неограниченное число адресов. Вы сможете выбрать язык карты. Вы сможете добавить поиск по карте на сайт с помощью простого шорткода. Можно выбрать стиль карты. Можно выбрать готовый маркер. Можно указать свои надписи для ярлыков и т.д.
Установить плагин Store Locator Plus вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
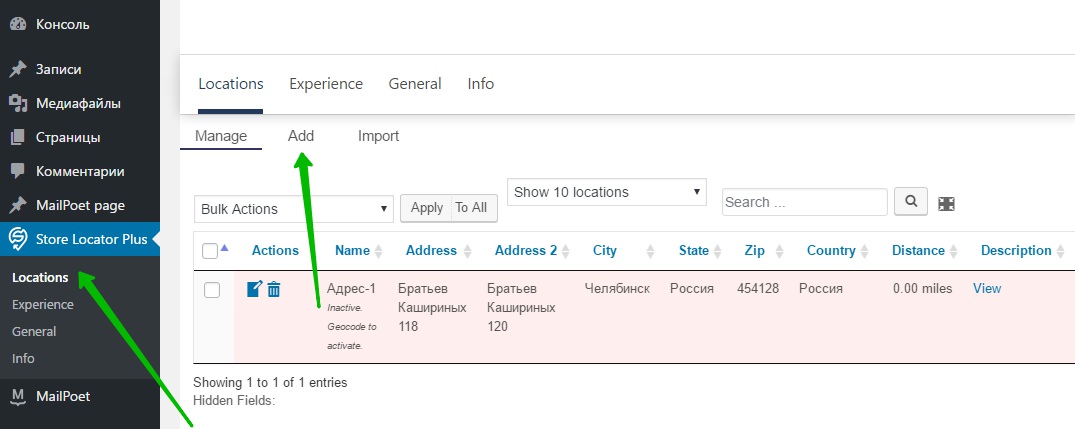
Далее, после установки и активации плагина, перейдите на страницу: Store Locator Plus. Здесь вы сможете добавлять новые адреса и настроить параметры плагина.
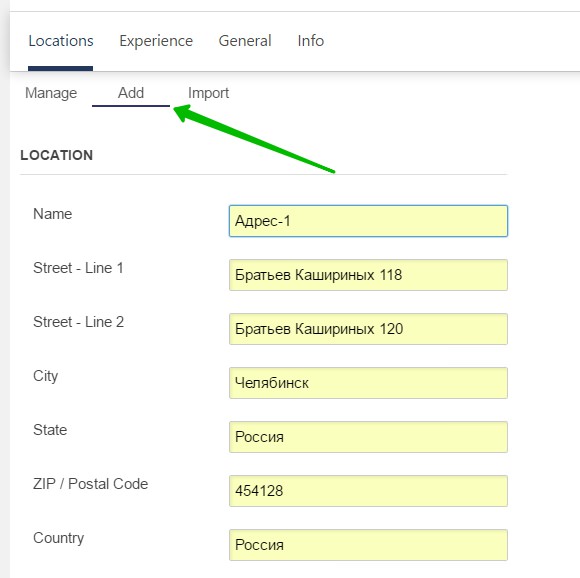
Перейдите на вкладку «Add», чтобы добавить новый адрес:
— Name, название компании, учреждения или места адреса.
— Street — Line 1, название улицы.
— Street — Line 2, название улицы дополнительно.
— City, город.
— State, государство.
— ZIP / Postal Code, почтовый индекс.
— Country, страна.
— Latitude (N/S), широта.
— Longitude (E/W), долгота.
— Description, описание места.
— Website, сайт.
— Email, электронный адрес.
— Hours, время работы.
— Phone, телефон.
— Fax, факс.
— Image URL, url адрес изображения.
— Private Entry, частный адрес.
— Нажмите на кнопку — Add, чтобы добавить новый адрес.
Настройки плагина:
Experiense.
Search:
— Distance Unit, расстояние в милях или километрах.
— Radii Options, радиус.
— Radius Behavior, поведение радиуса. По умолчанию.
— LABELS, можете указать свои надписи.
Map:
— Center Map At, центр карты.
— Center Latitude Fallback, широта центра карты.
— Center Longitude Fallback, долгота центра карты.
— Zoom Level, масштаб.
— Zoom Adjustment, регулировка зума, увеличение.
— Map Domain, домен карты по умолчанию.
— Map Language, язык карты по умолчанию.
— Map Height, высота карты.
— Height Units, измерение высоты.
— Map Width, ширина карты.
— Width Units, измерение ширины.
— Map Type, тип карты.
— Remove Credits, поставьте здесь галочку, чтобы скрыть ссылку на сайт автора плагина.
MARKERS:
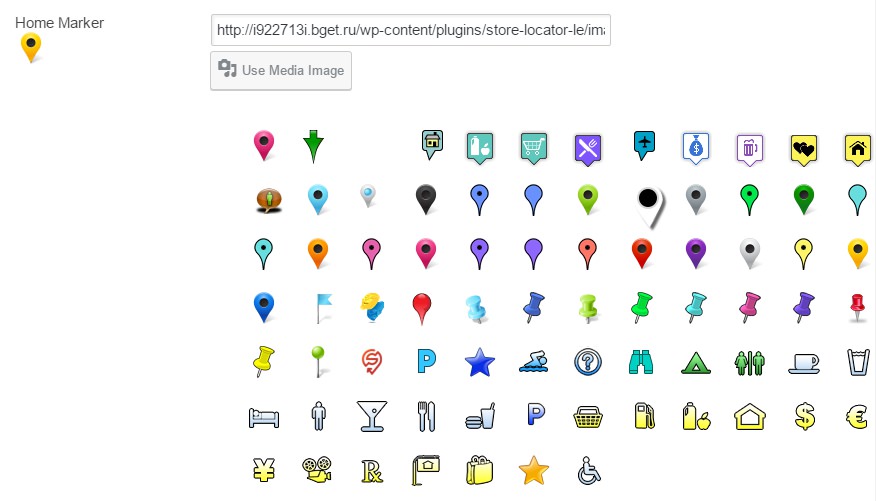
— Home Marker, домашний маркер.
— Location Marker, маркер расположения.
Results:
— Show Locations, показывать места.
— Initial Search Radius, можно указать начальный радиус поиска.
— Number To Show Initially, изначально показывать количество.
— Number To Show, показывать количество по умолчанию.
— LABELS, можете указать свои надписи для ярлыков.
View:
— Здесь можно выбрать стиль отображения карты.
— Чтобы выбрать стиль, нажмите на кнопку — Select.
General.
Admin:
— Log Schedule Messages, включить отладку.
— Reset Manage Locations, сбросить настройки плагина.
User Interface:
— UI jQuery Version, здесь указан версия jQuery пользовательского интерфейса.
— Force Load JavaScript, сжать и ускорить скрипт.
— Turn Off SLP Maps, выключить SLP карты.
Server:
— Server-To-Server Speed, выбрать скорость сервера.
— Geocode Retries, геокодирование повторов.
— Maximum Retry Delay, максимальная задержка повтора.
— Можно подключить дополнительные функции Google.
Далее, после настройки плагина, перейдите в Детали плагина. На вкладке «Установка» вы можете скопировать шорткод для вставки карты на сайт.
Вы также можете перейти по ссылки в шорткоде, чтобы узнать как создавать комбинации шорткодов.
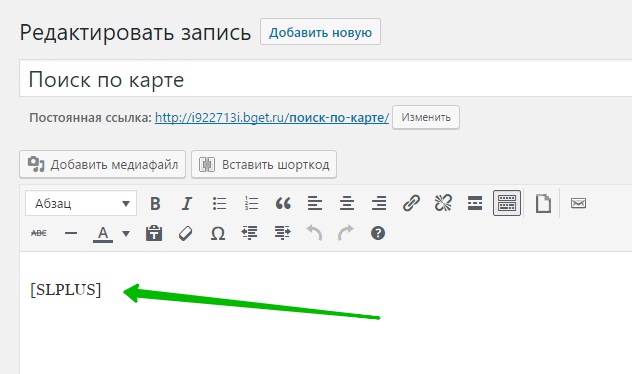
Далее, перейдите на страницу создания записи или страницы, куда вы хотите добавить поиск по карте. Вставьте в содержание шорткод. Обновите страницу.
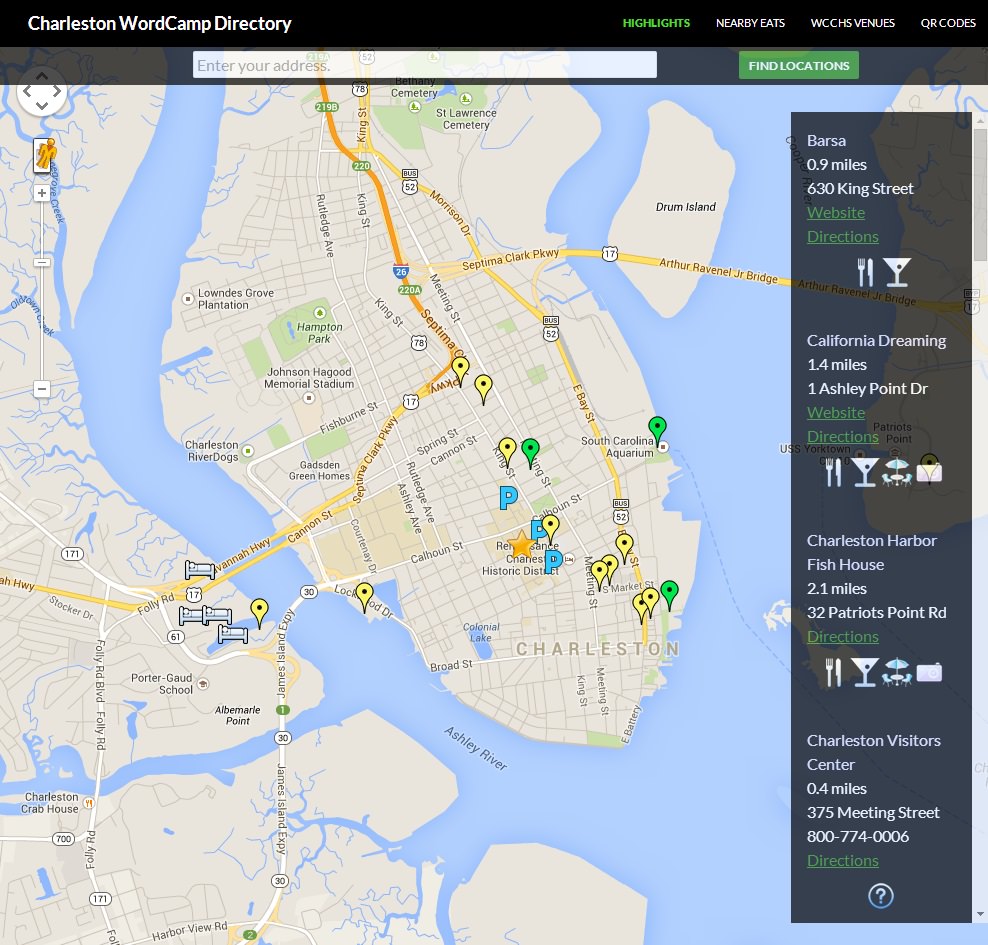
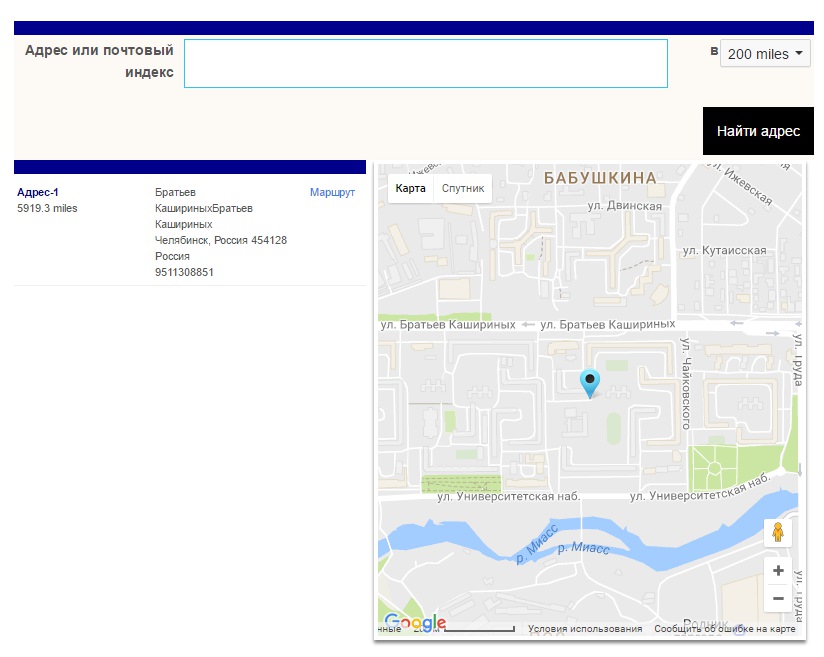
Всё готово ! На сайте будет отображаться поиск по карте ! (На скриншоте показан один из стилей отображения поиска по карте).
 Перевести текст в кнопке поиска вы сможете с помощью Супер плагин — Loco Translate !!!
Перевести текст в кнопке поиска вы сможете с помощью Супер плагин — Loco Translate !!!
Остались вопросы ? Напиши комментарий ! Удачи !