Здравствуйте !
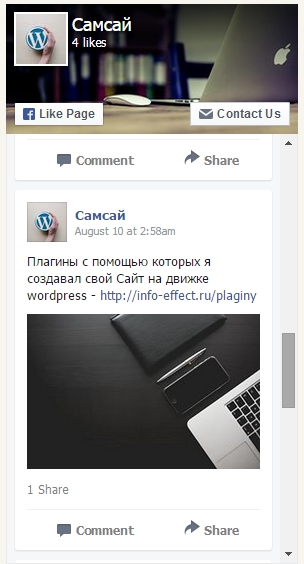
Сегодня я познакомлю вас с интересным плагином, с помощью которого вы добавите на свой сайт like box вашего сообщества или группы фейсбук. Что это такое ? это мини копия вашей страницы в фейсбук, где будет отображаться основное изображение и аватарка, название, подписчики, кнопка — Like Page (поставить лайк странице). Так же в блоке будут отображаться последние записи, которые вы публиковали в фейсбук.
Скриншот примера Facebook like box.
В общем если вы хотите объединить ваш сайт с вашей страницей на фейсбук, то это то что вы искали. Добавлять на свой сайт данный Like Box вы сможете двумя способами, первый способ через виджет, а второй способ с помощью шорткода.
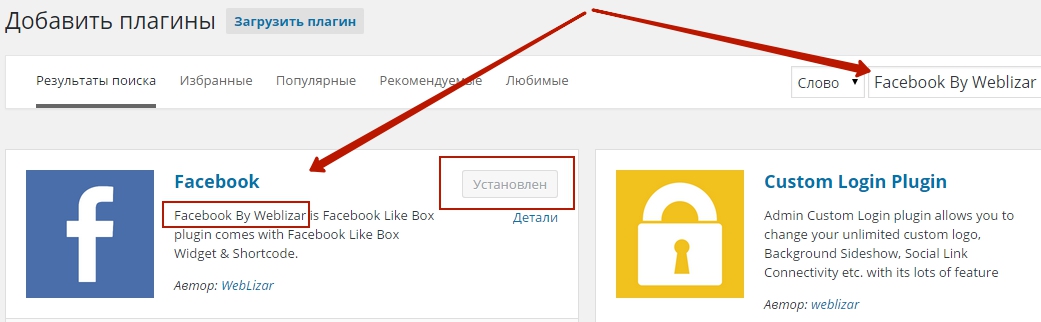
Итак, создавать like box вашей страницы фейсбук мы будем с помощью плагина — Facebook By Weblizar. Данный плагин вы сможете установить прямо из своей админ-панели wordpress. Для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин. (смотри фото)
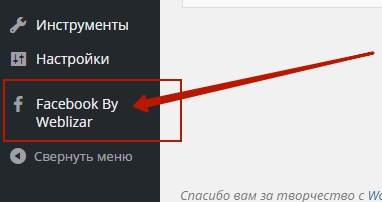
После установки и активации плагина, у вас в админ-панели, в левом меню, появится вкладка — Facebook By Weblizar
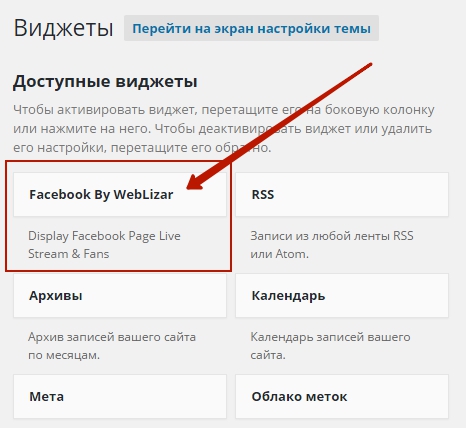
Так же на странице Виджеты появится новый виджет — Facebook By Weblizar
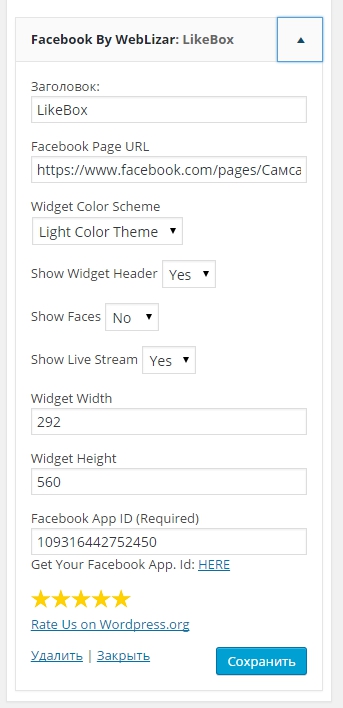
Теперь давайте разберём настройки. Сразу скажу что настраивается like box одинаково, как для виджета, так и для шорткода. Как настроить like box я покажу на примере шорткода, который вы потом сможете вставить на страницу или в запись.
— Facebook Page URL, укажите здесь url вашей странице на фейсбук. Зайдите на свою страницу в фейсбук, нажмите в верху на поисковое окно браузера и скопируйте url вашей страницы.
— Widget Color Scheme, можно выбрать тему для блока, тёмную или светлую.
— Show Widget Header, показывать заголовок виджета ?
— Show Faces, показывать лица, то есть будут ли отображаться аватарки ваших подписчиков ?
— Show Live Stream, укажите да, чтобы все обновления отображались автоматически.
— Widget Width, укажите ширину виджета.
— Widget Height, укажите высоту виджета.
— Facebook App ID (Required), укажите здесь ваш ID приложения фейсбук.
Чтобы узнать свой ID приложения Facebook, для этого:
1. Авторизуйтесь в Facebook.
2. Зайдите на сайт — Facebook Developers
3. Перейдите по вкладке: My Apps — Add a new App.
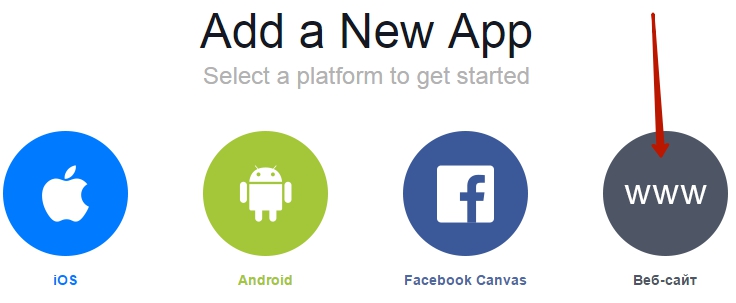
4. Нажмите на значок Веб-сайт.
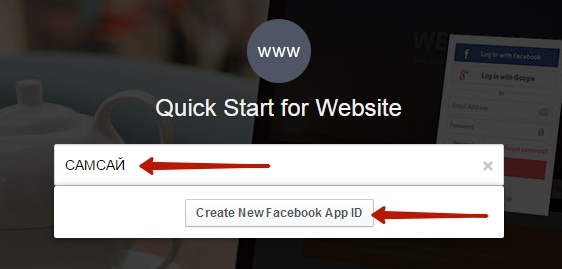
5. В открывшемся окне укажите название для вашего приложения, и нажмите на кнопку — Create New Facebook App ID.
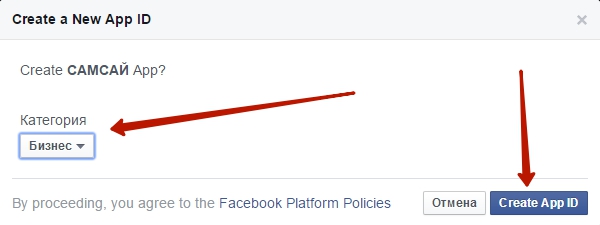
6. Далее, выберите категорию для вашего приложения, и нажмите на кнопку — Create App ID.
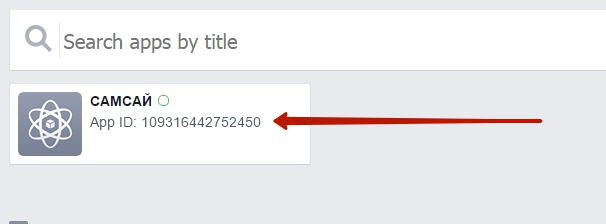
7. Затем перейдите по вкладке — My Apps.
8. И последнее, скопируйте ID вашего приложения. Данный ID номер вы можете использовать при настройке различных плагинов Facebook.
Итак, копируете ID приложения и вставляете его в поле Facebook App ID (Required). И в конце жмём на кнопку — SAVE. (сохранить)
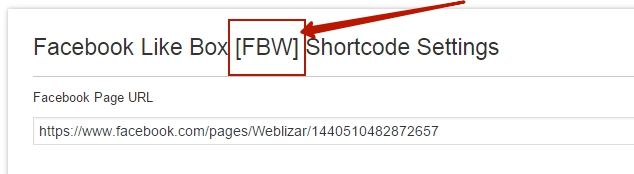
Если вы указали правильный URL страницы и ID приложения, тогда под настройками появится Like Box вашей страницы фейсбук. Чтобы добавить like box на страницу или в запись вашего сайта, используйте специальный шорткод. Шорткод вам нужно будет скопировать в самом верху, из заголовка настроек, он состоит всего из трёх букв в квадратных скобках — [FBW] (смотри фото).
Как я вам уже говорил, виджет like box настраивается абсолютно так же, просто скопируйте настройки со странице like box шорткода в виджет.
И ещё, смотрите, допустим вы хотите вставить like box через файл header.php (верх сайта), либо через файл footer.php (подвал сайта), тогда воспользуйтесь специальным кодом, в который вам нужно вставить шорткод лайк-бокса.
<?php echo do_shortcode(‘[shortcode]‘); ?> жирным я выделил место куда необходимо вставить шорткод.
На этом всё, надеюсь статья оказалась для вас полезной, развивайте ваш сайт, до новых встреч на страницах САМСАЙ !  Кстати, а вы знаете — Как установить на сайт комментарии от Facebook ?
Кстати, а вы знаете — Как установить на сайт комментарии от Facebook ?
У вас остались Вопросы, вам что-то не понятно ? тогда обязательно напишите мне письмо в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !