Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт кнопку Pin It, чтобы делится контентом сайта в соцсети Pinterest. Вы сможете выбрать размер кнопки, цвет кнопки. Можно выбрать расположение кнопки. Можно выбрать на каких страницах будет отображаться кнопка. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт кнопку Pin It, чтобы делится контентом сайта в соцсети Pinterest. Вы сможете выбрать размер кнопки, цвет кнопки. Можно выбрать расположение кнопки. Можно выбрать на каких страницах будет отображаться кнопка. Очень простой и полезный плагин !
Установить плагин Pinterest «Pin It» Button Lite вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
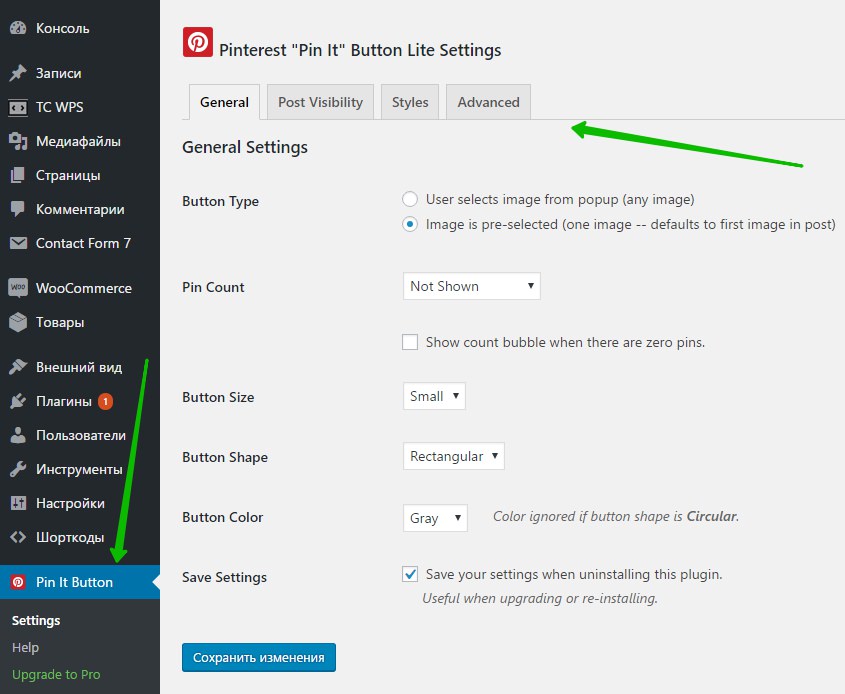
Далее, после установки и активации плагина, перейдите на страницу: Pin It Button. Здесь вы сможете настроить основные параметры плагина.
General.
— Button Type, здесь можно выбрать тип кнопки. Рекомендуется оставить по умолчанию.
— Pin Count, можно включить показ счётчика и выбрать его расположение.
— Button Size, можно выбрать размер кнопки, большая или маленькая.
— Button Shape, можно выбрать форму кнопки, прямоугольная или круглая.
— Button Color, можно выбрать цвет кнопки. Только для прямоугольной кнопки.
— Save Settings, снимите галочку и сохраните настройки, когда будете удалять плагин.
— Сохраните изменения.
Post Visibility.
— Post/Page Types, выберите на каких страницах отображать кнопку. По порядку:
— Post/Page Placement, выберите расположение кнопки, до или после контента. Можно показать в отрывках записей.
— Сохраните изменения.
Styles.
— Custom CSS, можно добавить свои стили.
— Remove DIV Container, можно удалить тег div вокруг обычной кнопки. Не обязательно.
— Disable Plugin CSS, можно отключить стили плагина, чтобы добавить свои.
— Сохраните изменения.
Advanced.
— Always Enqueue Scripts & Styles, подгружать скрипты и стили этого плагина на каждый пост и страницу. Полезно при использовании шорткодов в виджетах или в других нестандартных местах.
— Disable pinit.js, отключение вывода pinit.js. Не обязательно. Только в том случае, если другие плагина выводят pinit.js.
— Сохраните изменения.
Всё готово ! После сохранения настроек, кнопка Pin It будет отображаться на вашем сайте, на выбранных страницах.
Вы сможете выводить кнопку Pinterest на сайт с помощью виджета, который появится у вас на странице виджетов. В настройках виджета вам нужно будет указать URL адрес страницы, которой будут делиться в соцсети Pinterest при нажатии на кнопку. Можно указать URL адрес изображения и описание страницы, которые также будут отображаться в соцсети.
После сохранения виджета, у вас на сайте, в виджете, будет отображаться кнопка Pin It.
Остались вопросы ? Напиши комментарий ! Удачи !