Очень часто можно встретить на каком-либо сайте, плавающие кнопки соцсетей, которые всегда отображаются в одном месте, на краю левой или правой части сайта. Да же когда страница прокручивается вниз или вверх, кнопки соцсетей не меняют своего положения. Вот о таких плавающих кнопках соцсетей сегодня и пойдёт речь. Плавающие кнопки, можно добавить на сайт, с помощью простого плагина — WP Social Buttons. Такие кнопки редко у кого встретишь на сайте, поэтому, если вы хотите выделиться, то обратите внимание на данный плагин.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
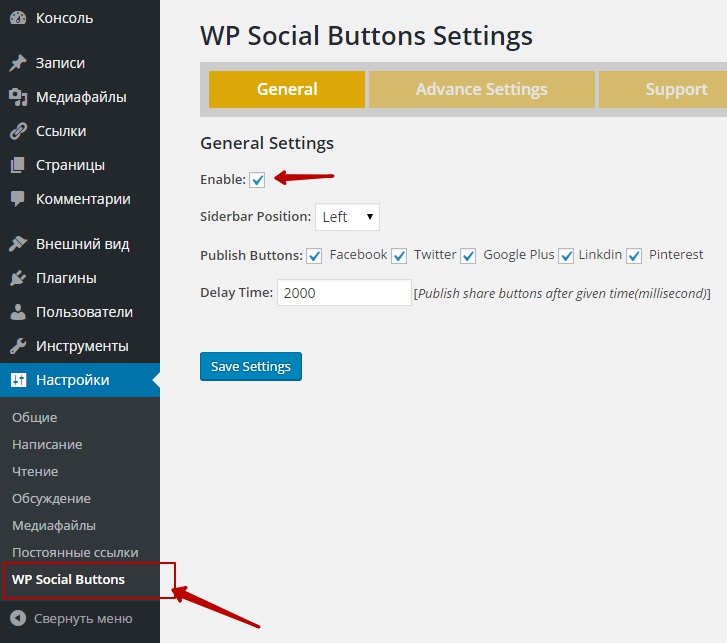
Чтобы настроить плагин, перейдите по вкладке: Настройки — WP Social Buttons. Здесь вы сможете настроить плагин.
— Enable, поставьте галочку, чтобы включить плагин.
— Siderbar Position, выберите с какой стороны будут отображаться кнопки соцсетей.
— Publish Buttons, выберите какие кнопки будут отображаться.
— Delay Time, здесь можно указать в миллисекундах, через сколько кнопки будут появляться при открытии сайта.
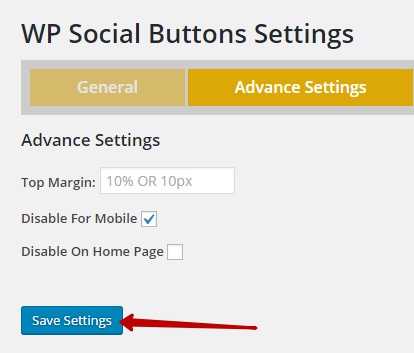
Advance Settings.
— Top Margin, здесь можно указать, в пикселях или процентах, расстояние от верха сайта до кнопок.
— Disable For Mobile, поставьте галочку, что бы не показывать кнопки на мобильных устройствах.
— Disable On Home Page, поставьте галочку, чтобы не показывать кнопки на главной странице сайта.
После сделанных изменений, сохраните настройки, нажав на кнопку — Save Settings. Сразу после включения плагина и сохранения настроек, кнопки будут отображаться на вашем сайте.
Softshare Floating Buttons — Ещё один интересный плагин для добавления на сайт плавающих кнопок соцсетей.