Привет ! Сегодня я покажу вам как сделать вход или авторизацию на сайт через соцсеть вконтакте. Виджет авторизации вы сможете добавить на свой сайт в любое место. Виджет очень просто создать !
Привет ! Сегодня я покажу вам как сделать вход или авторизацию на сайт через соцсеть вконтакте. Виджет авторизации вы сможете добавить на свой сайт в любое место. Виджет очень просто создать !
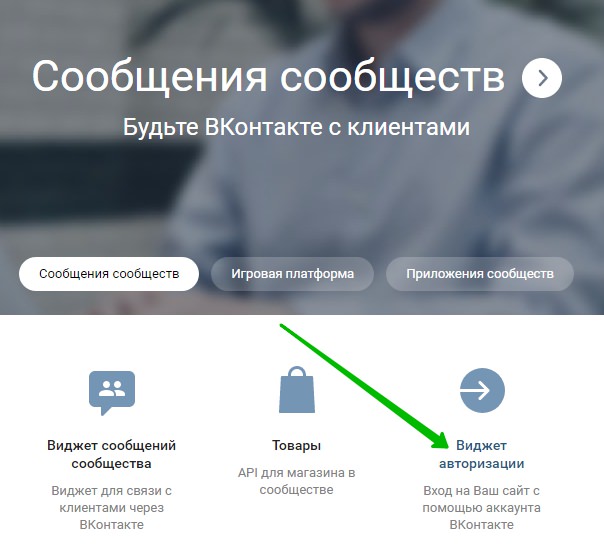
Авторизуйтесь вконтакте, затем перейдите на сайт vk.com/dev для разработчиков. Далее, на главной странице нажмите на вкладку — Виджет авторизации.
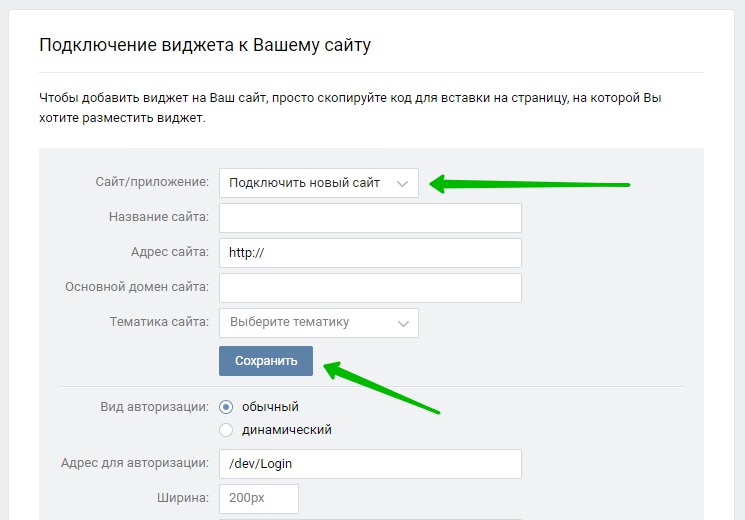
Далее, вы сможете подключить и настроить виджет ВК. Вам нужно указать:
— Если вы ещё не создавали приложение, то выберите параметр — Подключить новый сайт.
— Укажите название вашего сайта.
— Укажите URL адрес вашего сайта.
— Основной домен сайта, подставится автоматически.
— Выберите тематику сайта.
— Сохраните настройки.
Далее, вам нужно выбрать вид авторизации. Есть два вида:
— Обычный, пользователь будет переадресован на указанный в параметре authUrl адрес с полями: uid, first_name, last_name, photo, photo_rec, hash.
— Динамический, после авторизации будет вызвана функция onAuth c объектом data, содержащим поля uid, first_name, last_name, photo, photo_rec, session, hash, также пользователь будет авторизован в openApi.
Далее, если вы выбрали обычный вид авторизации, то вы можете указать — Адрес для авторизации. Можно указать ширину виджета.
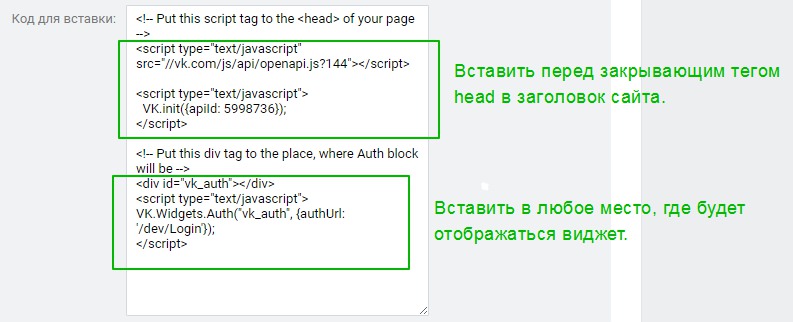
Далее, скопируйте код виджета. Обратите внимание ! Код разделён на две части. Верхнюю часть необходимо вставить на свой сайт перед закрывающим тегом head (находится в заголовке). Нижняя часть кода будет отображать сам виджет, поэтому вставьте его в то место где будет вход на сайт.
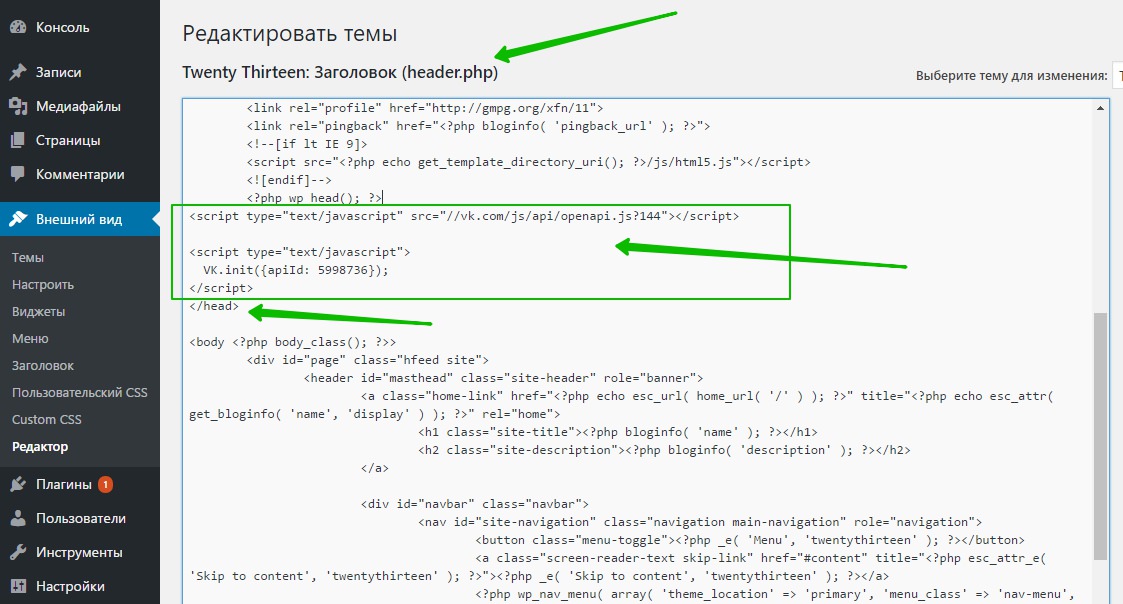
Если ваш сайт построен на WordPress, вам нужно перейти на страницу: Внешний вид — Редактор. Откройте для редактирования файл header.php, перед закрывающим тегом head вставьте верхнюю часть кода ВК. Обновите файл.
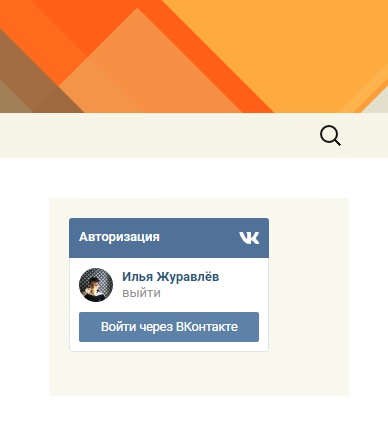
Всё готово ! После добавления кода, у вас на сайте будет отображаться виджет Вконтакте для входа на сайт !
Остались вопросы ? Напиши комментарий ! Удачи !