Здравствуйте !
Сегодня я расскажу и покажу как сделать эффектный слайдер для сайта wordpress. Слайдер о котором я буду рассказывать имеет много эффектов для перемещения слайдов. Создавать слайдер для сайта wordpress мы будем с помощью плагина — Huge IT Slider. Данный плагин легко настраивается, так что ломать голову вам не придётся. Так же слайдер можно будет добавлять на сайт через виджет и через визуальный редактор wordpress.
Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
Чтобы начать создавать слайдер, перейдите по вкладке: Huge IT Slider.
На странице создания слайдера, нажмите на кнопку — Add New Slider.
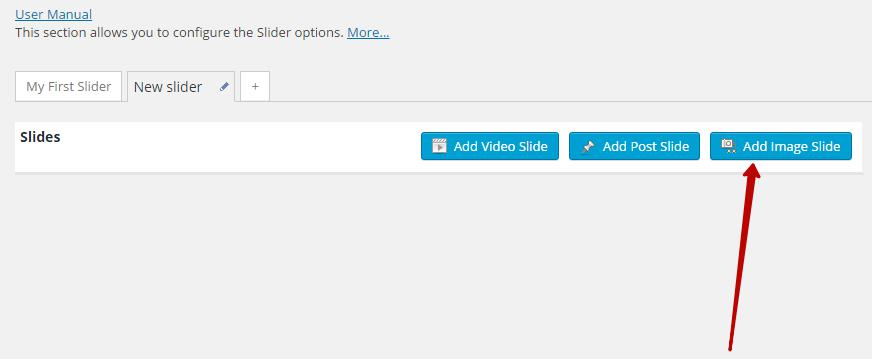
На следующей странице, чтобы загрузить фотографии в слайдер, нажмите на кнопку — Add Image Slide. Видео и пост слайдер доступны только в про версии.
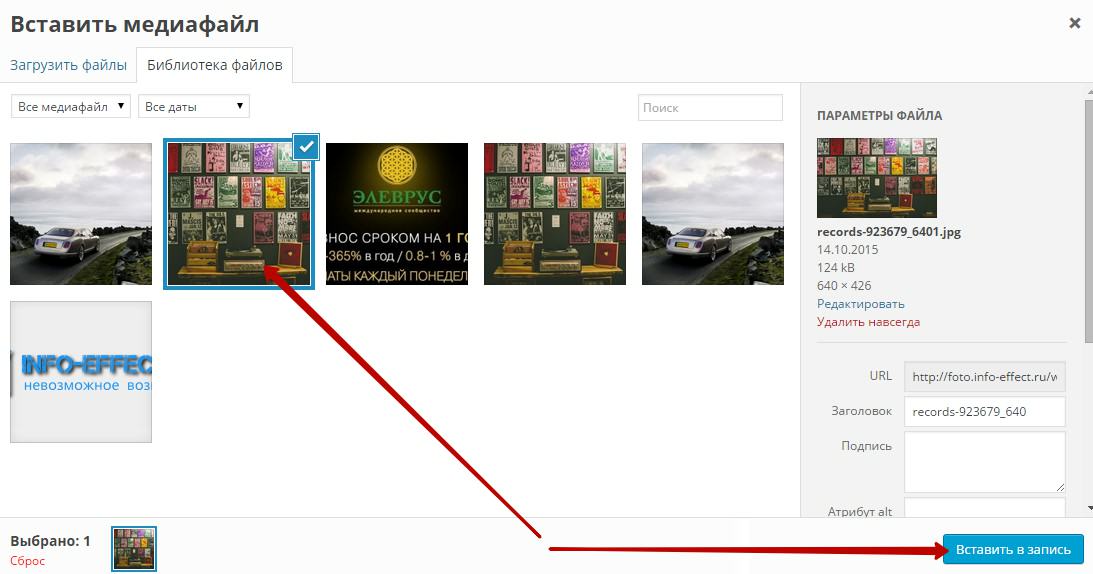
Затем вам нужно будет выбрать фотографию, которую вы хотите добавить в слайдер.
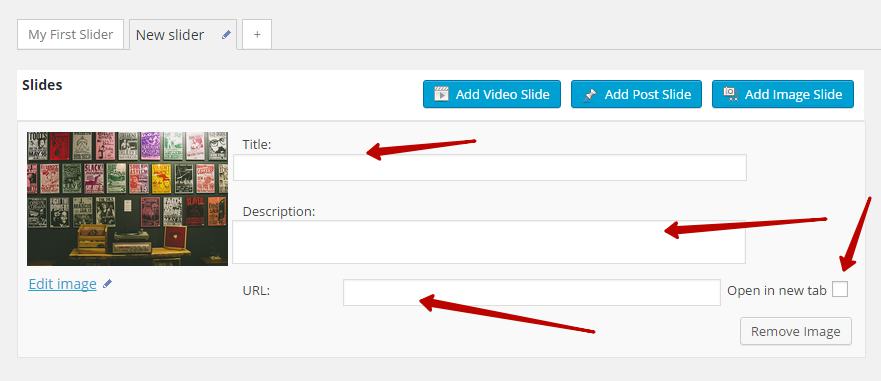
Далее у вас появится первый слайд. Для слайда вы можете указать:
— Title, здесь можно указать заголовок для слайда.
— Description, здесь можно указать описание слайда, изображения.
— URL, можете указать url-адрес, куда попадёт пользователь при нажатии на слайд.
— Open in new tab, если поставите здесь галочку, ссылка будет открываться в новом окне браузера.
Чтобы добавить ещё слайд, снова нажмите на кнопку Add Image Slide и т.д.
Чтобы настроить слайдер, справа на странице будет отображаться виджет, где вы сможете изменить настройки по умолчанию.
— Width, укажите здесь ширину слайдера.
— Height, укажите здесь высоту слайдера.
— Effects, выберите эффект для перемещения слайдов.
— Pause Time, здесь указана задержка между слайдами в мили-секундах.
— Change Speed, здесь указана скорость перемещения слайдов.
— Slider Position, выберите здесь положение слайдера на странице или в записи. По центру, слева или справа.
— Loading Icon, выберите здесь отображать иконку загрузки или нет.
— Navigate By, отображение навигации на слайдере.
— Pause on Hover, пауза при наведении курсора.
Для добавления слайдера на сайт, можно воспользоваться готовым шорткодом и php кодом, просто скопируйте шорткод или php-код и вставьте в нужное вам место. Шорткод — для вставки на страницу и запись, а Php-код — для вставки в header.php или footer.php, соответственно верх сайта и подвал сайта.
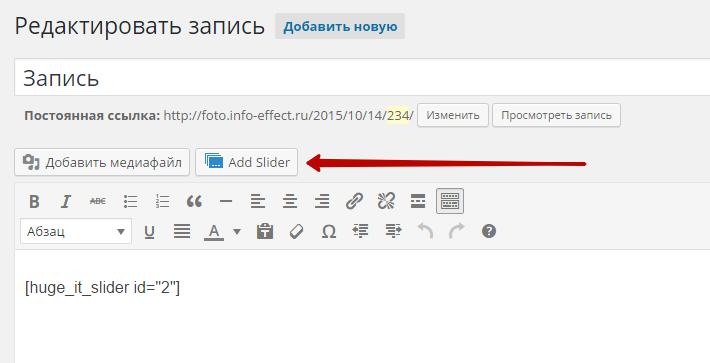
Так же добавлять слайдер на сайт можно прямо из визуального редактора wordpress, в меню у вас появится кнопка — Add Slider.
Нажав на кнопку вы сможете выбрать нужный вам слайдер и быстро настроить слайдер.
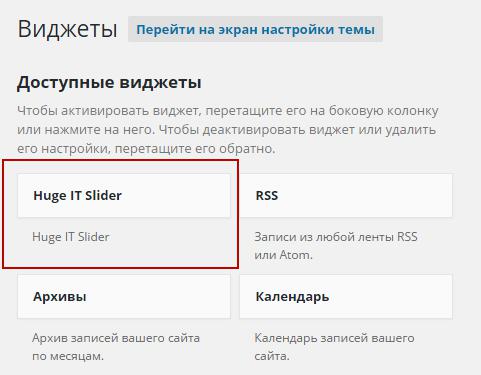
Слайдер можно отображать и в виджете, для этого на странице виджетов у вас будет новый виджет — Huge IT Slider.
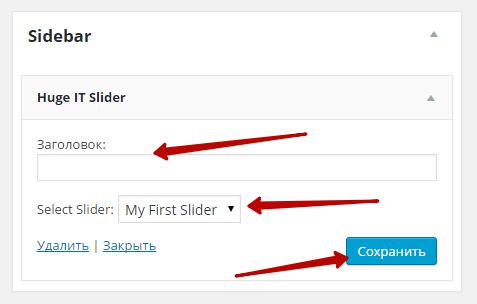
Чтобы настроить слайдер в виджете, вам лишь нужно выбрать слайдер, который вы хотите отобразить через виджет, указать заголовок виджета и сохранить виджет.
На этом всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. До новых встреч !
Рекомендую познакомится с ещё одним стильным и креативным слайдером для сайта WordPress — Slider WordPress.