Здравствуйте !
Сегодня я расскажу и покажу как сделать на своём сайте слайдер записей wordpress. Что это такое ? в слайдере будут отображаться записи вашего сайта, а точнее главное изображение записи, заголовок записи, отрывок текста из записи и ссылка для перехода на страницу записи. Конечно слайдер можно будет настроить, например можно будет выбрать показывать или не показывать изображение в слайдере или заголовок и т.д. В общем, о том как настроить слайдер, я подробно расскажу в данной статье. Вот скриншот примера слайдера:
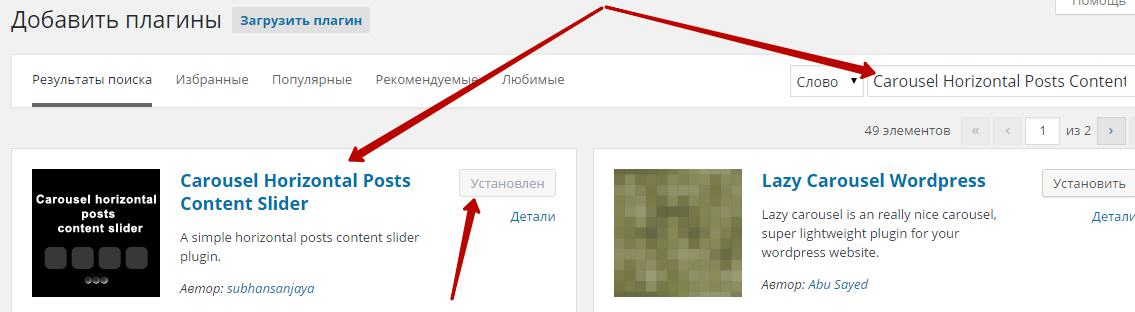
Создать слайдер записей wordpress, можно будет с помощью плагина — Carousel Horizontal Posts Content Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
Чтобы настроить плагин, перейдите по вкладке: CHPC Slider.
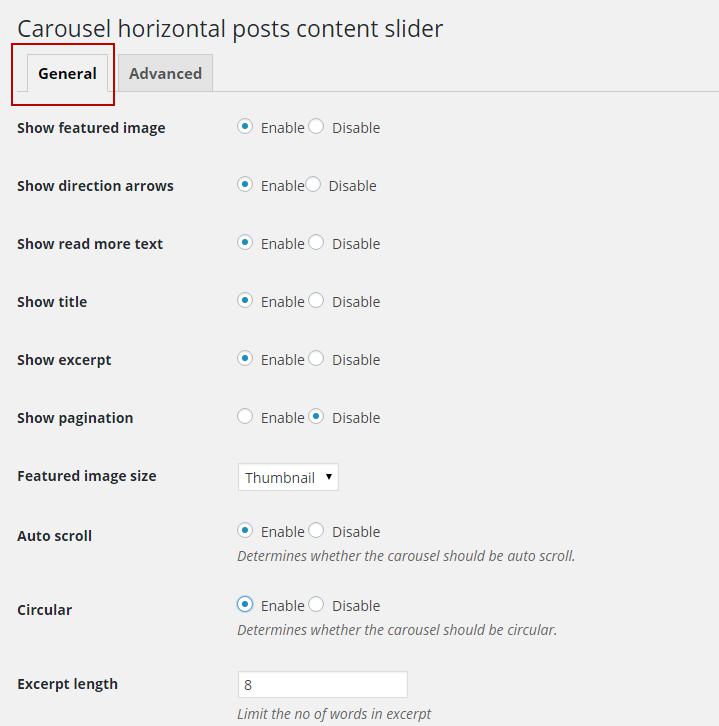
Разберём настройки: (General)
— Show featured image, включить показ изображений в слайдере ? Enable — включить.
— Show direction arrows, включить стрелки в слайдере ? Enable — включить.
— Show read more text, включить в слайдер ссылку — Читать далее или Подробнее, которая ведёт на страницу записи. Enable — включить.
— Show title, включить заголовок записи в слайдере. Enable — включить.
— Show excerpt, показывать в слайдере отрывок из записи. Enable — включить.
— Show pagination, показать разбиение на страницы.
— Featured image size, здесь можно выбрать размер для изображения. Thumbnail — самый маленький. Full — самый большой.
— Auto scroll, выберите, слайдер будет автоматически прокручиваться или вручную.
— Circular, если включите данную настройку то слайдер будет прокручиваться по кругу.
— Excerpt length, укажите здесь сколько слов будет в отрывке из записи.
— Read more text, здесь вместо английских слов, можно указать — Подробнее или Читать далее.
— Categories/Terms, выберите категории из которых будут браться записи для слайдера. Чтобы выбрать несколько категорий, нажмите на клавиатуре на кнопку Ctrl и выберите несколько категорий.
— Number of posts, укажите здесь количество постов, записей для отображения в слайдере.
— Posts order, выберите в каком направлении будут отображаться записи. Ascending — по возрастанию. Descending — по убыванию. Random — случайно.
— Posts orderby, иерархия записей определяется по номеру ID, оставьте без изменений данное значение.
— Transition effect, выберите эффект перехода от слайда к слайду.
— Easing effect, здесь можно задать ослабление эффекта. То же некий эффект для перехода. Linear — линейный, swing — качели, quadratic — квадратичный, cubic — кубический, elastic — эластичный.
— Timeout between elements, здесь можно задать временной тайм-аут между переходами слайдов. Только если включена автопрокрутка.
— Infinite, если включите данную настройку, то прокрутка слайдера будет бесконечной.
— Align the items in Slider, здесь можно задать положение для элементов слайдера. По центру, слева или справа.
— General width of items, укажите здесь ширину слайдера в пикселях.
— General height of items, укажите высоту слайдера.
— Pick text in excerpt field, если включена настройка, то отрывок текста для слайдера будет взят не из содержания записи, а из специального мета поля, в том случае если вы пишите отдельные мета описания для записей.
— Touch Swipe, если включена настройка, то в мобильных устройствах или планшетах можно будет прокручивать слайдер с помощью пальца руки.
— CSS3 Transtitions, если включить настройку, эффект перехода будет использоваться CSS3 или аппаратное ускорение. Используется jQuery.транзит плагин. Не включайте данную настройку, если не понимаете о чём здесь написано.
— Direction to scroll the carousel, выберите направление для прокрутки слайдера, влево или вправо.
— Direction arrows colour, выберите цвет для стрелок слайдера.
— Direction arrows background colour, выберите цвет фона стрелок. По умолчанию — прозрачный.
— Direction arrows hover colour, выберите цвет при наведении на стрелки.
— Size of direction arrows, укажите размер стрелок в пикселях.
— Default image URL, url адрес по умолчанию для изображений. Оставьте поле пустым.
— Custom styles, пользовательские стили. Можно задать свой стиль для слайдера, но необязательно. Оставьте поле пустым, если не разбираетесь. В конце сохраните настройки.
Настройки: (Advanced)
— Load jQuery, отключите данную настройку, если на вашем сайте уже имеется скрипт jQuery. Если не понимаете о чём здесь написано, оставьте без изменений.
— Load transit, отключите данную настройку, если на вашем сайте уже имеется данный скрипт. Оставьте без изменений, если не понимаете о чём здесь написано.
— Load caroufredsel, отключите данную настройку, если на вашем сайте уже имеется данный скрипт. Оставьте без изменений, если не понимаете о чём здесь написано.
— Load TouchSwipe, отключите данную настройку, если на вашем сайте уже имеется данный скрипт. Оставьте без изменений, если не понимаете о чём здесь написано.
— Loading place, выберите где все скрипты должны быть размещены, в footer или header, ничего не меняйте.
— Deactivation, включите настройку, чтобы после деактивации плагина все настройки удалились, сбросились.
В конце сохраните настройки.
Чтобы добавить слайдер на сайт, перейдите на страницу установленных плагинов, возле плагина — Carousel Horizontal Posts Content Slider, нажмите на вкладку — Детали.
В открывшемся окне, в верхнем меню, перейдите на вкладку — Установка.
Спуститесь вниз страницы, установить слайдер вы сможете, либо с помощью шорткода, либо с помощью php кода. Шорткод вставляется в запись или на страницу, а php-код вставляется либо в файл footer.php (подвал сайта) или header.php (самый верх сайта).
Так же, слайдер записей wordpress, можно вставить на сайт через Виджет — CHPC Slider. Просто перетащите виджет в сайдбар и при необходимости укажите название для виджета.
На этом всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч ! А знаете как сделать стильный слайдер с эффектными переходами ? тогда читайте — WordPress плагин слайдер.