Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой слайдер. Вы сможете очень просто и быстро создавать разные слайдеры для своего сайта. Вы сможете сделать слайдер адаптивным. Вы сможете выбрать эффект для слайдера. Вы сможете включить в слайдере функцию Lazy Loading, чтобы ускорить сайт. Вы сможете включить автоматическое воспроизведение слайдера, слайд-шоу. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой слайдер. Вы сможете очень просто и быстро создавать разные слайдеры для своего сайта. Вы сможете сделать слайдер адаптивным. Вы сможете выбрать эффект для слайдера. Вы сможете включить в слайдере функцию Lazy Loading, чтобы ускорить сайт. Вы сможете включить автоматическое воспроизведение слайдера, слайд-шоу. Очень простой и полезный плагин !
Установить плагин Easing Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
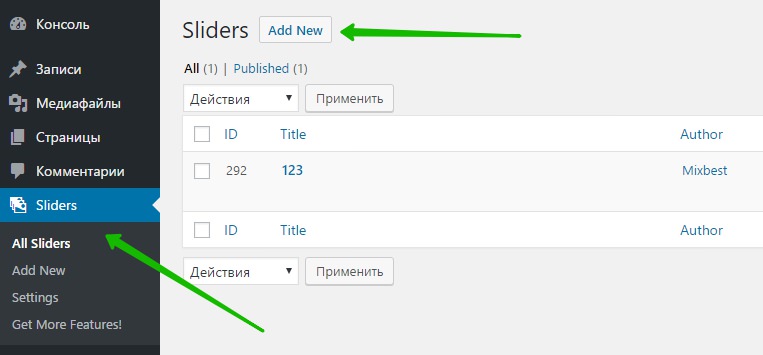
Далее, после установки и активации плагина, перейдите на страницу: Sliders. Здесь будут отображаться все созданные вами слайдеры. Чтобы создать новый слайдер, нажмите вверху на кнопку — Add New.
Далее, на странице создания нового слайдера, укажите название слайдера и нажмите на кнопку — Add Slides, чтобы добавить изображения в слайдер. С правой стороны страницы вы сможете настроить слайдер. Настройки слайдера:
Dimensions.
— Width and Height, вы сможете указать размер ширины и высоты слайдера.
— Make 100% full width, поставьте галочку, чтобы сделать 100% ширину слайдера.
— Crop & Resize images, обрезать изображение и изменить размер, если укажите свои размеры.
— Enable Adaptive Height, сделать высоту адаптивной.
Transitions.
— Effect, выберите эффект перехода слайда.
— Duration, продолжительность перехода слайда в миллисекундах.
Preloading.
— Enable Lazy Loading, поставьте галочку, чтобы включить функцию отложенной загрузки изображений, для ускорения сайта.
Next & Previous Arrows.
— Arrows, включить или отключить стрелки в слайдере, для перехода по слайдам.
— On Hover, выберите значение «True», чтобы показывать стрелки только при наведении мыши на слайдер.
— Position, выберите позицию стрелок, внутри или снаружи.
Pagination Icons.
— Pagination, включить или отключить значки пагинации, для показа количества слайдов.
— On Hover, показывать пагинацию только при наведении мыши.
— Position, выберите место расположения пагинации.
Automatic Playback.
— Playback, включить или отключить авто-воспроизведение слайдера.
— Pause Duration, продолжительность паузы между слайдами в миллисекундах.
— После настройки слайдера, нажмите на кнопку Publish, чтобы создать слайдер.
Далее, после создания слайдера, перейдите на страницу All Sliders, где отображаются все созданные слайдеры. В поле созданного слайдера вы сможете скопировать шорткод или php код, для вставки слайдера на сайт. Шорткод можно поставить на страницу, запись и виджет. PHP код можно добавлять в php файлы сайта, типа header.php или footer.php.
Далее, перейдите на страницу Settings. Здесь вы сможете настроить дополнительные параметры плагина.
— Load in Footer, поставьте галочку, чтобы переместить CSS & Javascript слайдера в подвал сайта. Для ускорения сайта. Включение функции может конфликтовать с другими плагинами.
— Remove data on uninstall, поставьте здесь галочку и сохраните настройки, перед тем как удалить плагин. Удаляет все данные плагина из базы данных.
— Reset data to defaults, сбросить все настройки плагина к значениям по умолчанию.
— Сохраните изменения.
Всё готово ! Вставьте шорткод на страницу или в запись, либо php код в файл, после чего готовый слайдер будет отображаться на вашем сайте !
Остались вопросы ? Напиши комментарий ! Удачи !