Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой адаптивный слайдер WordPress. Вы сможете загружать свои изображения в слайдер. Можно добавлять к изображениям заголовок, описание и ссылку. Можно указать количество отображаемых изображений на странице в слайдере при одном шаге. Есть функция Touch Slide. Можно указать свой текст для навигации и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой адаптивный слайдер WordPress. Вы сможете загружать свои изображения в слайдер. Можно добавлять к изображениям заголовок, описание и ссылку. Можно указать количество отображаемых изображений на странице в слайдере при одном шаге. Есть функция Touch Slide. Можно указать свой текст для навигации и т.д.
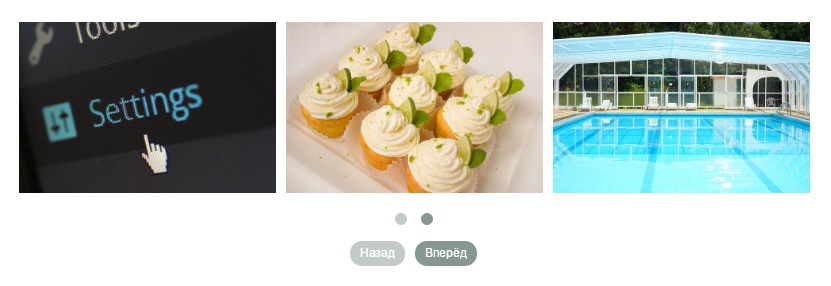
Просто адаптивный слайдер.
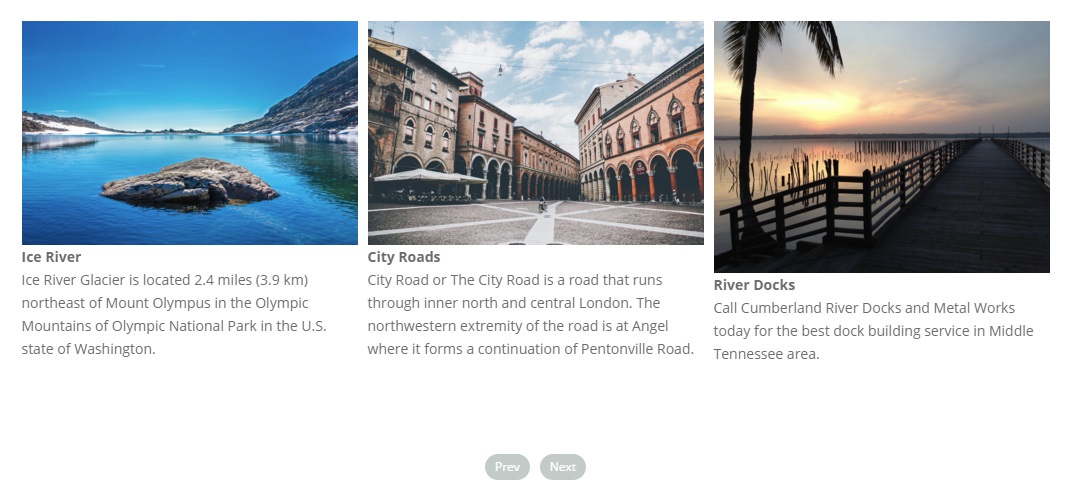
Слайдер с описанием изображений.
Установить плагин Slider Responsive Slideshow вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
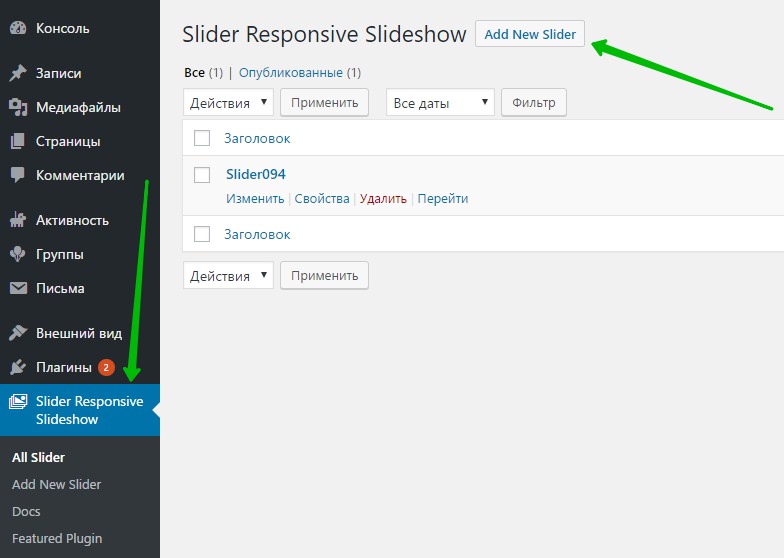
Далее, после установки и активации плагина, перейдите на страницу: Slider Responsive Slideshow. Здесь у вас будут отображаться все созданные слайдеры. Чтобы создать новый слайдер нажмите вверху на кнопку — Add New Slider.
Далее, на странице создания слайдера нажмите на большую синюю кнопку New Slide, чтобы загрузить изображения в слайдер. Для каждого изображения вы можете указать название, описание и добавить ссылку.
Разберём настройки слайдера:
— Slides, здесь нужно указать сколько изображений будет отображаться в слайдере на одной странице.
— Slide Speed, здесь можно установить скорость слайдера.
— Auto Play, можно включить или отключить автоматическое воспроизведение слайдера.
— Slider Navigation, можно включить навигацию и указать свой текст для кнопок.
— Auto Height, высота изображения будет вычисляться автоматически.
— Touch Slide, можно включить сенсорный слайдер для перетаскивания слайдов с помощью мыши.
— Show Slide Title Text, показывать заголовок слайдов ?
— Show Slide Description Text, показывать описание слайдов ?
— Show Slide Link, показывать ссылку слайдов ?
— Slider All Text Alignment — Title, Description, Link, здесь можно выбрать расположение для заголовка и описания. Слева, справа или по середине.
— Вверху страницы, справа, опубликуйте слайдер.
Далее, вверху страницы настроек вы можете скопировать шорткод созданного слайдера.
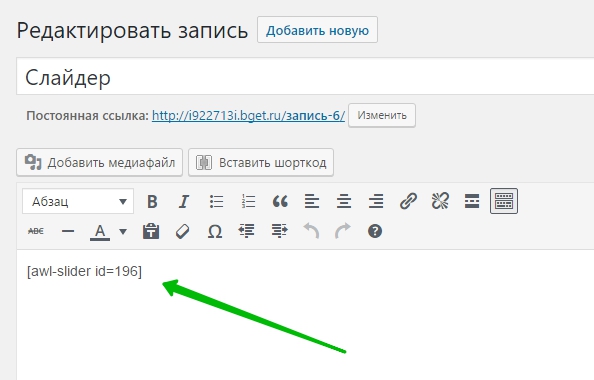
Далее, перейдите на страницу редактирования записи или страницы. Вставьте шорткод в содержание страницы, обновите страницу.
Всё готово ! На сайте будет отображаться готовый адаптивный и отзывчивый слайдер !
Остались вопросы ? Напиши комментарий ! Удачи !