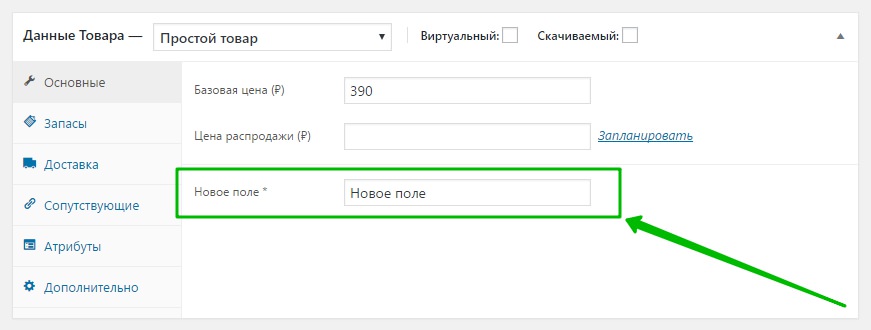
Привет! Сегодня я покажу вам как можно очень просто и быстро добавить новое поле на страницу товара. Вы сможете добавлять поля на страницу редактирования товара и страницу товара, которая отображается на лицевом сайте. Вы сможете добавлять поля только на определённые товары, либо категории товаров. Очень простой и полезный плагин!
Привет! Сегодня я покажу вам как можно очень просто и быстро добавить новое поле на страницу товара. Вы сможете добавлять поля на страницу редактирования товара и страницу товара, которая отображается на лицевом сайте. Вы сможете добавлять поля только на определённые товары, либо категории товаров. Очень простой и полезный плагин!
Добавить новое поле товара плагин Woocommerce
Установить плагин WC Fields Factory вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
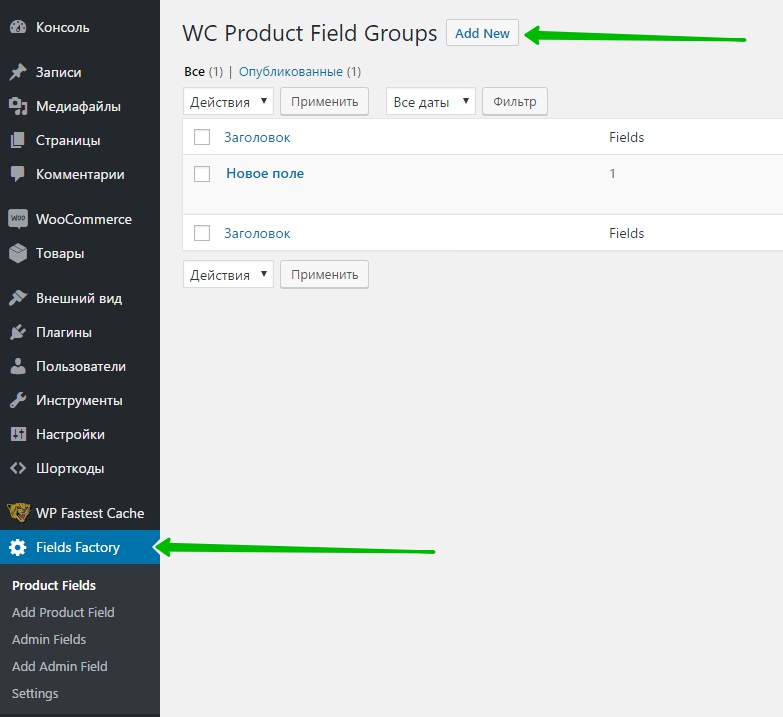
Далее, после установки и активации плагина, перейдите на страницу: Fields Factory. Здесь будут отображаться все созданные поля, которые отображаются на странице товара, на сайте. Чтобы добавить новое поле, нажмите вверху на кнопку — Add New. Либо перейдите на страницу — Add Product Field.
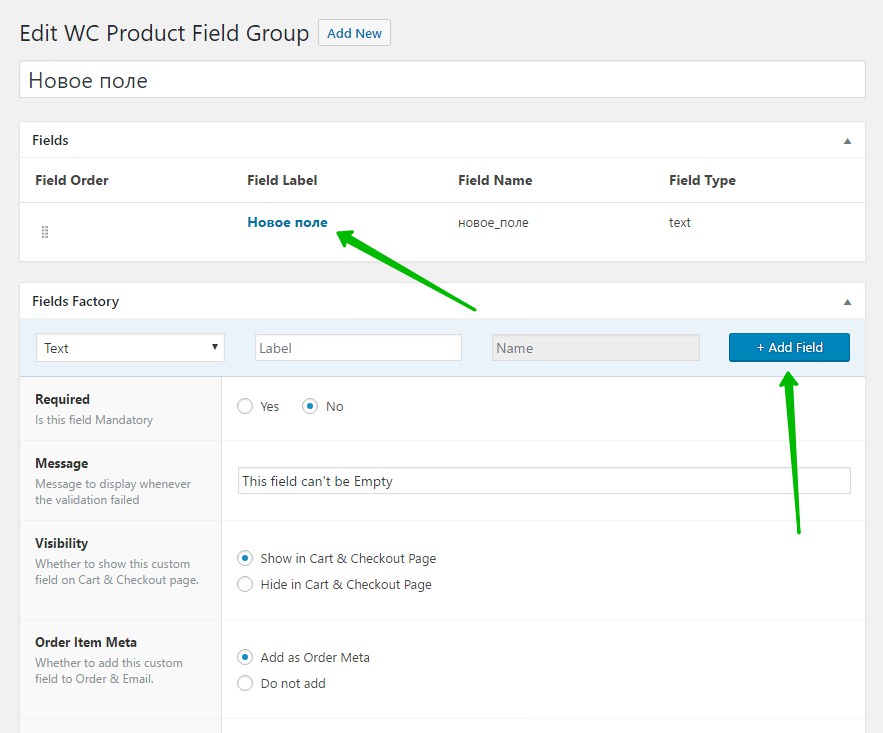
Далее, на странице создания нового поля вы можете настроить:
— Text, выбрать тип поля.
— Label, указать названия поля.
— Required, сделать поле обязательным для заполнения.
— Message, сообщение, если поле не заполнено.
— Visibility, видимость поля. Показывать в корзине и на странице оформления заказа. По умолчанию показывается.
— Order Item Meta, добавить поле в email письмо заказа. По умолчанию добавляется.
— Place Holder, текст внутри поля.
— Default Value, можно указать значение по умолчанию для текстового поля.
— Maximum characters, можно указать максимальное число символов в поле.
— Show login user only, показывать поле, только если пользователь авторизован на сайте.
— Editable, сделать поле редактируемым в корзине.
— Field Class, можно указать класс поля.
— Rules, здесь можно выбрать где будет отображаться поле. Можно выбрать определённый товар или страницу категории товара.
— Чтобы создать поле, нажмите на кнопку — + Add Field. Затем нажмите на кнопку — Опубликовать.
Далее, на странице Admin Fields будут отображаться все созданные поля, которые отображаются на странице редактирования товара. Чтобы добавить новое поле, перейдите на страницу — Add Admin Field.
Здесь такие же настройки, но есть некоторые дополнения:
— Read Only, сделать поле только для чтения.
— Value or Field, можно выбрать, значение или поле?
— Format, здесь можно выбрать формат поля. Текст, цена, десятичное число, акция (запас), URL адрес.
— Tips, можно включить значок подсказки.
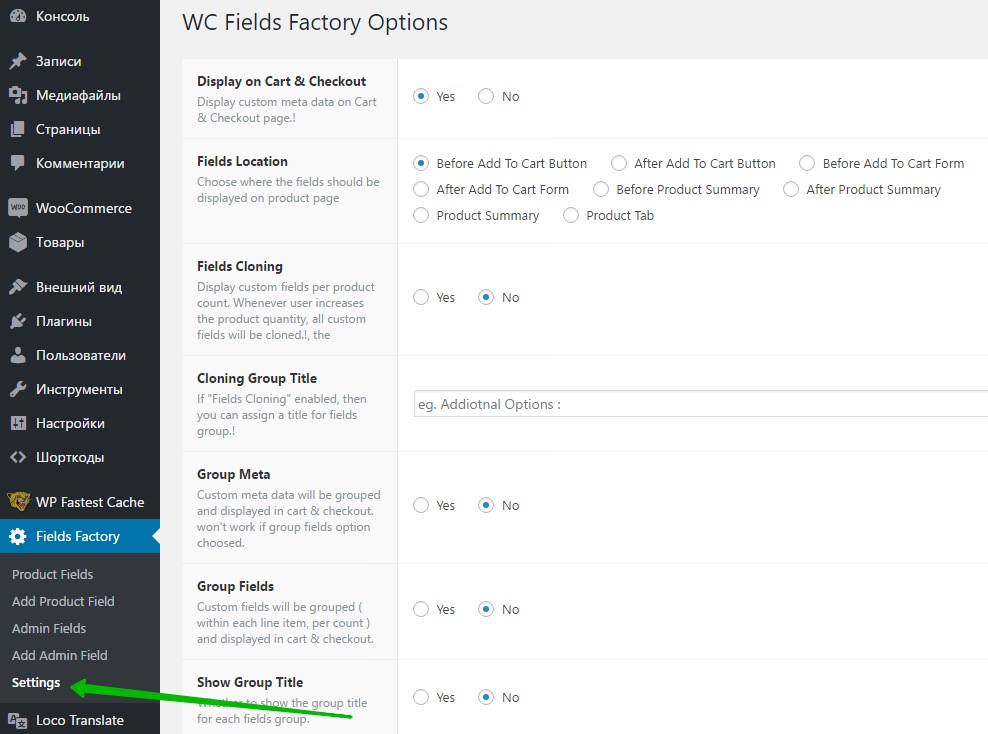
Далее, перейдите на страницу «Settings». Здесь вы сможете настроить параметры плагина.
— Display on Cart & Checkout, отображать поля в корзине и на странице оформления заказа.
— Fields Location, выберите где должно отображаться поле на странице товара. До кнопки «Добавить в корзину» или после и т.д.
— Fields Cloning, клонирование полей. Если пользователь увеличит количество товара, то поля также будут добавлены.
— Cloning Group Title, можно указать название для группы клонированных полей.
— Group Meta, пользовательские мета-данные будут сгруппированы и отображены в корзине и оформлении заказа.
— Group Fields, пользовательские поля будут сгруппированы и отображены в корзине и оформлении заказа.
— Show Group Title, показывать название группы для каждой группы полей?
— Client Side Validation, проверка на стороне клиента.
— Client Side Validation Type, тип проверки.
— Show custom fields login user only, показывать поля, только если пользователь авторизовался на сайте.
— Editable, сделать поля доступными для редактирования.
— Сохраните изменения.
Всё готово! После сохранения настроек, все изменения отобразятся на вашем сайте!