Продолжаем создавать свой интернет-магазин и сегодня вы узнаете как создаются атрибуты в интернет-магазине woocommerce. После установки и активации плагина woocommerce, слева в боковой панели перейдите на страницу: Товары — Атрибуты. Здесь вы сможете создавать атрибуты для своего интернет-магазина.
Продолжаем создавать свой интернет-магазин и сегодня вы узнаете как создаются атрибуты в интернет-магазине woocommerce. После установки и активации плагина woocommerce, слева в боковой панели перейдите на страницу: Товары — Атрибуты. Здесь вы сможете создавать атрибуты для своего интернет-магазина.
 Атрибуты позволяют определить дополнительные параметры товара, такие как цвет, размер, отличия по полу (мужские, женские, детские) и т.д. Вы можете выводить атрибуты в боковой панели своего магазина, используя специальный виджет.
Атрибуты позволяют определить дополнительные параметры товара, такие как цвет, размер, отличия по полу (мужские, женские, детские) и т.д. Вы можете выводить атрибуты в боковой панели своего магазина, используя специальный виджет.
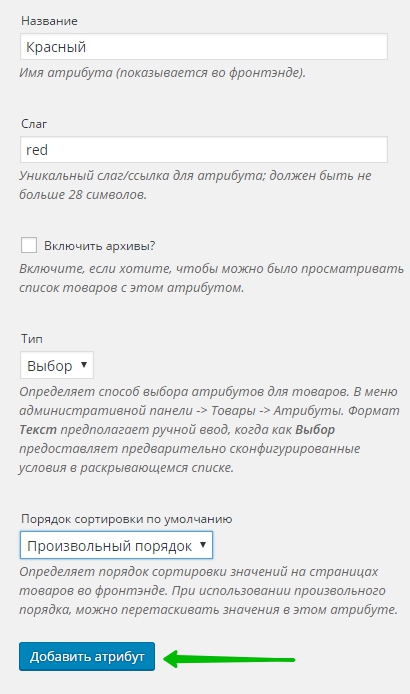
 Для создания атрибута, укажите название атрибута, слаг для ссылки (название атрибута английскими буквами или по английски). Можно включить архивы, чтобы просматривать товары из определённого атрибута на отдельной странице. Тип и порядок сортировки можно оставить по умолчанию. В конце нажмите на кнопку — Добавить атрибут.
Для создания атрибута, укажите название атрибута, слаг для ссылки (название атрибута английскими буквами или по английски). Можно включить архивы, чтобы просматривать товары из определённого атрибута на отдельной странице. Тип и порядок сортировки можно оставить по умолчанию. В конце нажмите на кнопку — Добавить атрибут.
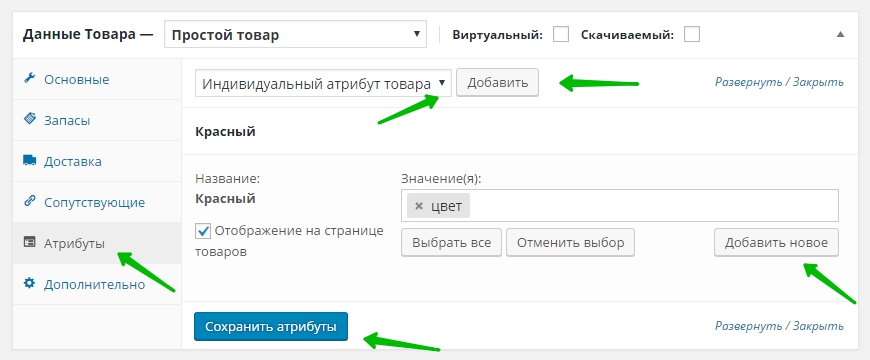
 Чтобы добавить атрибут к определённому товару, перейдите на страницу редактирования товара. В виджете «Данные товара» на вкладке «Атрибуты» выберите в поле «Индивидуальный атрибут товара» атрибут и нажмите на кнопку — Добавить.
Чтобы добавить атрибут к определённому товару, перейдите на страницу редактирования товара. В виджете «Данные товара» на вкладке «Атрибуты» выберите в поле «Индивидуальный атрибут товара» атрибут и нажмите на кнопку — Добавить.
 Чтобы атрибут отображался на странице товара, нужно указать для него «Значение». Нажмите на кнопку — Добавить новое, и укажите в поле значение. К примеру для атрибута «Красный» можно указать значение — «Цвет». В конце нажмите на кнопку — Сохранить атрибуты и обновите товар.
Чтобы атрибут отображался на странице товара, нужно указать для него «Значение». Нажмите на кнопку — Добавить новое, и укажите в поле значение. К примеру для атрибута «Красный» можно указать значение — «Цвет». В конце нажмите на кнопку — Сохранить атрибуты и обновите товар.
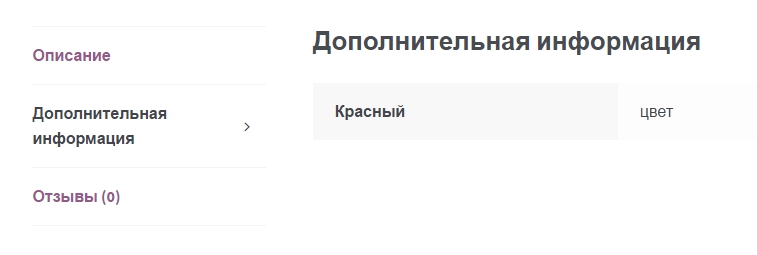
 Атрибут будет отображаться на странице товара в «Дополнительной информации».
Атрибут будет отображаться на странице товара в «Дополнительной информации».
 Мы разобрали как создаются атрибуты в интернет-магазине woocommerce. Если у вас есть вопросы, то оставьте комментарий. Удачи вам !
Мы разобрали как создаются атрибуты в интернет-магазине woocommerce. Если у вас есть вопросы, то оставьте комментарий. Удачи вам !