Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт Стильный слайдер-карусель записей, товаров, видео и изображений. Вы сможете настроить внешний вид слайдера. Вы сможете выбрать что должно отображаться в карусели, записи, товары, изображения или видео. Вы сможете настроить отображение карусели для мобильных устройств. Вы сможете включить навигацию, выбрать размер изображений, указать количество колонок в карусели и т.д. Всё очень просто и быстро! Смотрите далее!
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт Стильный слайдер-карусель записей, товаров, видео и изображений. Вы сможете настроить внешний вид слайдера. Вы сможете выбрать что должно отображаться в карусели, записи, товары, изображения или видео. Вы сможете настроить отображение карусели для мобильных устройств. Вы сможете включить навигацию, выбрать размер изображений, указать количество колонок в карусели и т.д. Всё очень просто и быстро! Смотрите далее!
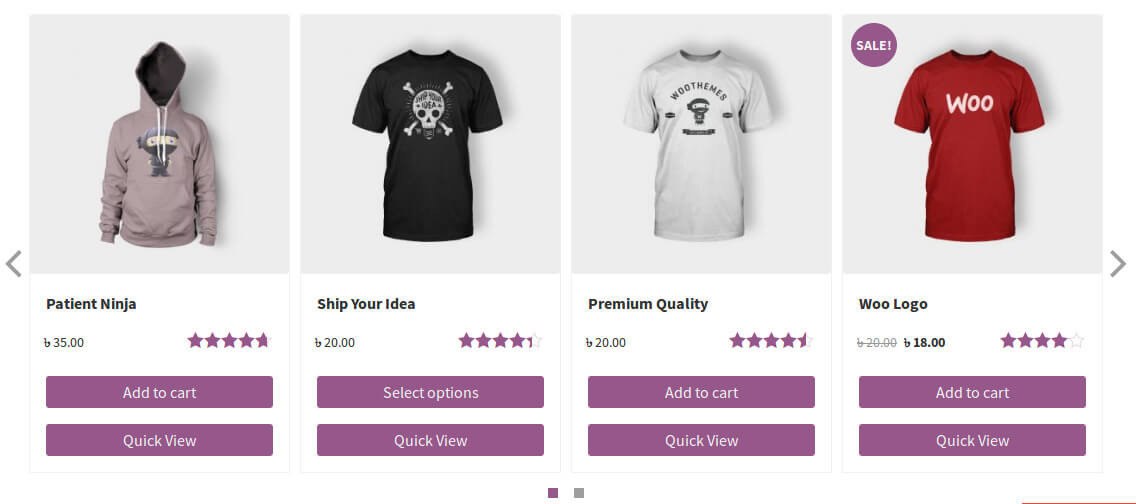
Для товаров Woocommerce вы сможете настроить отображение цены, рейтинга, заголовка, кнопки «Добавить в корзину», скидки. Можно добавить кнопку для быстрого просмотра товара в лайтбокс окне. Можно добавить товары из категории, метки или выбрать определённые товары.
Плагин карусель слайдер WordPress
Установить плагин Carousel Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Carousel Slider — All Slides. Здесь будут отображаться все созданные карусели. Чтобы создать новую карусель, нажмите вверху на кнопку — Add New.
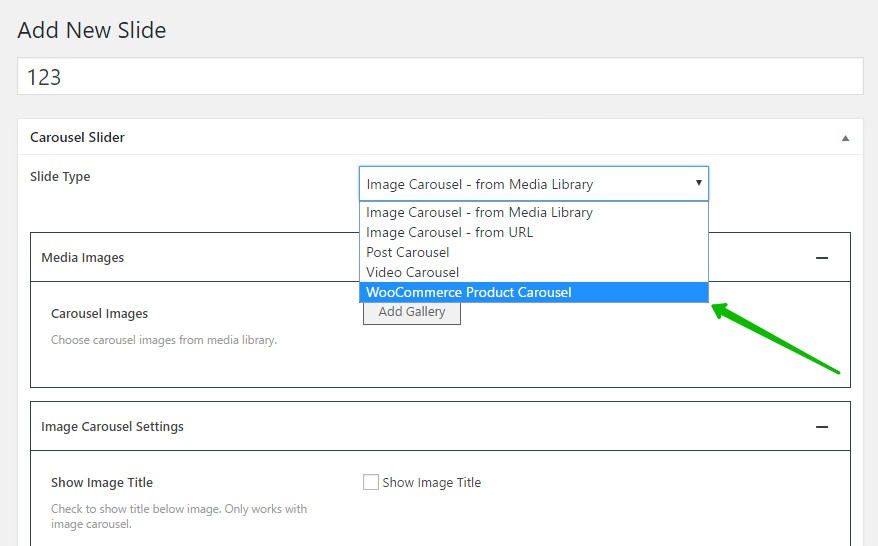
Далее, на странице создания карусели, возле параметра «Slide Type», вам нужно выбрать, что будет отображаться в карусели, записи, товары, видео или изображения. Я покажу вам как настроить карусель для товаров Woocommerce.
Query Type, здесь вам нужно выбрать откуда будут выводиться товары, из категорий, меток, либо сами выберите определённые товары.
— Product per page, укажите сколько товаров должно отображаться в карусели.
— Show Title, показывать заголовок товара.
— Show Rating, показывать рейтинг товара.
— Show Price, показывать цену товара.
— Show Cart Button, показывать кнопку «Добавить в корзину».
— Show Sale Tag, показывать скидку товара.
— Show Wishlist Button, показывать кнопку «Добавить в избранное», если у вас установлен плагин YITH WooCommerce Wishlist.
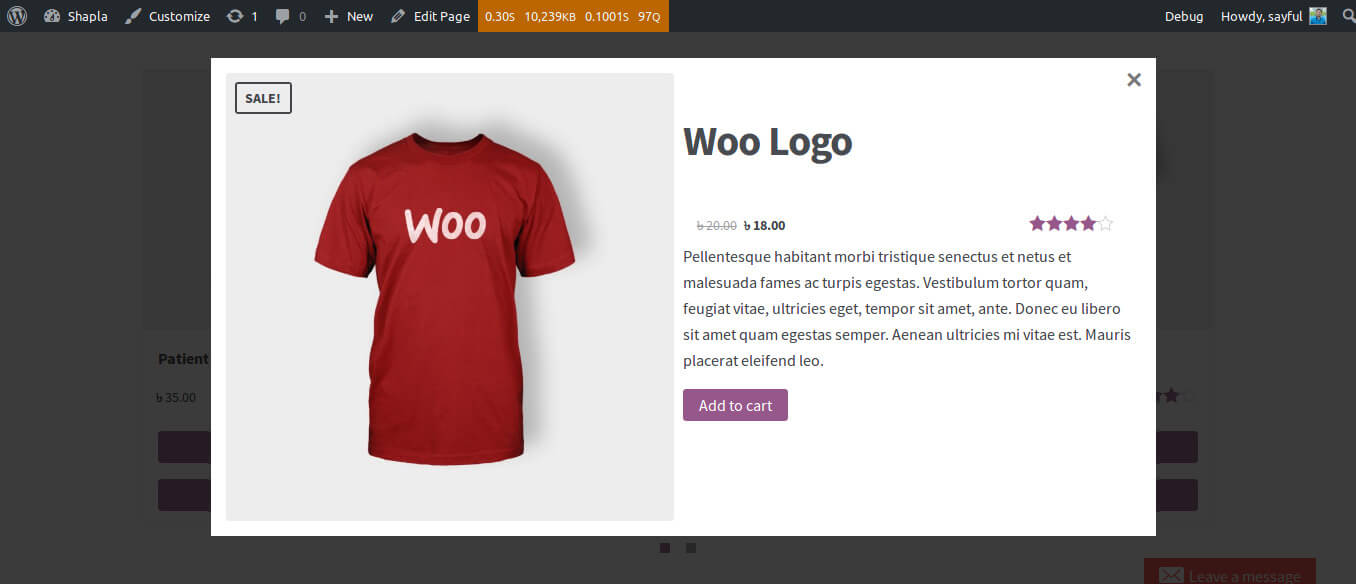
— Show Quick View, показывать кнопку «Быстрый просмотр».
— Title Color, выберите цвет заголовка товаров.
— Button Background Color, цвет фона кнопок.
— Button Text Color, цвет текста в кнопке.
— Carousel Image size, можно выбрать размер изображений.
— Lazy load image, можно включить функцию постепенной загрузки изображений.
— Slide By, по умолчанию в карусели сдвиг слайдера на один товар.
— Margin Right(px) on item, размер границ карусели в пикселях.
— Inifnity loop, можно продублировать последний и первый элементы, чтобы получить иллюзию петли.
— Navigation, включить навигацию.
— Dots, включить отображение точек в карусели, которые показывают количество товаров.
— Navigation & Dots Color, цвет пуль (точек).
— Navigation & Dots Color: Hover & Active, цвет активных пуль и при наведении.
— Autoplay, включить авто-воспроизведение карусели.
— Autoplay Timeout, задержка перед авто-воспроизведением.
— Autoplay Speed, скорость авто-воспроизведения.
— Autoplay Hover Pause, включить паузу при наведении.
— Colums, количество колонок в карусели.
— Colums : Desktop, количество колонок на компьютере.
— Colums : Small Desktop, количество колонок на маленьком компьютере.
— Colums : Tablet, количество колонок на планшете.
— Colums : Small Tablet, количество колонок на маленьком планшете.
— Colums : Mobile, количество колонок на мобильных устройствах.
— Укажите вверху название карусели и нажмите на кнопку — Опубликовать.
Далее, после создания карусели, на странице «All Slides» вы можете скопировать шорткод карусели. Шорткод вы можете вставить на страницу или в запись, где будет отображаться карусель.
Всё готово! На вашем сайте будет отображаться карусель-слайдер товаров, записей, видео или изображений!
Супер плагины WooCommerce, более 200, с руководством по настройке!