С помощью плагина — WooCommerce Facebook Like Share Button, вы сможете добавить на страницу товаров woocommerce, кнопку фейсбук нравиться и поделиться. В настройках плагина можно будет выбрать какой тип кнопки будет отображаться, Like или Recommend. Можно выбрать цвет кнопки, можно выбрать стиль шрифта для текста в кнопке, можно выбрать язык отображения кнопки и т.д.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Woocommerce — FBShareLike Setting. Здесь вы сможете настроить отображение кнопки.
— Enabled, поставьте галочку, чтобы включить отображение кнопки.
— Show in blog post/page, поставьте галочку, чтобы можно было показывать кнопку в блоге и на страницах.
— Your Facebook App ID, если у вас нет своего ID приложения фейсбук, то оставьте по умолчанию.
— Width, ширина, оставьте по умолчанию.
— Button Alignment, расположение кнопки, слева или справа.
— Show button below product title, поставьте галочку, чтобы показывать кнопку ниже названия товара.
— Show Like button only, если поставите здесь галочку, то будет показываться только кнопка нравиться.
— Turn off open graph meta values, можно включить или отключить разметку open graph. Рекомендуется включить, так как читается всеми популярными соцсетями.
— Verb to display, выберите тип кнопки.
— Color Scheme, выберите цветовую тему кнопки.
— Font, выберите стиль шрифта для текста в кнопке.
— Language Setting, выберите язык кнопки.
— Нажмите на кнопку — Save Options, чтобы сохранить сделанные изменения.
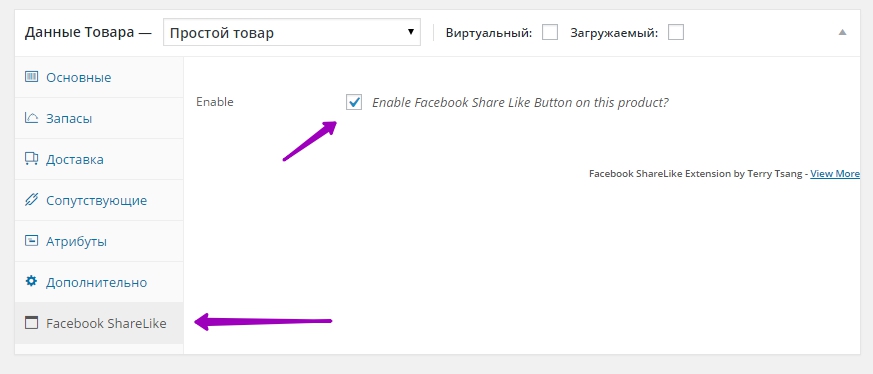
Далее, перейдите на страницу редактирования любого товара. В виджете Данных Товара у вас появится новая вкладка — Facebook ShareLike. Здесь вы можете включить или отключить показ кнопки для определённого товара.
Остались вопросы ? Напиши комментарий !