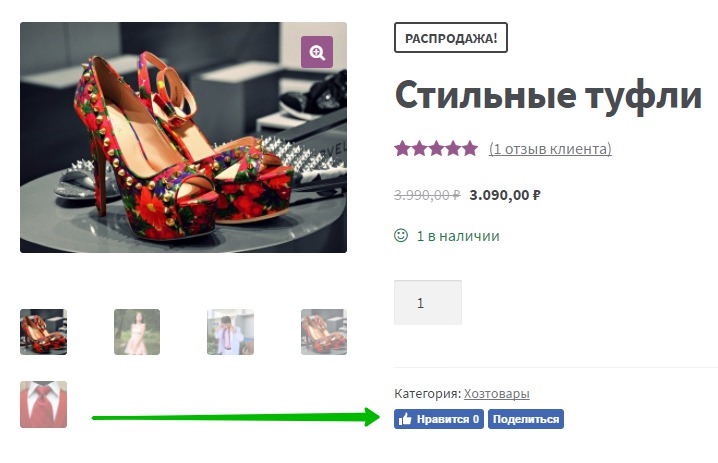
Привет ! Сегодня я покажу вам как добавить кнопку фейсбук нравится и поделиться на страницу товара Woocommerce. Вы сможете выбрать размер, тип, язык, тему кнопки. Очень простой и полезный плагин !
Привет ! Сегодня я покажу вам как добавить кнопку фейсбук нравится и поделиться на страницу товара Woocommerce. Вы сможете выбрать размер, тип, язык, тему кнопки. Очень простой и полезный плагин !
Установить плагин WooCommerce Facebook Like Share Button вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
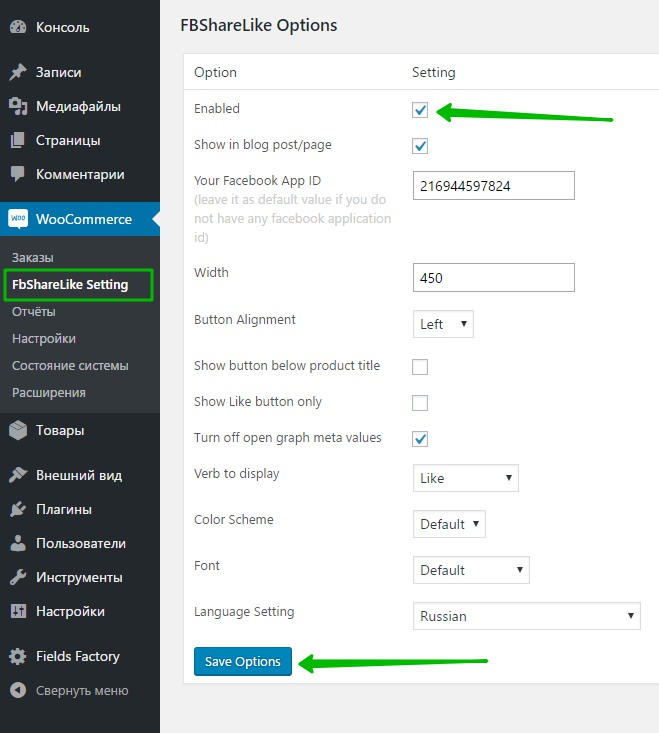
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — FBShareLike Setting. Здесь вы сможете настроить данный плагин.
— Enabled, поставьте здесь галочку, чтобы включить плагин.
— Show in blog post/page, показывать кнопку в записях и на страницах блога.
— Your Facebook App ID, оставьте без изменений.
— Width, ширина кнопки.
— Button Alignment, расположение кнопки, слева или справа.
— Show button below product title, показывать кнопку под заголовком товара.
— Show Like button only, показывать только кнопку Нравится.
— Turn off open graph meta values, должно быть включено.
— Verb to display, выбрать тип кнопки.
— Color Scheme, цветовая тема кнопки.
— Font, шрифт текста в кнопки.
— Language Setting, язык кнопки.
— Сохраните изменения.
Всё готово ! Кнопка фейсбук будет отображаться на странице товара !
 Супер плагины Woocommerce более 100 Смотри Здесь !
Супер плагины Woocommerce более 100 Смотри Здесь !
Остались вопросы ? Напиши комментарий ! Удачи !