Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете о Супер Крутом плагине, который позволит вам изменить и настроить внешний вид email писем Woocommerce. Вы сможете создать оригинальные шаблоны для email писем прямо из админ-панели, с помощью настройщика WordPress. Вы сможете менять цвета, размеры, шрифты, отступы, расположение и т.д. Можно загрузить логотип своего магазина в письмо.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете о Супер Крутом плагине, который позволит вам изменить и настроить внешний вид email писем Woocommerce. Вы сможете создать оригинальные шаблоны для email писем прямо из админ-панели, с помощью настройщика WordPress. Вы сможете менять цвета, размеры, шрифты, отступы, расположение и т.д. Можно загрузить логотип своего магазина в письмо.
Установить плагин Decorator — WooCommerce Email Customizer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
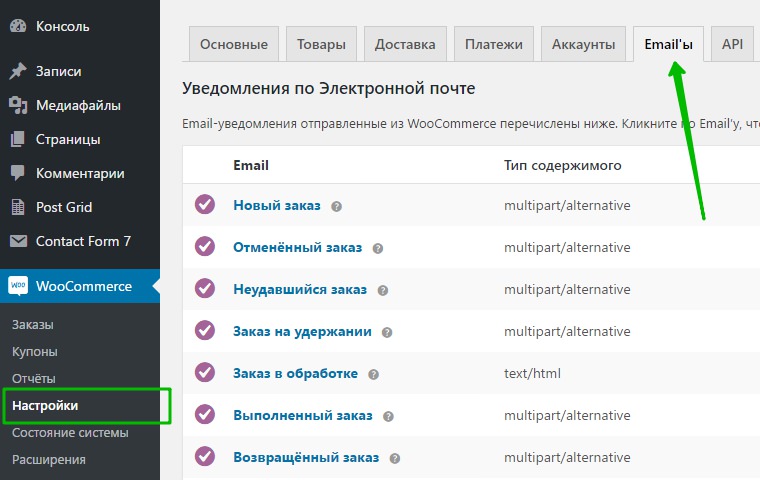
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Email.
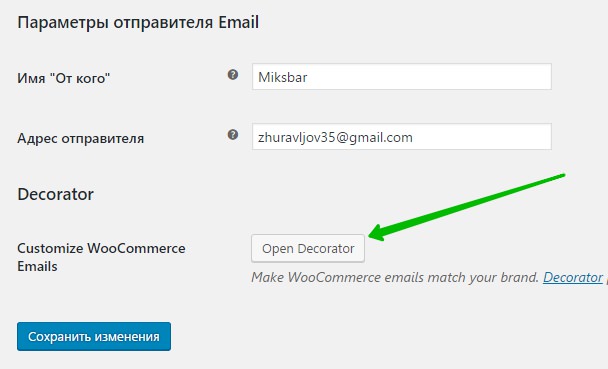
Внизу страницы нажмите на кнопку — Open Decorator.
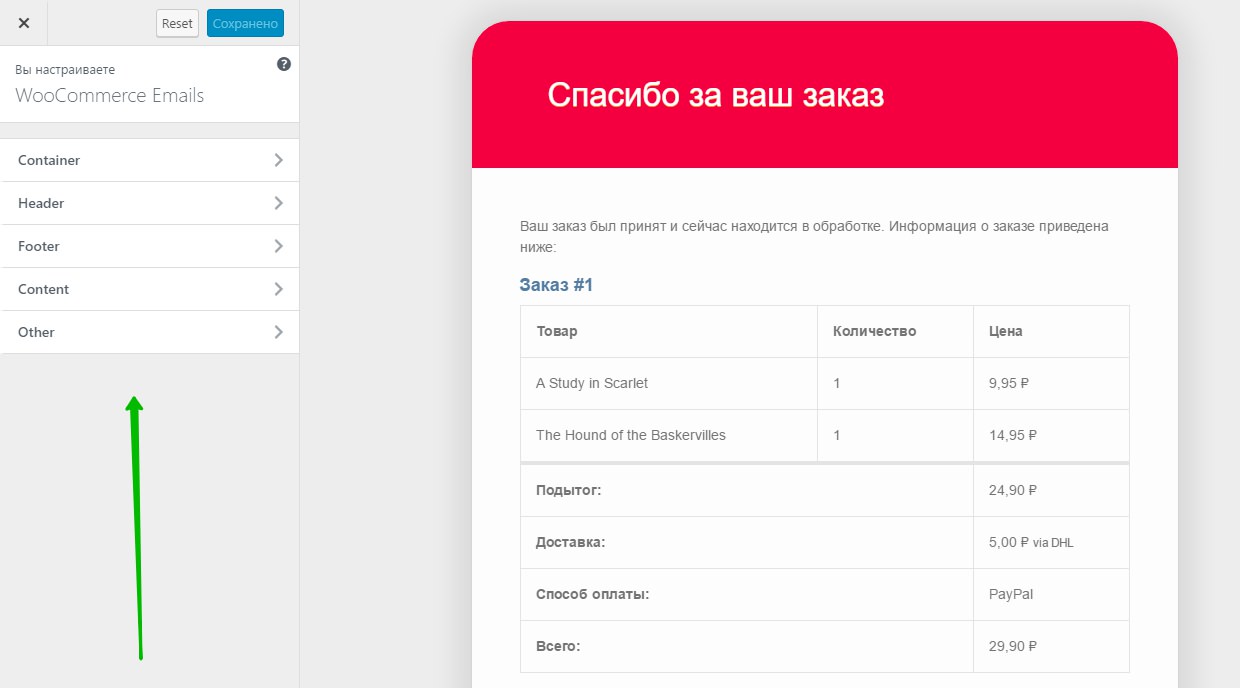
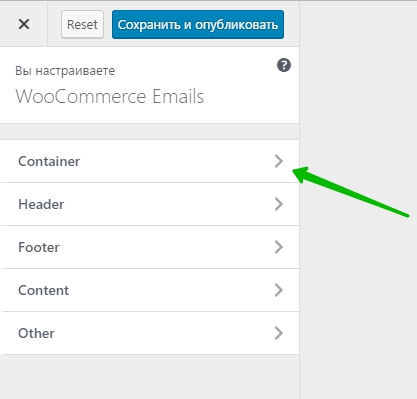
Далее, у вас откроется страница настройщика WordPress. Здесь вы сможете настроить внешний вид шаблона email письма Woocommerce. Нажмите по названию элемента, чтобы настроить его стили.
Разберём каждый параметр:
Container.
— Padding, отступ от верхнего края до шаблона письма.
— Container width, ширина шаблона письма, контейнера.
— Border radius, радиус углов шаблона письма, можно сделать закруглённые.
— Shadow, тень вокруг шаблона письма.
Header.
Header Style.
— Background color, цвет фона заголовка письма.
— Text align, расположение текста в заголовке письма.
— Padding top/bottom, отступ от верхнего и нижнего края текста заголовка.
— Padding left/right, отступ от левого и правого края текста заголовка.
Header Image.
— Header Image, можно загрузить изображение или логотип. Отображается над шаблоном письма.
Heading.
— Font size, размер заголовка письма.
— Font family, стиль шрифта заголовка письма.
— Font weight, толщина или жирность шрифта.
— Text color, цвет текста заголовка письма.
Footer.
Footer Style.
— Padding, нижний отступ от текста в подвале письма.
— Text align, расположение текста в подвале письма.
— Font size, размер текста в подвале, футере письма.
— Font family, стиль шрифта в подвале письма.
— Font weight, жирность шрифта в подвале письма.
— Text color, цвет текста в подвале письма.
Footer Content.
— Footer text, можно добавить свой текст в подвал письма.
Content.
Content Container.
— Background color, цвет фона шаблона письма.
— Padding, отступ от контента до краёв шаблона письма.
Text Style.
— Font size, размер текста контента письма.
— Font family, стиль шрифта основного контента.
— Text color, цвет текста письма.
— Link color, цвет ссылок в письме.
Order Items.
— Background color, фон таблицы с деталями заказа.
— Padding, отступ в деталях заказа.
— Border width, ширина границы, края таблицы заказа.
— Border color, цвет границы.
— Totals separator width, ширина разделяющей полосы между деталями и итогами.
— Totals separator color, цвет разделяющей полосы.
Other.
— Здесь можно настроить все виды заголовков от h1 до h6, размер, цвет, стиль и т.д.
— Custom Styles, можно добавить свои CSS стили.
После настройки шаблона письма, нажмите вверху на кнопку — Сохранить и опубликовать.
Всё готово ! Шаблон email письма Woocommerce будет изменён !
Остались вопросы ? Напиши комментарий ! Удачи !