Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить на свой сайт ajax фильтр товаров woocommerce. Вы сможете искать товары по фильтрам — категория, цена, размер, цвет, тег, распродажа, в наличии, по заголовку, SKU. Можно указать свои заголовки для фильтров. Можно скрыть определённые элементы.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить на свой сайт ajax фильтр товаров woocommerce. Вы сможете искать товары по фильтрам — категория, цена, размер, цвет, тег, распродажа, в наличии, по заголовку, SKU. Можно указать свои заголовки для фильтров. Можно скрыть определённые элементы.
Можно отображать товары в фильтрах в виде ссылки или чек-бокса. Можно выбрать стиль отображения фильтров, вертикальный или горизонтальный. Можно указать количество колонок и т.д.
Установить плагин Themify Product Filter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Product Filters. На данной странице будут отображаться все созданные фильтры. Чтобы создать новый фильтр нажмите вверху на кнопку — Add new.
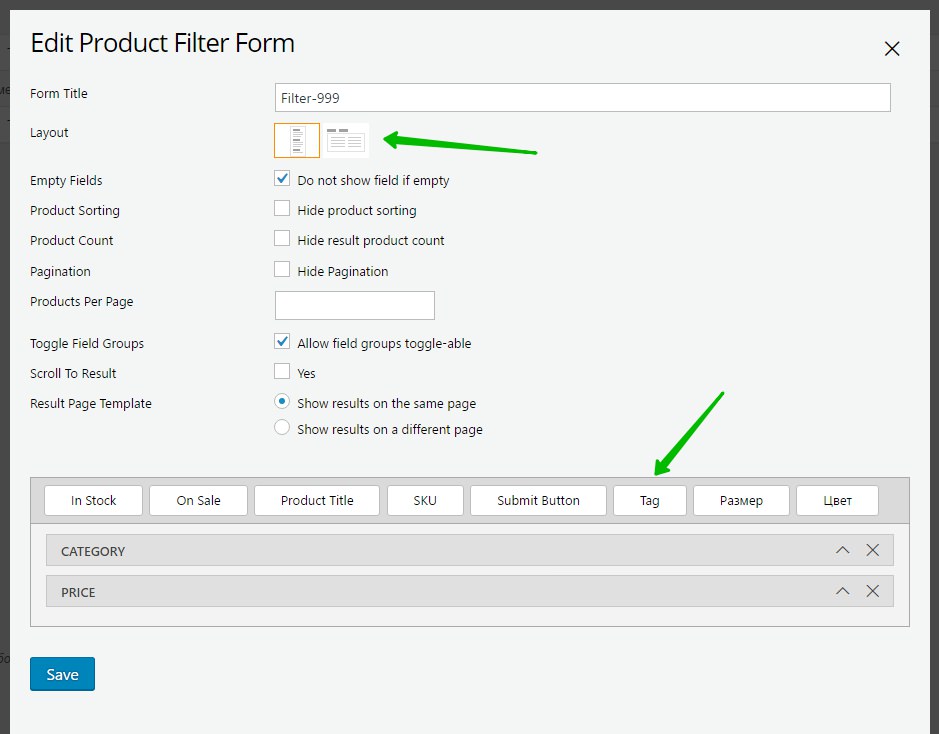
Далее, у вас откроется окно для создания фильтра товаров.
— Form Title, укажите название фильтра.
— Layout, выберите стиль отображения фильтра.
— Empty Fields, не показывать пустые поля.
— Product Sorting, скрыть сортировку товаров.
— Product Count, скрыть отображение количества товаров.
— Pagination, скрыть пагинацию товаров.
— Products Per Page, количество отображаемых товаров на одной странице при включённой пагинации.
— Toggle Field Groups, отображение переключателя для групп.
— Scroll To Result, включить прокрутку.
— Result Page Template, показывать результаты на той же странице или на отдельной странице.
Далее, вам нужно с помощью мыши перетащить нужные вам фильтры в нижнее поле. Каждый фильтр можно настроить, указать название фильтра и настроить дополнительные параметры. В конце, чтобы сохранить созданные фильтры нажмите на кнопку — Save.
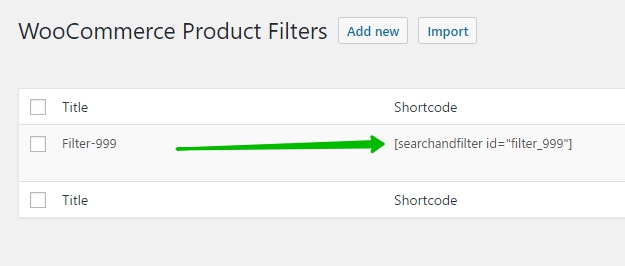
Далее, на странице «WooCommerce Product Filters» у вас будет отображаться созданный фильтр. Вам нужно скопировать шорткод фильтра и вставить его на страницу, в запись, виджет или php файл.
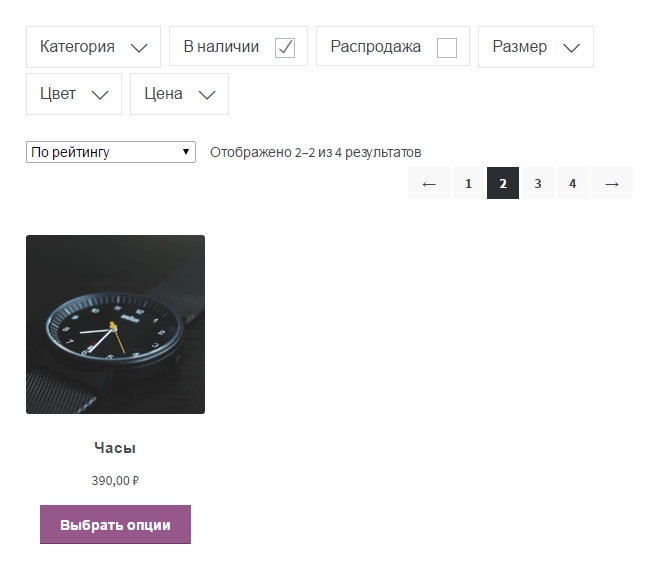
Всё готово! У вас на сайте будет отображаться готовый фильтр товаров Woocommerce!
Остались вопросы? Напиши комментарий! Удачи!