Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить в анонс товара кнопку для быстрого просмотра товара в лайтбокс окне. Вы сможете выбрать расположение кнопки. Можно сделать появление кнопки «Быстрый просмотр» при наведении курсора мыши на изображение товара. Можно указать цвет кнопки и размер текста в кнопке. Можно включить или отключить отображение кнопки на мобильных устройствах и т.д.
Установить плагин Quick View WooCommerce вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Quick View. Здесь вы сможете настроить основные параметры плагина.
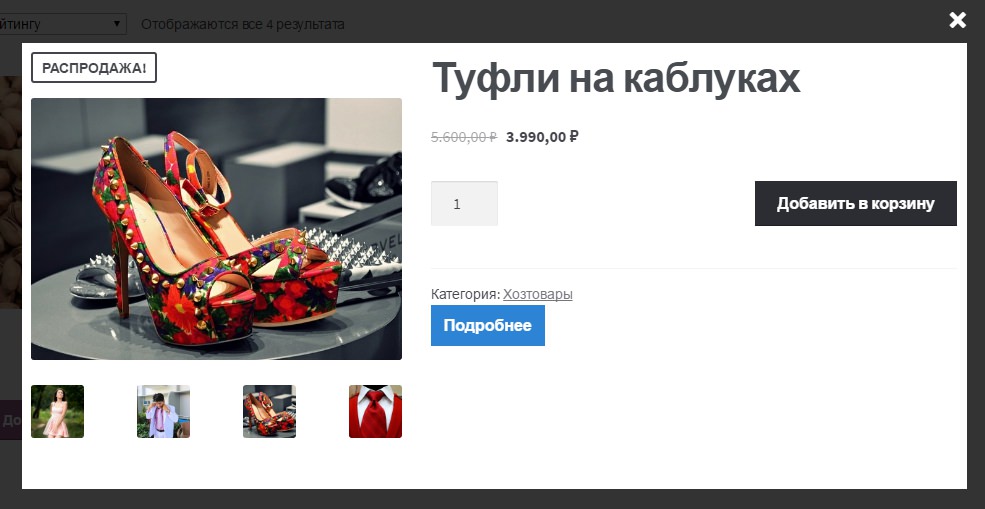
Далее, после настройки плагина и сохранении настроек, перейдите на страницу с каталогом товаров. Если вы выбрали в настройках параметр «On Image hover», наведите курсор мыши на изображение товара — у вас появится кнопка «Быстрый просмотр» — нажмите на данную кнопку. После чего у вас появится лайтбокс окно с информацией о данном товаре.
Всё готово. Простой плагин — Полезная функция!
Остались вопросы? Напиши комментарий. Удачи!