Привет! Я продолжаю разбирать самые полезные и самые интересные плагины для интернет-магазина Woocommerce. Сегодня я покажу вам плагин, который добавит в ваш магазин Супер липкую корзину! Вы можете удалять товары из корзины без перезагрузки страницы. Можно настроить внешний вид и расположение корзины. Можно скрыть корзину с определённых страниц. Можно не показывать корзину на мобильных устройствах. Всё очень просто! Смотрите далее!
Корзина плагин WooCommerce Cart
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Woo Side Cart. Здесь вы можете настроить плагин.
SIDE CART
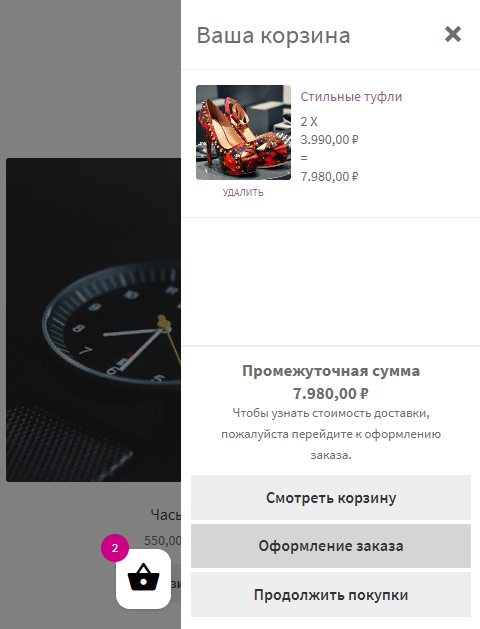
— Auto Open, корзина будет автоматически открываться при добавлении товара в корзину;
— Ajax Add to Cart, включить добавление товара в корзину без перезагрузки страницы;
— Loading Icon, показывать значок загрузчика;
— Reset Cart Form, сбрасывает количество и удаляет кнопку просмотр корзины;
— Вы можете указать свой текст в корзине вместо Английского;
— Product total, показывать промежуточный итог, стоимость в корзине;
— Redirect to Cart, можно включить перенаправление на страницу корзины, после добавления товара в корзину.
CART BASKET
— Enable Basket, показать корзину;
— Basket on mobile, показать корзину на мобильных устройствах;
— Hide Basket Pages, добавьте в поле id страницы, на которой корзина будет скрыта;
— Product Count, показывать количество добавленных товаров;
— Сохраните изменения.
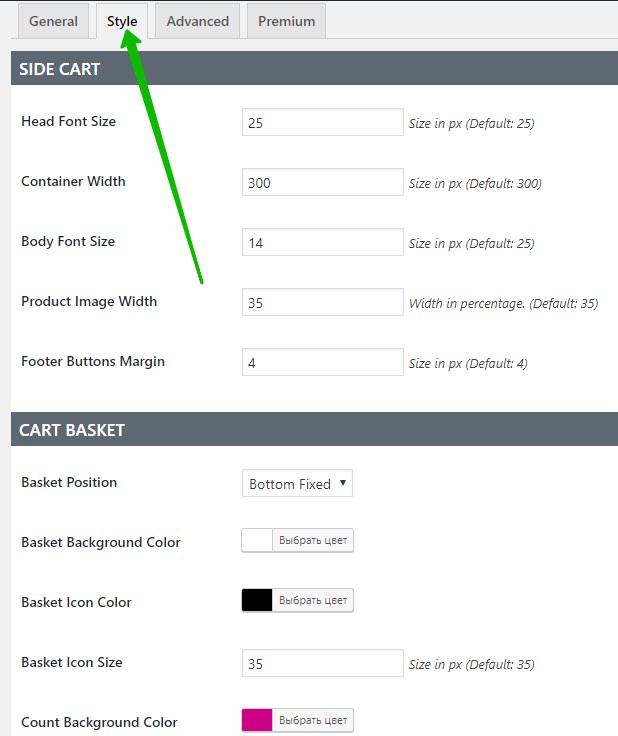
На странице Style вы можете настроить внешний вид корзины.
SIDE CART
— Head Font Size, размер шрифта заголовка;
— Container Width, ширину контейнера;
— Body Font Size, размер шрифта тела корзины;
— Product Image Width, ширина изображения товара;
— Footer Buttons Margin, отступ кнопок от подвала.
CART BASKET
— Basket Position, выберите позицию корзины. Есть три варианта: Вверху, Фиксированная вверху, Фиксированная внизу;
— Basket Background Color, цвет фона корзины;
— Basket Icon Color, цвет иконки;
— Basket Icon Size, размер иконки;
— Count Background Color, цвет фона счётчика;
— Count Text Color, цвет текста счётчика;
— Сохраните изменения.
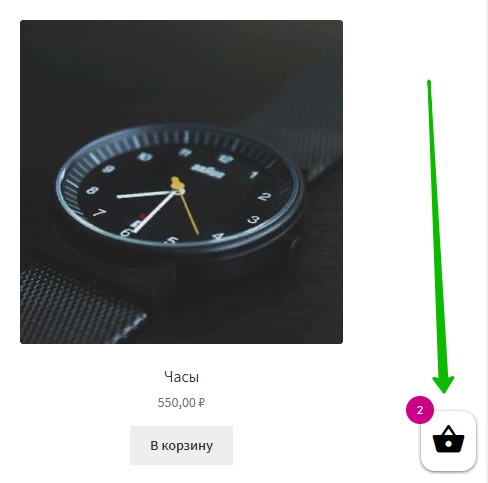
Всё готово! После сохранения настроек, корзина будет отображаться на вашем сайте.
Обратите внимание! Чтобы перевести весь текст в корзине, вам понадобится плагин Loco Translate.