Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете об очень полезном плагине, который позволит вам управлять полями на странице «Оформление заказа». Вы сможете изменить название полей, расположение полей, текст внутри поля, тип поля, сделать поле обязательным или нет, скрыть поле. Вы сможете добавлять новые поля. Вы сможете импортировать или экспортировать поля. Настройка полей оформления заказа. Очень простой и полезный плагин!
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете об очень полезном плагине, который позволит вам управлять полями на странице «Оформление заказа». Вы сможете изменить название полей, расположение полей, текст внутри поля, тип поля, сделать поле обязательным или нет, скрыть поле. Вы сможете добавлять новые поля. Вы сможете импортировать или экспортировать поля. Настройка полей оформления заказа. Очень простой и полезный плагин!
Страница оформления заказа настройка плагин Woocommerce
Установить плагин WooCommerce Checkout Manager вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: WooCheckout. Здесь вы сможете настроить основные параметры плагина.
Uploads
— Allow Customers to Upload Files, позволить клиентам загружать файлы.
— Categorize Uploaded Files, классифицировать загруженные файлы.
— Upload Title, заголовок загрузки файла.
— Notification E-mail, ваш email адрес для уведомлений.
— Allow File Upload, укажите id товаров, которые позволяют загружать файлы.
— Deny File Upload, укажите id товаров, которые НЕ позволяют загружать файлы.
— Picture Editing Saved, текст «Сохранить изображение».
— Deletion confirmation, текст «Удалить».
— File types, укажите типы файлов, которые можно загружать.
— Number Of Files to Upload, укажите количество файлов для загрузки.
— Allow Upload for Order Status, позволяет загружать файлы на статус заказа.
Hide Address Fields
— Disable Billing Address fields for certain products, отключить поля оформления заказа для определённых товаров. Укажите ID товаров.
Checkout Notices
— Before Customer Address Fields, показать уведомление перед адресом клиента.
— Before Order Summary, перед заказом резюме.
— Notification text area, укажите в данном поле текст уведомления.
— Position for notification two, можно добавить второе уведомление по такому же принципу.
Switches
— Скрыть заголовок «Доставка по другому адресу».
— Force show Shipping Checkout fields (to be used in conjunction with Hide Доставка по другому адресу? heading). Поставьте здесь галочку, чтобы все поля «Доставка по другому адресу» были сразу открытыми.
— Hide Зарегистрировать вас? checkbox on Checkout page for guests, скрыть чек-бокс «Зарегистрировать вас».
— Retain Fields Information, сохранять информационные поля.
— Editing Of Abbreviation Fields, включить редактирование аббревиатуры полей.
— Translate WooCommerce Checkout Manager Options Panel, перевести панель опций плагина.
— Before Billing fields — Additional Checkout fields will appear before the Billing Checkout fields section. Поставьте здесь галочку, чтобы дополнительные поля отображались перед полями оформления заказа.
— After Billing fields — Additional Checkout fields will appear after the Billing Checkout fields section. Тоже самое что и предыдущее, только после полей.
— Before Shipping fields — Additional Checkout fields will appear before the Shipping Checkout fields section. Поставьте здесь галочку, чтобы дополнительные поля отображались перед полями доставки заказа.
— After Shipping fields — Additional Checkout fields will appear after the Shipping Checkout fields section. Тоже самое что и предыдущее, только после полей.
— After Order Notes (Default) — Additional Checkout fields will appear after the Order Notes Checkout section. Дополнительные поля будут отображаться после примечания заказа.
Order Notes
— Order Notes Label, текст заголовка примечания заказа.
— Order Notes Placeholder, текст внутри поля примечания.
— Disable Order Notes, отключить примечание заказа.
— Order time title, заголовок время заказа.
— Set TimeZone, установить часовой пояс.
— Enable display of order time, включить отображение времени.
— Enable 24 hour time, показывать время 24 часа.
— Payment Method used by Customer, заголовок метода оплаты используемого клиентом.
— Enable display of Shipping Method, включить показ способа доставки.
— Default State code for Checkout, код для проверки по умолчанию.
Custom CSS
— Можете указать здесь свои CSS стили.
Advanced
— Дополнительный материал.
— Сохраните изменения.
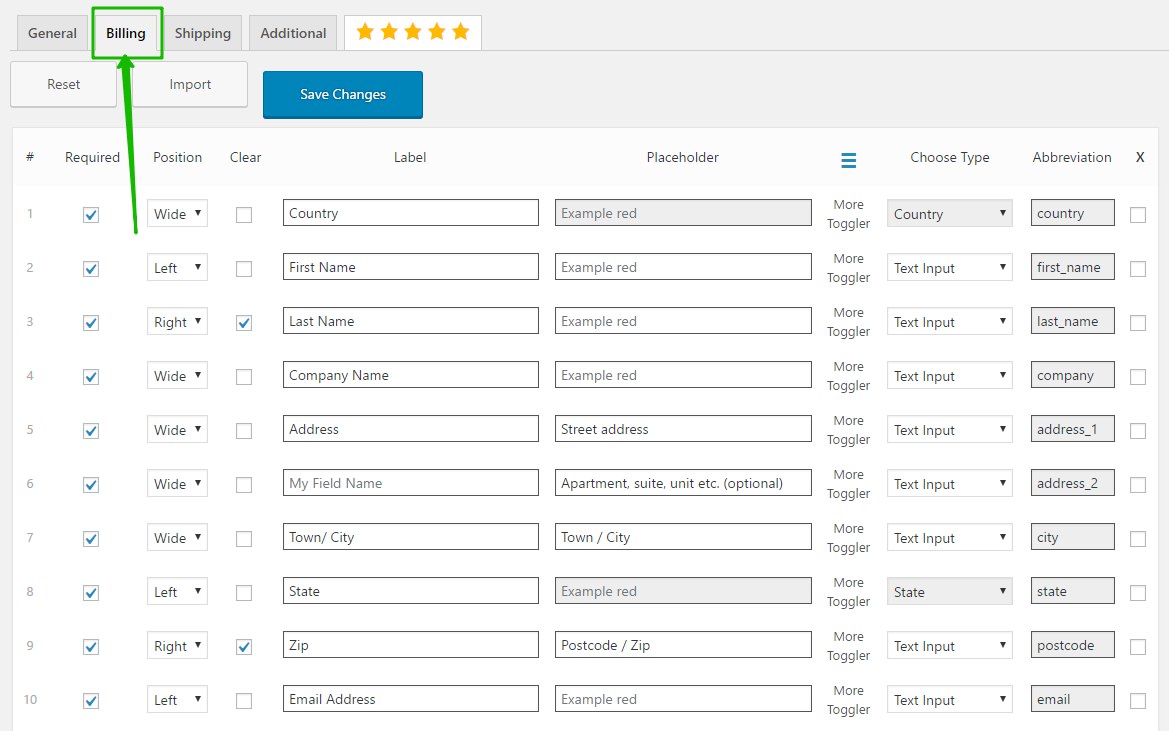
Далее, после настройки плагина, перейдите на страницу «Billing». Здесь вы сможете изменить поля оформления заказа.
— Required, поставьте галочку, чтобы сделать поле обязательным.
— Position, выберите позицию поля, слева, справа или во всю ширину.
— Clear, не понял, что даёт данный параметр. Кто знает, подскажите!
— Label, название поля.
— Placeholder, текст внутри поля.
— Choose Type, тип поля.
— Abbreviation, аббревиатура.
— Крестик, поставьте здесь галочку, чтобы скрыть поле.
— Shipping, здесь можно изменить поля доставки, которые появляются, если поставить галочку «Доставка по другому адресу». Всё тоже самое, что и на странице «Billing».
— Additional, здесь можно добавить дополнительные поля. Нажмите на кнопку «Add New Field» и укажите параметры нового поля.
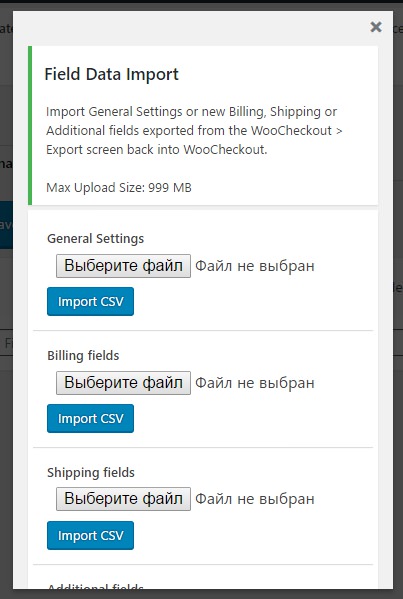
Далее, нажав на кнопку — Import, вы можете импортировать в CSV файле настройки плагина, поля оформления заказа и поля доставки.
Далее, на странице Export можно экспортировать поля и настройки плагина в CSV файл.
Всё готово! После настройки плагина и изменения полей, перейдите на страницу «Оформления заказа», чтобы увидеть сделанные изменения.
 Добавить новое поле на страницу товара Woocommerce!
Добавить новое поле на страницу товара Woocommerce!
 Добавить поля в детали заказа и email письма Woocommerce!
Добавить поля в детали заказа и email письма Woocommerce!