Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин функцию сравнения товаров. Пользователи вашего сайта смогут сравнить любые товары между собой. На странице товара у вас появится новая кнопка «Сравнить». При нажатии на кнопку откроется лайтбокс окно, где можно будет сравнить товары по всем имеющимся характеристикам.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин функцию сравнения товаров. Пользователи вашего сайта смогут сравнить любые товары между собой. На странице товара у вас появится новая кнопка «Сравнить». При нажатии на кнопку откроется лайтбокс окно, где можно будет сравнить товары по всем имеющимся характеристикам.
 Установить плагин YITH WooCommerce Compare вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин YITH WooCommerce Compare вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
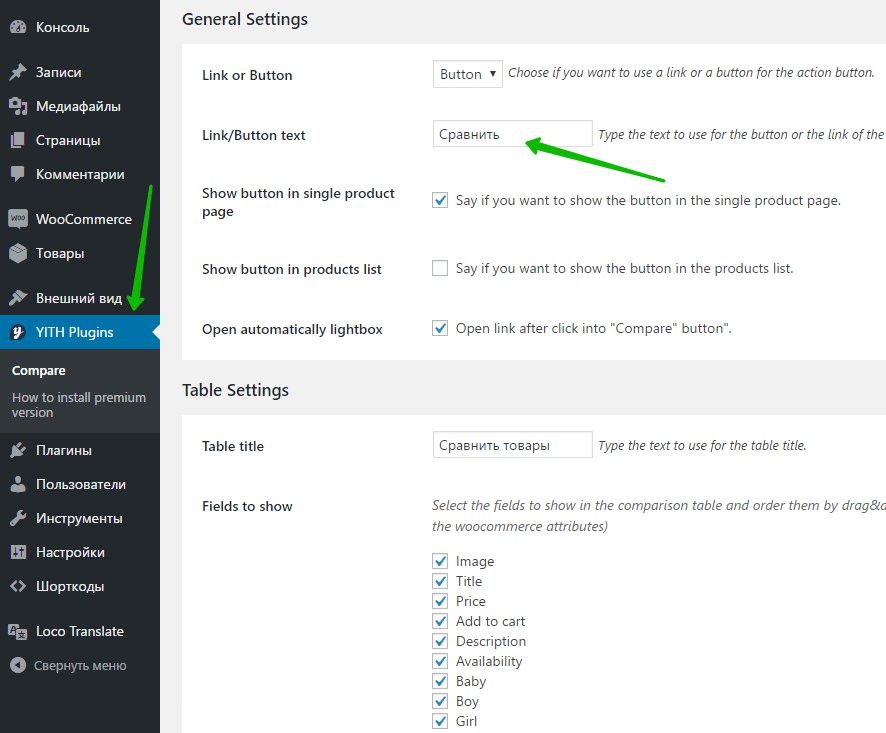
 Далее, после установки и активации плагина, перейдите на страницу: YITH Plugins. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу: YITH Plugins. Здесь вы сможете настроить основные параметры плагина.
— Link or Button, здесь можно выбрать, что вы будете использовать для сравнения, кнопку или ссылку.
— Link/Button text, укажите здесь свой текст для кнопки «Сравнить».
— Show button in single product page, поставьте здесь галочку, чтобы кнопка «Сравнить» отображалась на странице каждого товара.
— Show button in products list, поставьте здесь галочку, чтобы кнопка «Сравнить» отображалась на главной странице магазина.
— Open automatically lightbox, включение лайтбокс окна при сравнении товаров.
— Table title, здесь вы можете указать текст заголовка, который отображается в лайтбокс окне при сравнении товаров.
— Fields to show, здесь отмечены поля, которые будут отображаться при сравнении товаров.
— Repeat «Price» field, при включении данного параметра поле «Цена» будет повторно отображаться в конце таблицы.
— Repeat «Add to cart» field, если поставите здесь галочку, то кнопка «Добавить в корзину» будет повторно показана в конце таблицы.
— Image size, здесь можно указать размер изображений, которые отображаются при сравнении товаров.
— Сохраните настройки, нажав на кнопку — Save Changes.
 Далее, после сохранения настроек, перейдите на сайт, зайдите на страницу любого товара. На странице товара у вас будет отображаться кнопка «Сравнить». При нажатии на кнопку будет открываться лайтбокс окно для сравнения товаров.
Далее, после сохранения настроек, перейдите на сайт, зайдите на страницу любого товара. На странице товара у вас будет отображаться кнопка «Сравнить». При нажатии на кнопку будет открываться лайтбокс окно для сравнения товаров.
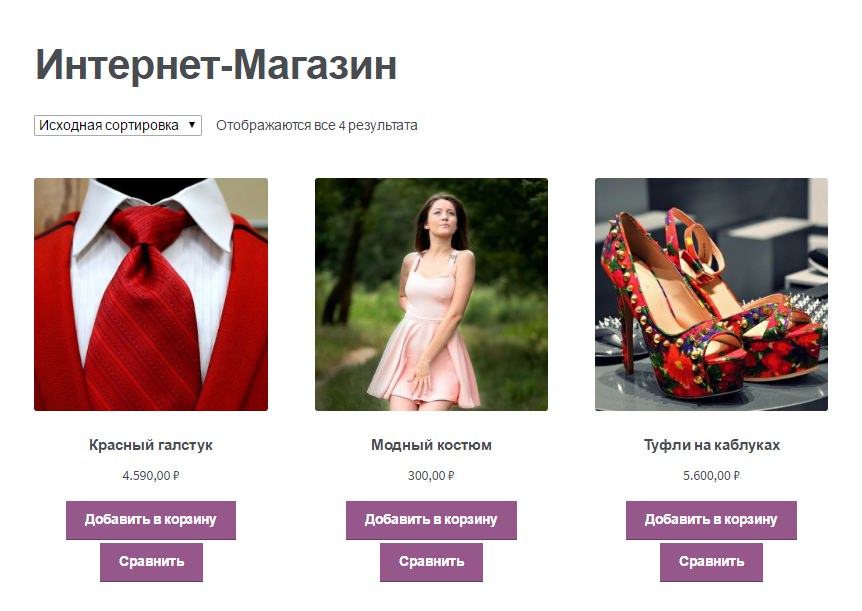
 Далее, на главной странице интернет-магазина, в каталоге всех товаров, кнопка «Сравнить» тоже будет отображаться, если вы включили показ в настройках плагина.
Далее, на главной странице интернет-магазина, в каталоге всех товаров, кнопка «Сравнить» тоже будет отображаться, если вы включили показ в настройках плагина.
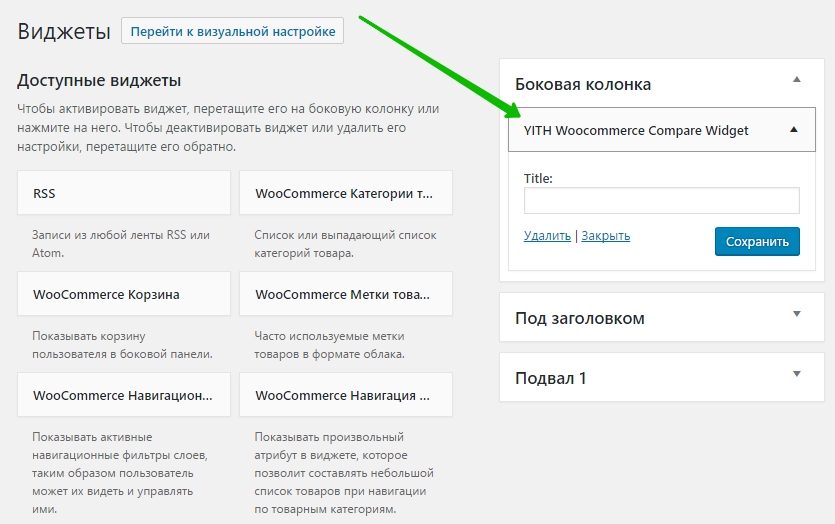
 Далее, на странице: Внешний вид — Виджеты, у вас появится новый виджет — YITH WooCommerce Compare Widget. В настройках виджета можно указать только заголовок виджета.
Далее, на странице: Внешний вид — Виджеты, у вас появится новый виджет — YITH WooCommerce Compare Widget. В настройках виджета можно указать только заголовок виджета.
 Данный виджет отображает список отмеченных для сравнения товаров. Вы можете сравнить отмеченные товары, либо очистить список.
Данный виджет отображает список отмеченных для сравнения товаров. Вы можете сравнить отмеченные товары, либо очистить список.
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !