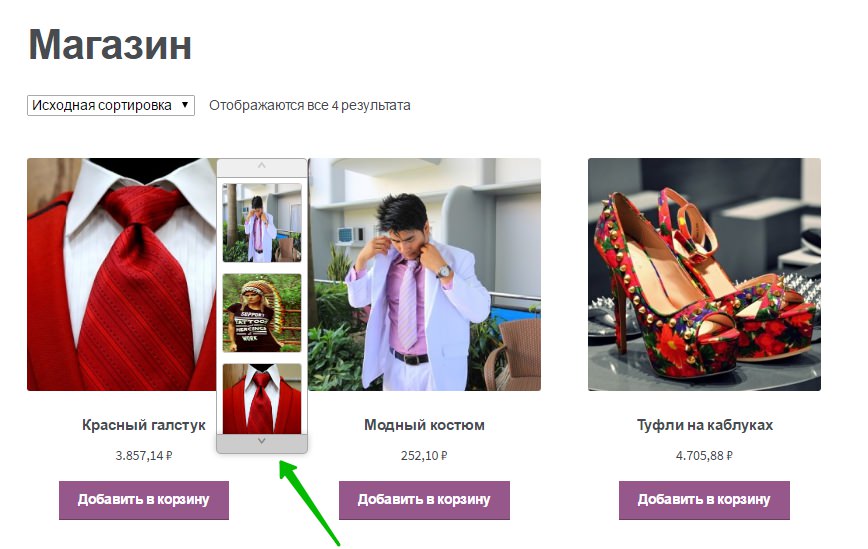
Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как сделать эффект отображения фото карусели при наведении на изображение товара. При наведении курсора мыши на изображение товара, будет появляться карусель дополнительных изображений товара. Вы сможете просматривать изображения товара нажимая на стрелки вверх и вниз.
Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как сделать эффект отображения фото карусели при наведении на изображение товара. При наведении курсора мыши на изображение товара, будет появляться карусель дополнительных изображений товара. Вы сможете просматривать изображения товара нажимая на стрелки вверх и вниз.
 Установить плагин WooCommerce Product Hover Carousel вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WooCommerce Product Hover Carousel вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
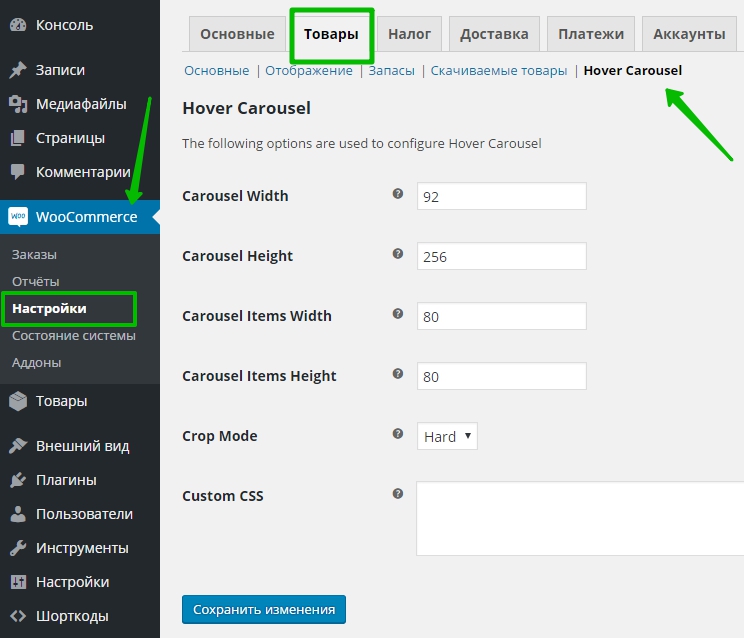
 После установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Товары — Hover Carousel. Здесь вы сможете настроить основные параметры плагина.
После установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Товары — Hover Carousel. Здесь вы сможете настроить основные параметры плагина.
— Carousel Width, укажите ширину карусели.
— Carousel Height, укажите высоту карусели.
— Carousel Items Width, ширина изображений в карусели.
— Carousel Items Height, высота изображений в карусели.
— Crop Mode, здесь можно выбрать режим кадрирования.
— Custom CSS, здесь можно задать свои CSS стили для карусели.
— Сохраните изменения.
 Всё готово ! После сохранения настроек, перейдите на страницу «Магазин» где отображаются все товары. Наведите курсор мыши на изображение товара, у вас появится фото карусель с изображениями товара. Только учтите, чтобы карусель появлялась, у товара должны быть загружены дополнительные фото товара, на странице редактирования товара. Удачи вам !
Всё готово ! После сохранения настроек, перейдите на страницу «Магазин» где отображаются все товары. Наведите курсор мыши на изображение товара, у вас появится фото карусель с изображениями товара. Только учтите, чтобы карусель появлялась, у товара должны быть загружены дополнительные фото товара, на странице редактирования товара. Удачи вам !