Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как настроить внешний вид страницы товаров woocommerce. То есть страницы на которой отображается список всех товаров, архив товаров, начиная с главной страницы. Вы сможете указать сколько должно быть колонок на странице, сколько должно отображаться товаров. Можно будет скрыть некоторые элементы со странице, например, цены, рейтинг, изображения, кнопка Добавить в корзину, категория и т.д.
Установить плагин — WooCommerce Product Archive Customiser, вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
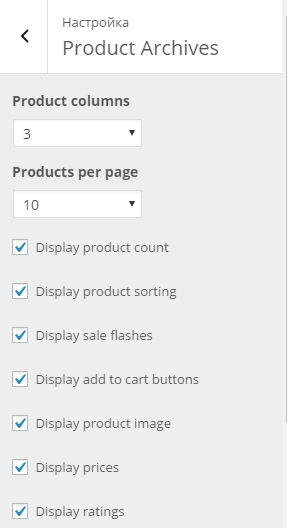
После установки и активации плагина, перейдите на страницу: Внешний вид — Настроить. В списке настраиваемых элементов, у вас появится вкладка — Product Archives. Откройте данную вкладку.
Здесь вы сможете настроить страницу с товарами.
— Product columns, укажите здесь сколько должно быть колонок на странице товаров.
— Products per page, укажите здесь сколько должно отображаться максимум товаров.
— Display product count, показать или скрыть количество товаров.
— Display product sorting, отображение сортировки товаров.
— Display sale flashes, отображение продаж.
— Display add to cart buttons, отображение кнопки Добавить в корзину.
— Display product image, отображение изображения товара.
— Display prices, отображение цены.
— Display ratings, отображение рейтинга.
— Display new badge, отображение значка с акциями и скидками.
— Display categories, отображение категорий товаров.
— Display stock, отображение запасов.
После настройки параметров, нажмите вверху на кнопку — Сохранить и опубликовать.