Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете о Супер плагине, который добавит в ваш интернет-магазин Woocommerce — анимацию CSS3. Вы сможете добавить эффекты анимации для анонсов товаров на странице «Магазин». При загрузке страницы магазина, анонсы товаров будут загружаться с определённым эффектом. Можно добавить анимацию при наведении курсора мыши на анонс товара. Можно добавлять анимацию к каждому элементу анонса по отдельности, к изображению, цене, кнопки. Большой выбор эффектов анимации CSS3. Простой и классный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете о Супер плагине, который добавит в ваш интернет-магазин Woocommerce — анимацию CSS3. Вы сможете добавить эффекты анимации для анонсов товаров на странице «Магазин». При загрузке страницы магазина, анонсы товаров будут загружаться с определённым эффектом. Можно добавить анимацию при наведении курсора мыши на анонс товара. Можно добавлять анимацию к каждому элементу анонса по отдельности, к изображению, цене, кнопки. Большой выбор эффектов анимации CSS3. Простой и классный плагин !
Установить плагин Woo Shop Hover Effects вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
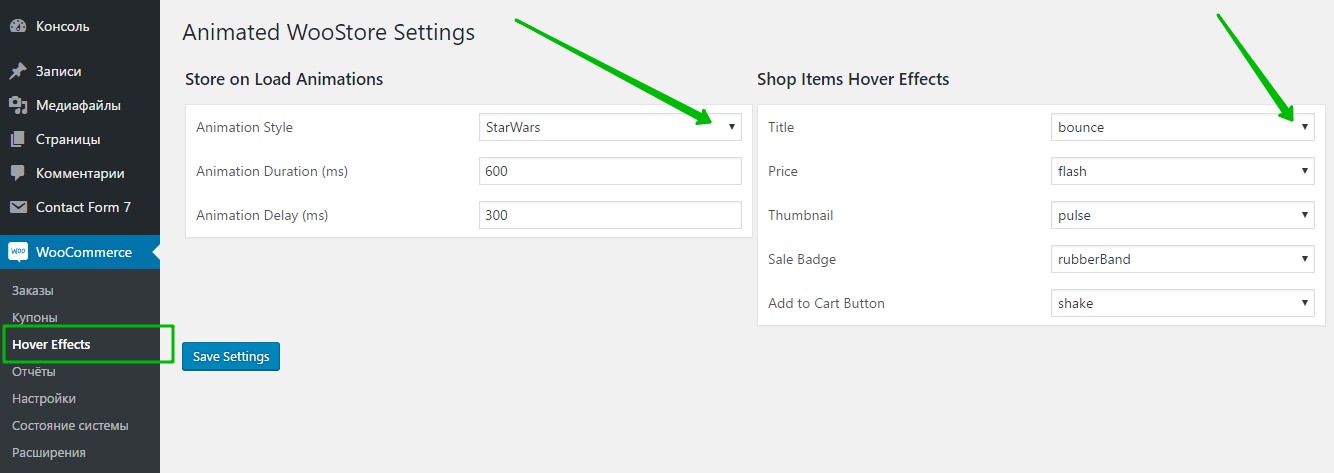
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Hover Effects. Здесь вы сможете выбрать эффекты анимации для анонсов товаров и для отдельных элементов анонсов.
Store on Load Animations.
— Animation Style, здесь можно выбрать эффект анимации для загрузки анонсов товаров.
— Animation Duration (ms), здесь можно установить время продолжительности анимации в миллисекундах.
— Animation Delay (ms), время задержки перед анимацией в миллисекундах.
Shop Items Hover Effects.
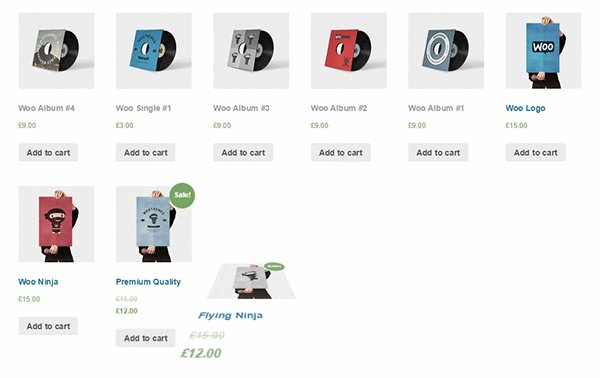
— Title, можно выбрать эффект для заголовка товара при наведении на анонс товара.
— Price, можно выбрать эффект для цены товара при наведении на анонс товара.
— Thumbnail, можно выбрать эффект для изображения товара при наведении на анонс товара.
— Sale Badge, можно выбрать эффект для надписи «Распродажа» товара при наведении на анонс товара.
— Add to Cart Button, выбрать эффект для кнопки «Добавить в корзину» товара при наведении на анонс товара.
— Save Settings, сохраните сделанные изменения.
Всё готово ! После сохранения настроек, анонсы товаров на странице «Магазин», будут отображаться с эффектом анимации.
Остались вопросы ? Напиши комментарий ! Удачи !