Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой магазин липкую корзину товаров. Значок корзины будет постоянно на виду у пользователей, даже при прокрутке страницы. Можно отобразить корзину с левой или правой стороны страницы. В корзине будут отображаться добавленные в корзину товары и кнопка «Перейти в корзину». В настройках можно настроить цвета корзины.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой магазин липкую корзину товаров. Значок корзины будет постоянно на виду у пользователей, даже при прокрутке страницы. Можно отобразить корзину с левой или правой стороны страницы. В корзине будут отображаться добавленные в корзину товары и кнопка «Перейти в корзину». В настройках можно настроить цвета корзины.
Корзина в закрытом виде:
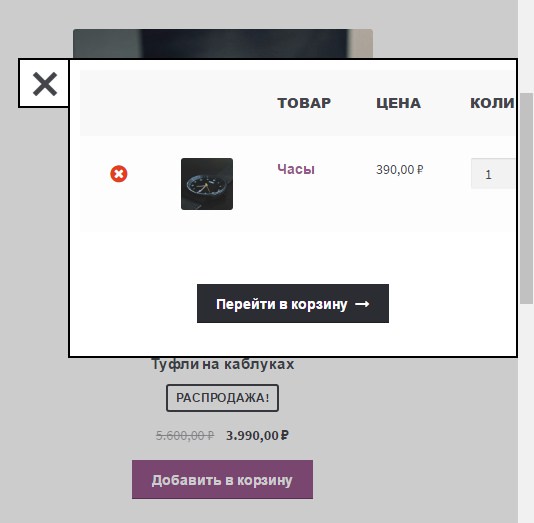
Корзина в открытом виде:
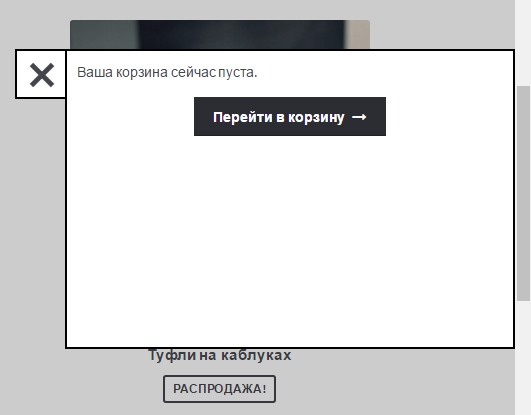
Пустая корзина:
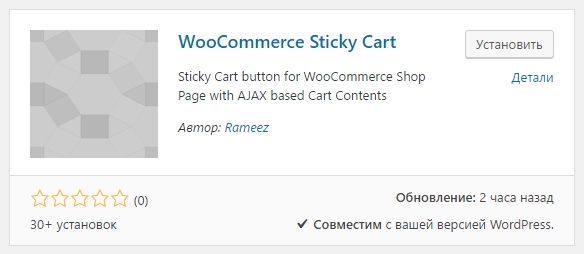
Установить плагин WooCommerce Sticky Cart вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
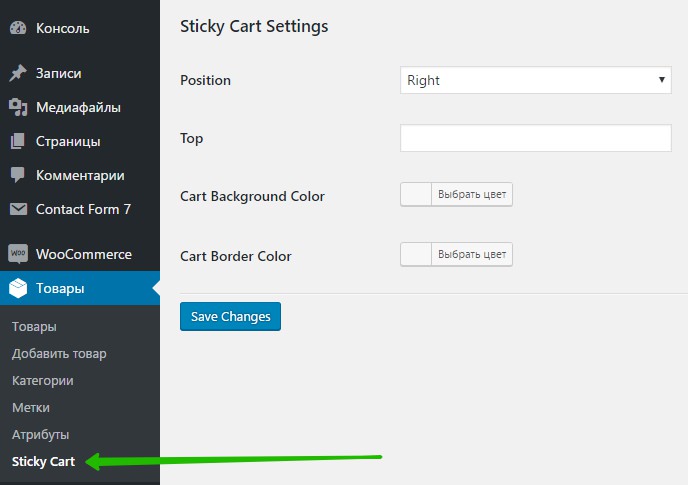
Далее, после установки и активации плагина, перейдите на страницу: Товары — Sticky Cart. Здесь вы сможете настроить отображение корзины.
— Position, можно выбрать расположение корзины, справа или слева.
— Top, можно указать размер отступа от верха сайта.
— Cart Background Color, можно выбрать цвет фона корзины.
— Cart Border Color, цвет бордюра корзины.
— Save Changes, сохраните изменения.
Всё готово ! После сохранения настроек корзина будет отображаться на вашем сайте.
Чтобы перевести текст в корзине, перейдите на страницу всех плагинов. Возле названия плагина WooCommerce Sticky Cart нажмите на вкладку — Изменить.
Далее, на странице редактирования плагина, справа, перейдите на вкладку — woocommerce-sticky-cart/plugin.class.php. Внизу страницы вы сможете перевести все английские слова в корзине. Обновите файл.
Остались вопросы ? Напиши комментарий ! Удачи !