Привет! Сегодня я покажу вам очень полезный плагин WordPress для настройки внешнего вида контактной формы Contact form 7. Вы можете очень просто и быстро изменить CSS стили формы обратной связи. Можно изменить цвет текста, фона, кнопки, границ, установить фото на фон и т.д. Смотрите инструкцию далее и пишите комментарии, если вам что-то не понятно. Поехали!
Установить плагин CF7 Customizer вы можете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
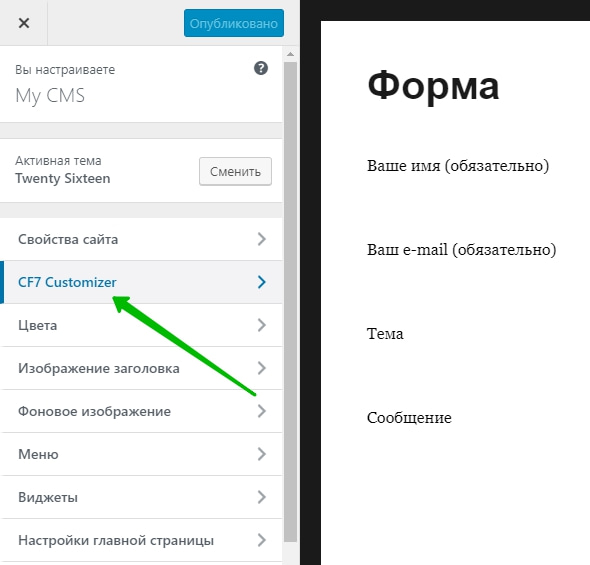
Далее, в админ-панели, слева в боковой панели, перейдите на страницу: Внешний вид — Настроить.
Обратите внимание. На вашем сайте, уже должен быть установлен плагин Contact form 7. Форма должна отображаться на сайте.
Далее, слева у вас откроется окно с настройками. Нажмите на вкладку CF7 Customizer. Справа на сайте откройте страницу где стоит форма связи, чтобы вы могли сразу видеть все изменения.
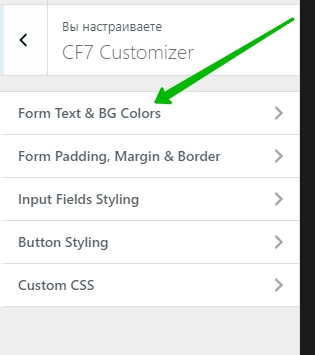
Здесь вы можете выбрать, какие стили вы хотите изменить. Ниже разберём всё по порядку.
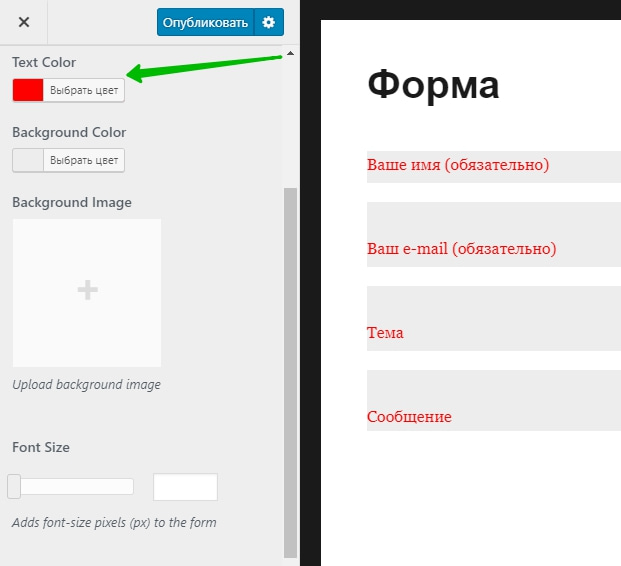
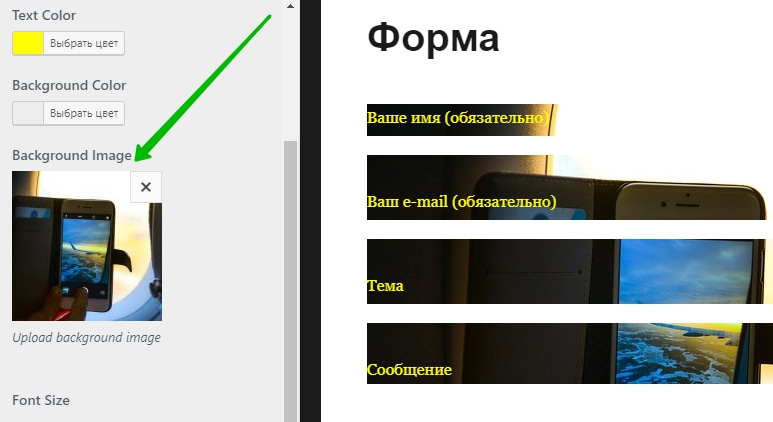
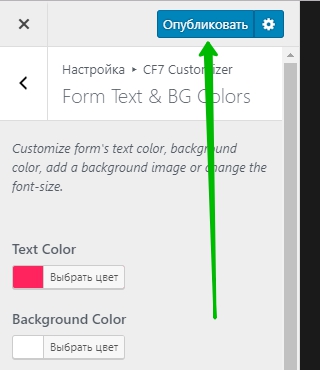
Form Text & BG Colors
Обратите внимание. Фото будет фоном только для области, где отображаются названия полей.
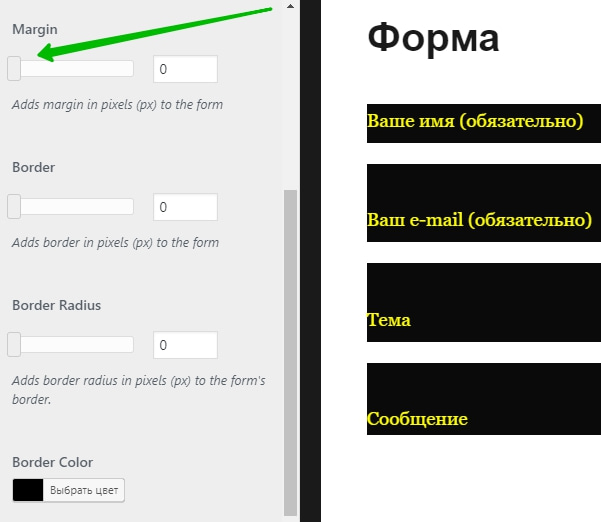
Form Padding, Margin & Border
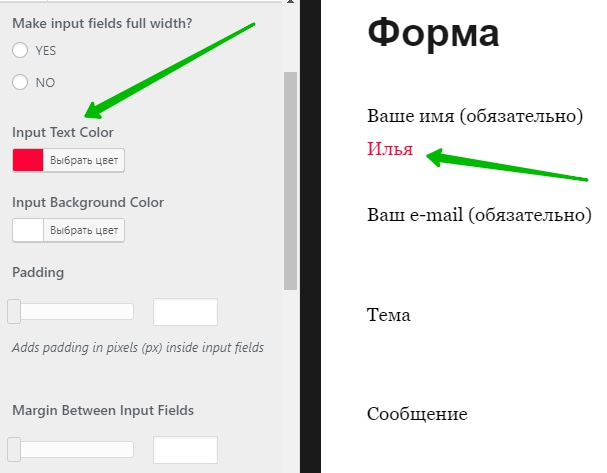
Input Fields Styling
Button Styling
После того как вы настроите внешний вид, нажмите вверху на кнопку Опубликовать, чтобы сохранить сделанные изменения.
Остались вопросы? Напиши комментарий! Удачи!