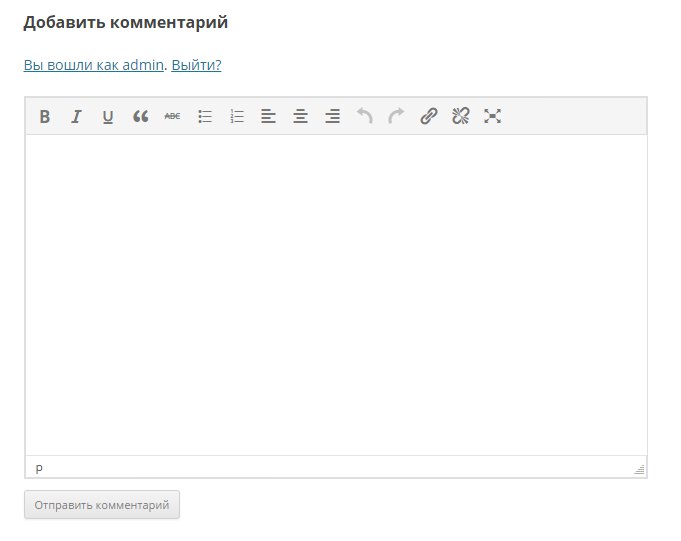
Привет всем, в данной записи я покажу вам, как добавить визуальный редактор wordpress в комментарии. То есть, пользователь, который захочет оставить комментарий на вашем сайте, сможет воспользоваться визуальным редактором для написания комментария. Визуальный редактор, в точь точь такой же как и при создании записи или страницы. В настройках вы сможете включить кнопку добавления медиафайлов, так же можно будет включить отображения редактора на мобильных устройствах.
Плагин — TinyMCE Visual Editor Comment можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
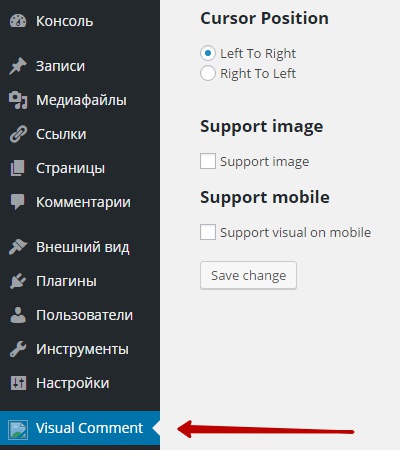
Чтобы настроить плагин, перейдите по вкладке: Visual Comment. Здесь вы можете настроить:
— Cursor Position, можно выбрать направление курсора, слева направо или справа на лево.
— Support image, если поставите здесь галочку, то в редакторе появится кнопка — Добавить медиафайл, такая же как и в визуальном редакторе wordpress.
— Support visual on mobile, поставьте галочку, чтобы редактор отображался и на мобильных устройствах то же.
На этом всё, как видите плагин очень простой, хватит и 5 минут, чтобы его настроить. До новых встреч !