Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress. Сегодня вы узнаете как добавить на свой сайт Крутой видео плеер. Вы сможете добавлять видео из — Ютуба, Vimeo, Facebook, загружать своё видео, с помощью ссылки. Можно выбрать стиль для видео плеера, в виде — сетки, слайдера, плейлиста, просто лист или список. Можно создать свой стиль для видео плеера, выбрать количество колонок, размер и цвет текста, цвет фона плеера и т.д. Стили видео плеера:
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress. Сегодня вы узнаете как добавить на свой сайт Крутой видео плеер. Вы сможете добавлять видео из — Ютуба, Vimeo, Facebook, загружать своё видео, с помощью ссылки. Можно выбрать стиль для видео плеера, в виде — сетки, слайдера, плейлиста, просто лист или список. Можно создать свой стиль для видео плеера, выбрать количество колонок, размер и цвет текста, цвет фона плеера и т.д. Стили видео плеера:
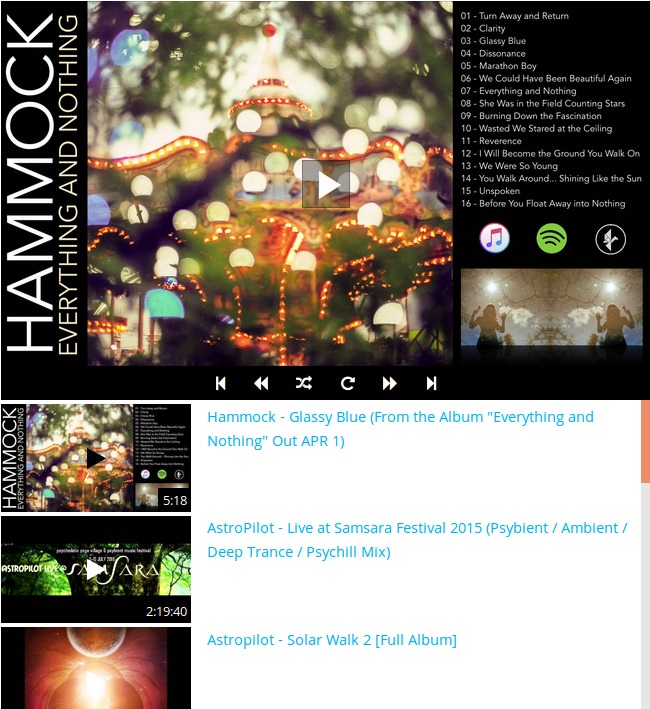
Sidebar playlist:
Sidebar playlist адаптивный:
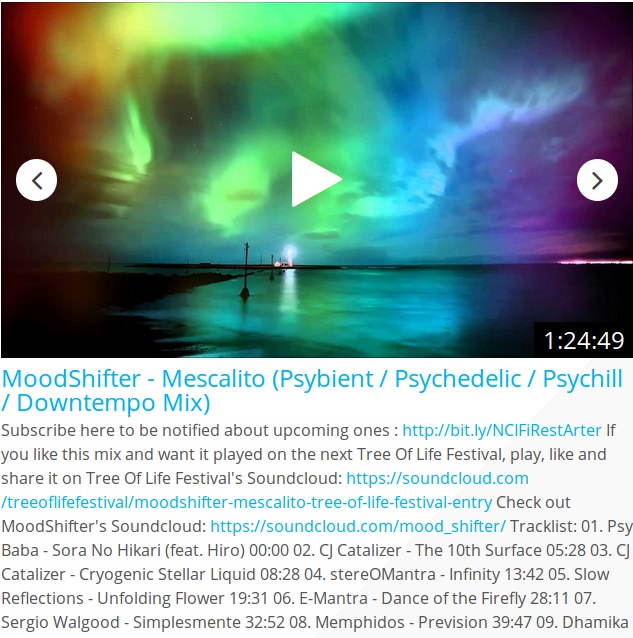
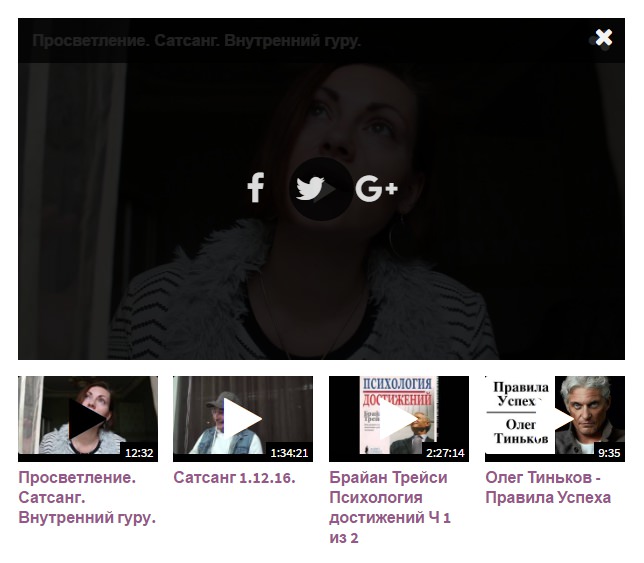
Видео плеер слайдер:
Установить плагин Frames Video Player вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
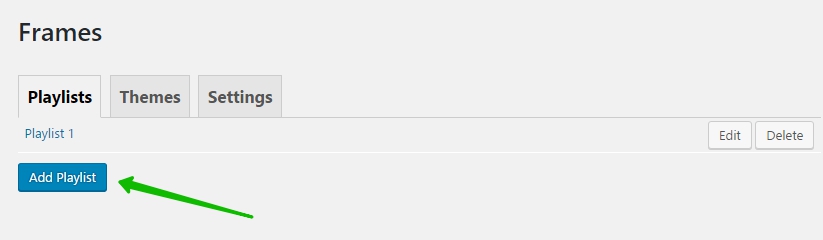
Далее, после установки и активации плагина, перейдите на страницу: Frames. Здесь будут отображаться все созданные вами видео плееры и плейлисты. Чтобы создать новый видео плеер, нажмите на кнопку — Add Playlist.
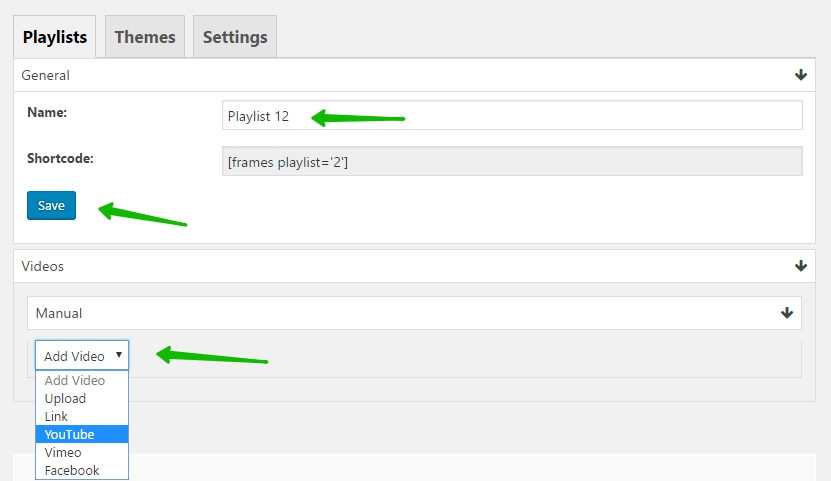
Далее, для создания видео плеера — укажите название плеера и нажмите на кнопку — Save. Здесь же будет отображаться шорткод для добавления плеера на страницу или в запись. Затем вам нужно будет выбрать откуда вы будете добавлять видео на свой сайт.
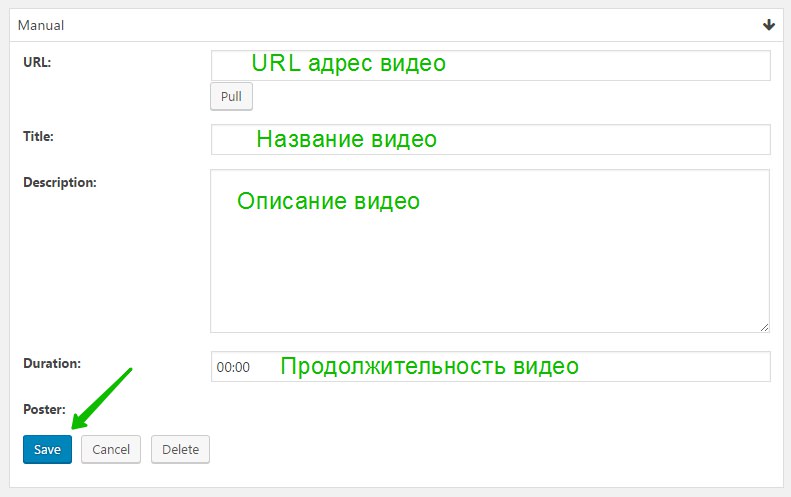
Далее, после выбора источника видео, у вас появится окно для добавления данных видео. Здесь вам нужно указать — url адрес видео, название и описание видео, продолжительность видео. После чего нажмите на кнопку — Save.
Внимание! Чтобы все поля заполнились автоматически (если вы к примеру добавляете видео из Ютуба) — вставьте URL адрес видео и нажмите на кнопку Enter. После сохранения видео — вы сможете добавить ещё видео.
Далее, чтобы создать стиль для плеера, перейдите на страницу: Themes и нажмите на кнопку — New theme.
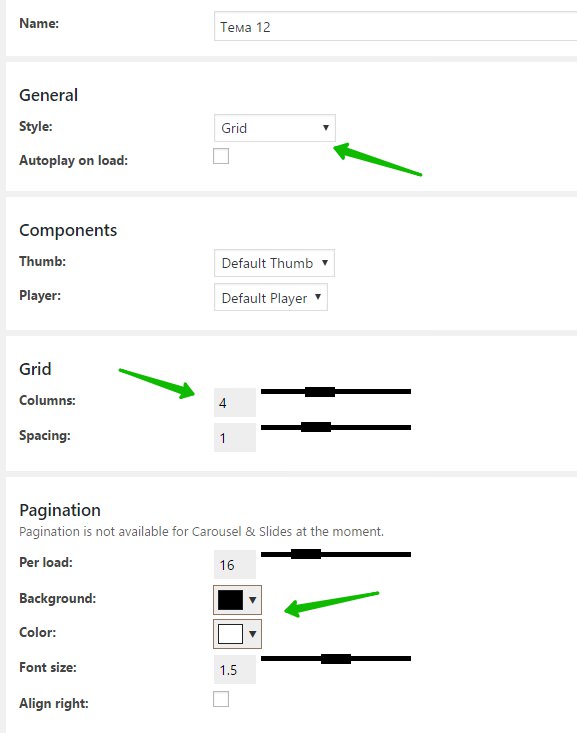
Далее, у вас откроется страница для настройки внешнего вида видео плеера:
— Name, любое название для стиля или темы.
— Style, выберите стиль отображения видео плеера.
— Autoplay on load, можно включить авто-воспроизведение плеера при загрузке.
— Components, оставьте по умолчанию.
— Grid, для стиля Grid можно выбрать количество колонок и интервал (расстояние) между колонками.
— Per load, можно выбрать количество загруженных видео на одной странице при включённой пагинации. (не доступно для слайдера).
— Background, цвет фона плеера.
— Color, цвет плеера.
— Font size, размер текста.
— Align right, отображения плеера с правой стороны.
— Сохраните изменения, нажав на кнопку — Save.
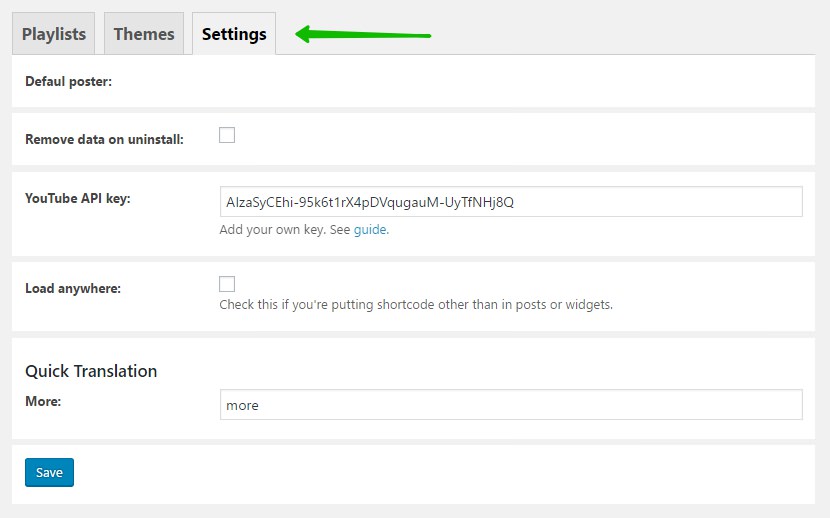
Далее, на странице «Settings» можно настроить дополнительные настройки плагина.
— Remove data on uninstall, поставьте здесь галочку и сохраните настройки, если будете удалять плагин.
— YouTube API key, айпи ключ ютуб, отображается автоматически.
— Load anywhere, поставьте здесь галочку, если будете добавлять шорткод в запись или виджет.
— More, можно перевести надпись more на Русский язык.
— Save, сохраните изменения.
Всё готово! Скопируйте шорткод плеера и вставьте его на страницу, в запись или виджет. В видео плеер встроены кнопки, чтобы делиться видео в соцсетях — Facebook, Twitter, Google+. Очень крутой плеер!
Остались вопросы? Напиши комментарий! Удачи!