Здравствуйте!
Сегодня я наглядно расскажу и покажу как самостоятельно адаптировать сайт wordpress под мобильные устройства. На самом деле делается это очень просто, не нужно быть профессиональным веб-мастером или кем-то ещё, немного внимания, немного терпения и всё получится, не вы первый и не вы последний. Благодаря встроенной системе плагинов на wordpress, многое что можно замутить на своём сайте, было бы желание.
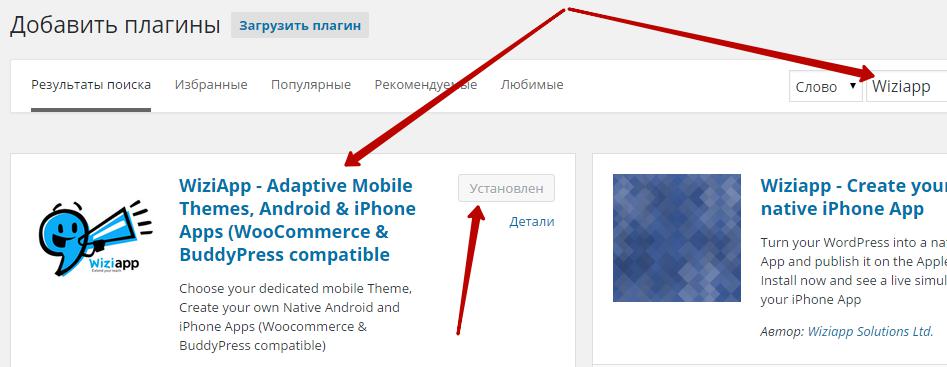
Адаптировать сайт под мобильные устройства, вам поможет плагин — Wiziapp. Данный плагин хорош тем, что его очень просто настроить, настроек не много и они простые, ломать голову не придётся. Так же вам на выбор 7 бесплатных мобильных тем, выбирайте любую и пользуйтесь на здоровье. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
Чтобы настроить плагин, перейдите по вкладке: WiziApp.
Разберём настройки:
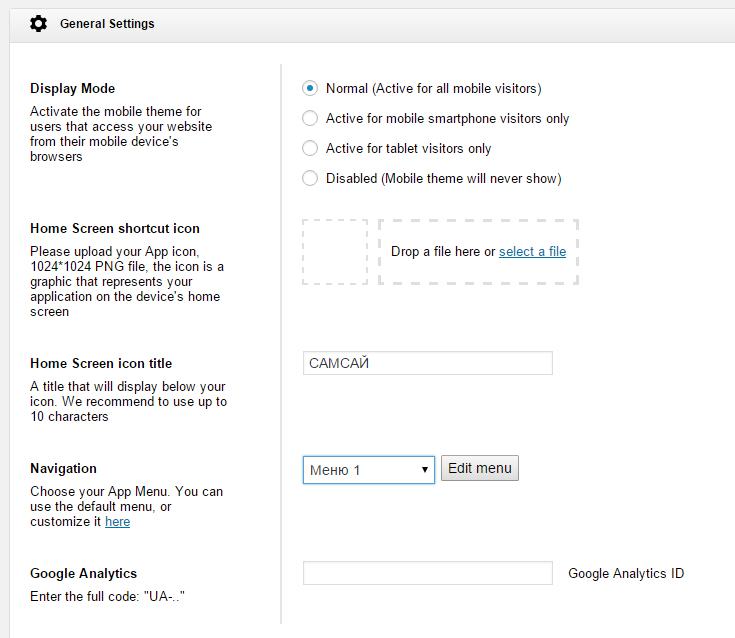
General Settings.
— Display Mode, чтобы активировать мобильную тему сайта для всех мобильных устройств, выберите значение — Normal (Active for all mobile visitors).
— Home Screen shortcut icon, здесь можно загрузить иконку приложения для вашего мобильного сайта. Размер 1024 на 1024 пикселей, PNG файл.
— Home Screen icon title, здесь можно указать название вашего сайта. Рекомендуется использовать до 10 символов.
— Navigation, выберите меню для вашего сайта. Если у вас нет меню, то вы можете создать меню, нажав на вкладку — here.
— Google Analytics, если вы используете гугл аналитику, то вы можете указать здесь свой идентификатор отслеживания.
Далее, спуститесь в самый низ страницы, здесь можно настроить рекламу — Google Adsense для вашего мобильного сайта. Если вы не используете рекламу от гугл, то можете пропустить данные настройки.
Ad space.
— Footer ad URL tag, укажите здесь тег для вашего объявления.
— Google Adsense Publisher ID, здесь вам нужно указать — идентификатор издателя Adsense. Те кто использует на своём сайте рекламу от гугл, должны понимать о чём здесь идёт речь. Вы найдете идентификатор издателя Adsense в своём Google аккаунте Adsense — настройки аккаунта, вкладка — учетная запись информационный раздел. Введите полный код.
— Google Adsense Slot ID, укажите здесь свой идентификатор слота. Чтобы получить идентификатор слота, вы должны войти в свою учетную запись, добавить новый рекламный блок, Размер “320×50”. После того, как вы сохраните новый рекламный блок или просто просмотреть уже существующий, пожалуйста, нажмите кнопку “Получить код” и вы должны найти в коде “google_ad_slot”, пожалуйста, введите здесь его числовое значение.
— iFrame ad URL tag, укажите здесь тег iFrame с URL объявлений.
— iFrame ad width, здесь можно указать ширину для рекламного объявления.
— iFrame ad height, высота рекламного объявления.
Далее, в верхнем меню, перейдите на вкладку — Themes. Здесь вам нужно выбрать тему для вашего мобильного сайта. У вас на выбор 7 тем, чтобы установить тему, жмите на вкладку — Активировать. Чтобы просмотреть тему, жмите на вкладку — Просмотреть.
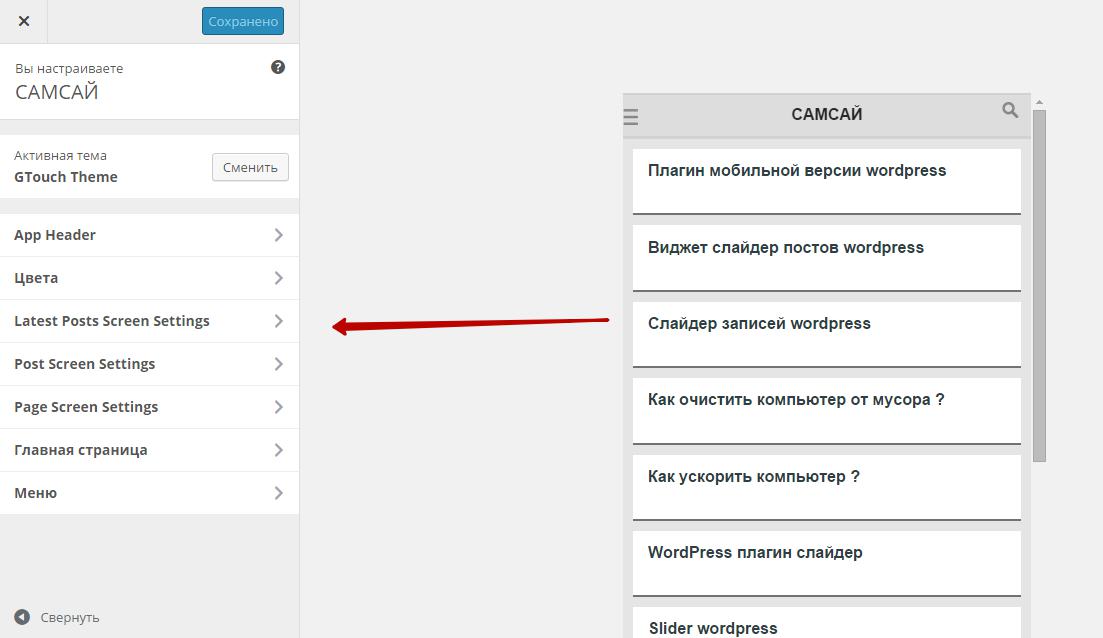
Хотелось бы заметить, что когда вы будете просматривать тему, то тема будет отображаться не полноценно, то есть не так как на картинке, но не пугайтесь на мобильном устройстве тема выглядит так как на картинках. При просмотре вы сможете настроить мобильную тему, воспользовавшись вкладками в левой части страницы.
Выберите понравившуюся тему и активируйте её, после чего ваша мобильная тема будет готова к работе. Проверять отображение темы на мобильных устройствах, я рекомендую непосредственно на мобильных устройствах, так как многие онлайн-сервисы намеренно показывают основную тему, а не мобильную, чтобы заманить клиентов.
При создании новой записи на сайте, у вас будет возможность создавать — Push-уведомления. Например если кто-то добавит ваш сайт в виде приложения на домашний экран мобильного, то он будет получать от вас Push-уведомления.
Для создания Push-уведомлений, у вас на странице создания записи появится специальный блок, где вам нужно поставить галочку и добавить в поле текст уведомления.
На этом у меня всё, остались Вопросы? что-то не понятно? пишите в Обратную связь, либо оставляйте комментарии к данной записи. Я всем отвечу, до новых встреч! Ещё один простенький — Плагин мобильной версии wordpress, адаптирует сайт под мобильные устройства, ничего сложного.