Здравствуйте. Прочитав данную статью, вы узнаете как добавить на свой сайт Google карту. Карта вещь полезная, и удобная, когда вы например хотите объяснить или показать своё местонахождение, или место нахождение своей компании. В общем данный элемент будет весьма полезным дополнением для вашего сайта, и для его привлекательности.
Итак, приступим к делу, в добавлении карты гугл на сайт вордпресс, нам поможет плагин — Shortcodes Ultimate. Вообще с помощью данного плагина можно установить на сайт, не только Карту, но и множество функций и элементов.
Карту вы сможете установить в любое место на вашем сайте, в запись, через виджет, а так же можно будет добавить карту через файл php, к примеру header.php или footer.php — это те места к которым через запись или виджет не подберёшься, в конце я объясню как можно будет это сделать.
Начнём установку, выберите место где будет отображаться Карта, для начало выберите любое место на сайте, чтобы просто поэкспериментировать.
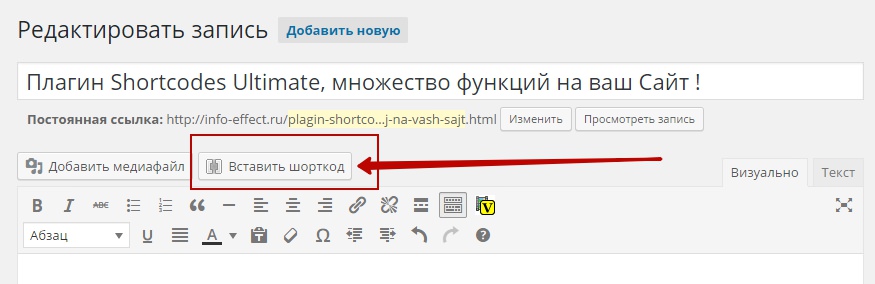
Нажимаем на кнопку — Вставить шорткод.
Если у вас новый редактор, нажмите на кнопку добавления шорткода, это показано в видео инструкции на странице плагина.
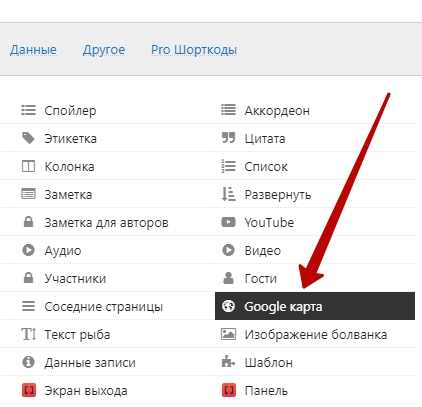
В открывшемся окне выбираем функцию — Google Карта.
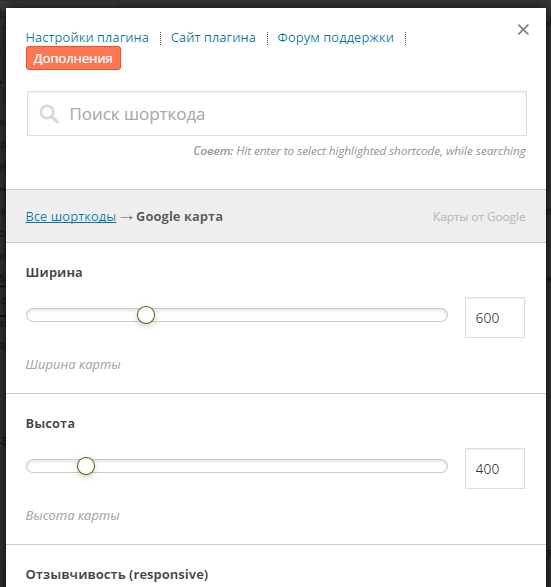
У вас откроется окно для создания Google Карты.
Переходим к настройкам, начнём по порядку:
— Ширина, укажите какая будет ширина Карты.
— Высота, укажите высоту Карты.
— Отзывчивость, можно сделать Карту резиновой, тогда она будет растягиваться на всю страницу.
— Маркер, выберите месторасположение, которое будет показываться на карте, ваш адрес.
— Масштаб, устанавливает изначальный уровень приближения на карте. Допустимы значения из интервала от 1 (весь мир) до 21 (индивидуальные здания). Используйте 0 (ноль) чтобы установить приближение в зависимости от отображаемого объекта (автоматически).
— Заголовок, добавьте краткое описание содержимого карты.
— Класс, дополнительный CSS стиль, можно ничего здесь не указывать.
В конце, чтобы посмотреть на результат настройки, жмём на кнопку — Предпросмотр.
Если вас всё устраивает, жмите на кнопку — Вставить шорткод.
Карта готова. Теперь я обещал вам рассказать как вставить шорткод карты в файл php, для таких случаев есть специальный HTML-код, потому что если вы просто вставите шорткод в файл, то у вас отобразится не карта, а сам шорткод.
Поэтому используйте вот такой специальный HTML-код:
<?php echo do_shortcode(‘[shortcode]‘); ?> жирным я отметил то место, куда нужно вставить шорткод.