Здравствуйте. Прочитав данную статью, вы узнаете — как создать стильную кнопку для своего сайта, и узнаете как добавить кнопку в любое место на вашем сайте. Вы узнаете, как просто и быстро создаются стильные кнопки, 3D кнопки, с эффектом, резиновые кнопки, кнопки любого цвета, формы и размера. Кнопки, нажав на которые человек попадёт на ту страницу, которую вы укажите в настройках.
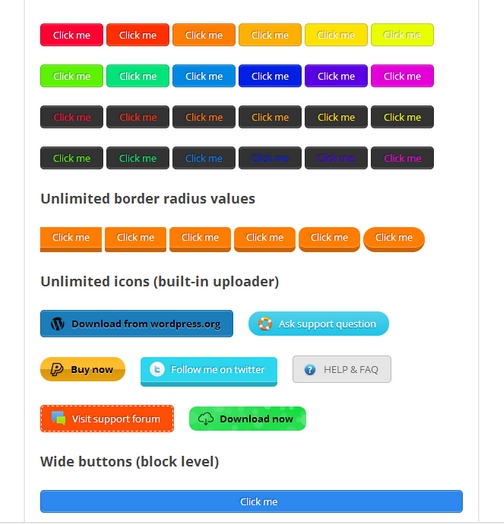
Особенно данная статья будет интересна тем, кто создаёт свой интернет-магазин, или любую продающую страницу. Но конечно кнопки можно использовать на любом сайте, в качестве подписки на новости, перехода на другую страницу, в виде украшения, и т.д. Применений можно найти много, если захотеть. На фото ниже показана лишь не большая часть того, что вы сможете сотворить.
Итак, в создании стильных кнопок, нам поможет плагин — Shortcodes Ultimate, вообще с помощью данного плагина можно создать не только кнопки, но и также множество функций и элементов для сайта.
Начнём, для начало решите где будет отображаться созданная вами кнопка, конечно вы сможете сделать это и потом, а пока просто выберите любое место для эксперимента. Выберите либо через запись, либо через виджет, без разницы.
Поехали, в визуальном редакторе нажмите кнопку — Вставить шорткод.
Если у вас такого редактора нет, установите плагин Classic Editor.
Либо нажмите на кнопку добавления шорткода в новом редакторе — это показано в видео инструкции на странице плагина.
Выберите функцию — Кнопка.
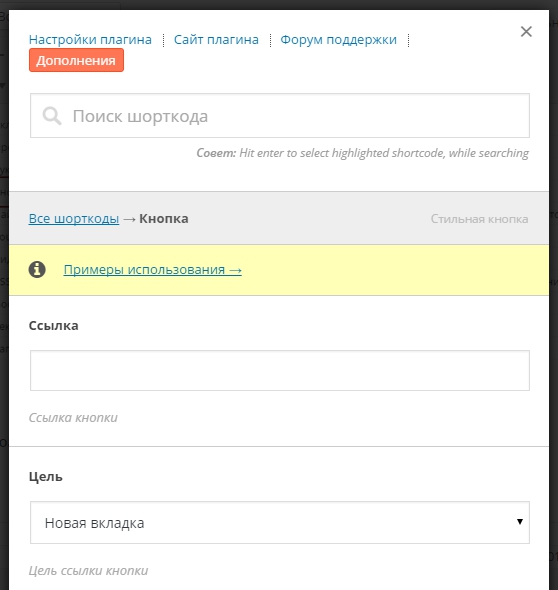
У вас откроется окно, для создания кнопки.
Переходим к настройкам, начнём по порядку:
— Ссылка, укажите ссылку страницы, либо сайта, куда попадёт человек после нажатия на кнопку.
— Цель, здесь вам нужно указать, будет открываться страница в новом окне браузера, или в том же самом, после нажатия на кнопку.
— Стиль, здесь вам нужно будет поэкспериментировать, и выбрать стиль кнопки.
— Фон, выберите цвет фона кнопки.
— Цвет Текста, выберите цвет текста кнопки.
— Размер, выберите размер кнопки.
— Резиновая, резиновая кнопка имеет ширину — 100%, то есть она будет растягиваться на всю страницу.
— По центру, укажите Да, чтобы кнопка отображалась по центру.
— Радиус, выберите радиус углов кнопки, можно сделать кнопку квадратной или круглой, либо указать радиус.
— Иконка, выберите иконку, которая будет отображаться на кнопке, можно загрузить любой свой вариант. Прикольная штука, делает кнопку более привлекательной.
— Цвет иконки, выберите цвет иконки.
— Тень текста, можно настроить тень для текста на кнопке, указать с какой стороны будет тень, цвет тени, размер.
— Описание, можно добавить не большое описание, которое будет отображаться под Текстом кнопки, описание не совместимо с иконкой.
— onClick, JavaScript код для атрибута onClick, не знаю что это, не пользуюсь данной настройкой.
— Атрибут Rel, Здесь вы можете добавить значение для атрибута rel. Примеры значений: nofollow, lightbox. Аналогично, не знаю что это, и не пользуюсь.
— Title Атрибут, это текст, в виде подсказки, или напутствия, который будет появляться при наведении курсора мыши на кнопку.
— Класс, Дополнительный CSS класс, CSS — это стиль, не пользуюсь.
— Содержимое, основной текст кнопки.
Готово, после создания кнопки, нажмите на кнопку — Предпросмотр, чтобы увидеть что у вас получилось.
Если вас всё устраивает, жмите на кнопку — Вставить шорткод.
Смотрите, к примеру вы хотите вставить кнопку, не через запись, и не через виджет, а не посредственно в файл php, к примеру header.php или footer.php. Тогда вам нужно использовать специальный HTML-код, потому что если вы просто вставите шорткод, то у вас ничего не получится, шорткод и отобразится, а не кнопка.
Поэтому, в таких случаях, используйте специальный HTML-код:
<?php echo do_shortcode(‘shortcode‘); ?> жирным я выделил место куда необходимо вставить шорткод.