Здравствуйте !
У меня очень хорошая новость для тех, кто хочет открыть свой интернет-магазин в интернете, но не знает как это сделать. Сегодня я покажу вам как можно сделать свой собственный магазин с помощью шаблона WordPress Ebuy. Данный шаблон, специально предназначен для создания своего интернет-магазина, и если разобраться в этом шаблоне, то всё окажется просто, понятно и удобно !
В данной статье я буду подробно описывать как настроить, и как работать с данным шаблонам. Заранее вам говорю, что здесь всё просто, шаблон классный, вам нужно лишь уделить своё внимание и разобраться. Для тех у кого ещё нет своего сайта, то вы можете воспользоваться моим пошаговым руководством, где я в простых уроках, подробно описываю, как создать сайт с помощью программы wordpress.
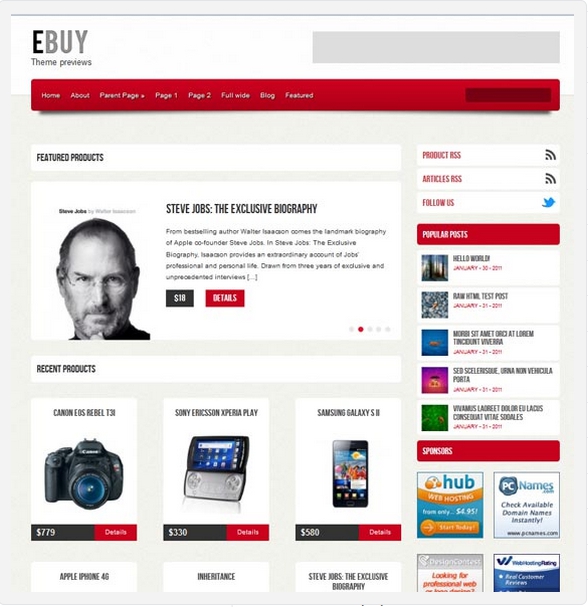
Ну а если вы уже являетесь владельцем своего сайта на WordPress, и просто хотите сделать на нём свой интернет-магазин, то этим мы сейчас и займёмся ! Итак, вот как выглядит шаблон, который мы будем настраивать:
Если вы не знаете как установить шаблон на wordpress, то я рассказывал об этом — Здесь.
Вы не только узнаете как настроить данный шаблон, вы сможете добавить свой логотип, свои баннеры, поменять цвета шаблона, в общем сделать его своим. Так же вы узнаете как добавляются товары, как создаются группы товаров, всё это вы узнаете, на самом деле здесь всё просто.
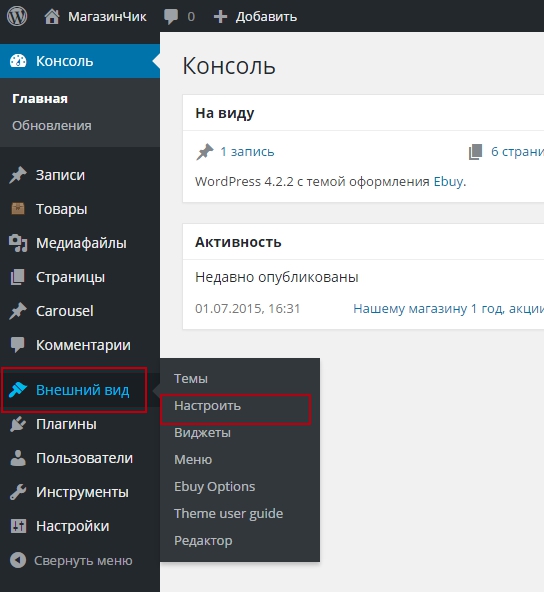
Итак, начнём настройку темы с названия и описания сайта. Перейти к настройкам вы можете двумя способами, первый — перейти по вкладке Внешний вид — Настроить.
А второй, перейти по вкладке Внешний вид — Темы, и на изображении темы нажать на вкладку настроить.
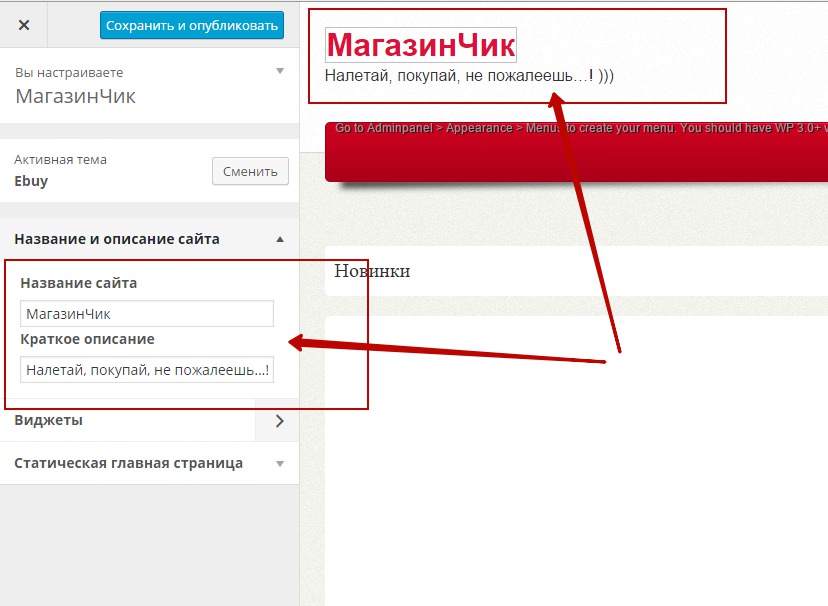
В настройках, вам нужно будет указать, название вашего магазина, а также его описание. Кстати, по умолчанию, вместо названия, у вас будет стоять логотип Ebuy, вы сможете заменить его на свой логотип, либо оставить название сайта.
Название и описание сайта
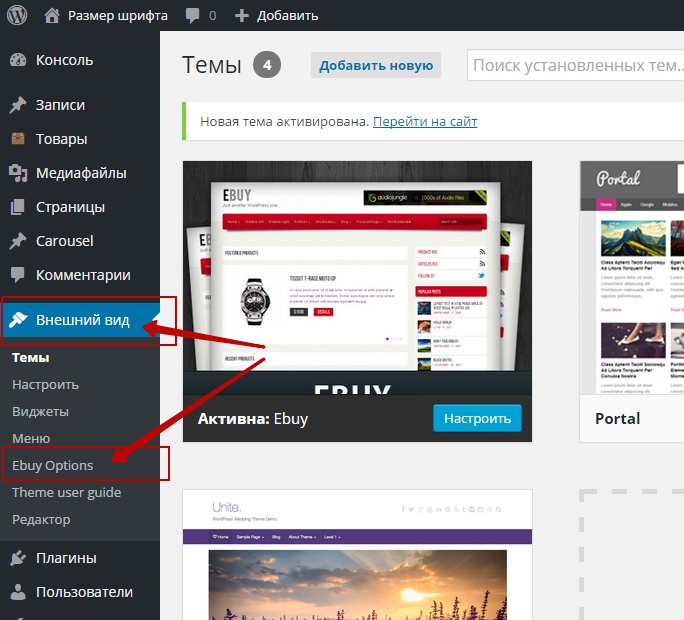
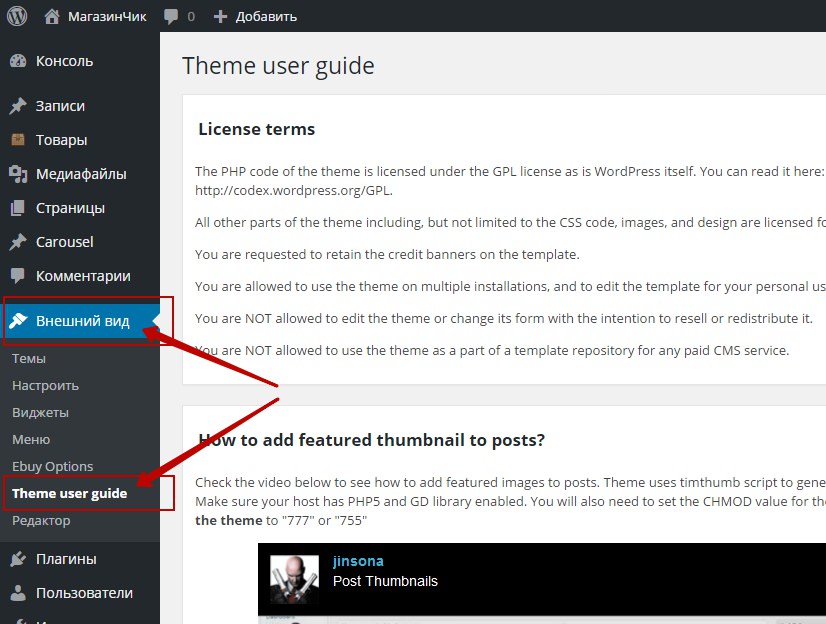
Далее, сохраните настройки, перейдите обратно в панель WordPress, теперь переходим на страницу — Ebuy Options, которая будет доступна во вкладке Внешний вид.
Опции шаблона
Итак, теперь давайте на странице Ebuy Options, разберём подробно каждый пункт, по порядку, начиная с самого верха:
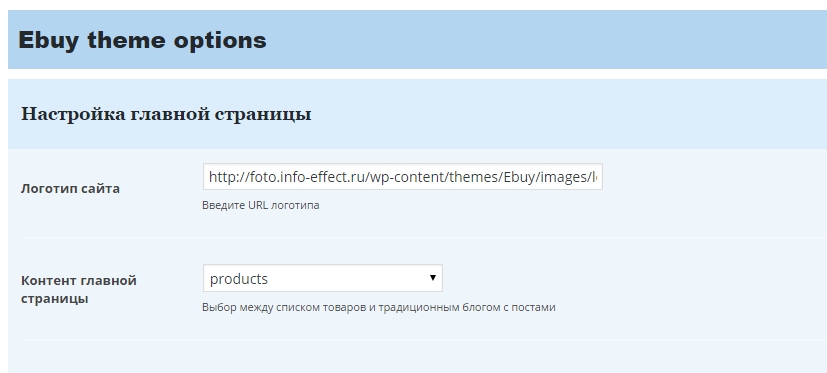
1. Настройка главной страницы.
— Логотип Сайта, здесь вы можете указать URL вашего логотипа, который будет отображаться в верху сайта, вместо логотипа по умолчанию Ebuy. Можете оставить поле пустым, тогда будет отображаться название сайта, которое вы указали в настройках.
— Контент главной страницы, выберите что будет отображаться на главной странице сайта, список с товарами или Блог с записями.
2. Настройка Слайдера, здесь нужно просто указать число слайдов, которые будут отображаться в слайдере, как подключается слайдер вы узнаете чуть позже.
3. Настройка Социальных кнопок. Если у вас есть своя страница в Twitter, то вы можете указать здесь свой ID страницы.
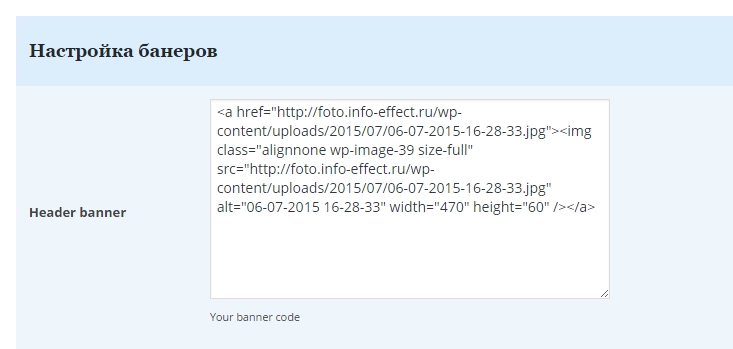
4. Настройка Банеров, здесь вам нужно указать HTML код вашего баннера, который будет отображаться в самом верху сайта, с правой стороны. Получить HTML код банера очень просто, загружаете изображение банера в запись, добавляете ссылку в изображение, переходите во вкладку Текст, и копируете полученный HTML код, подробней — Здесь. Размер данного Банера — 470 на 60 пикселей.
5. 125 x 125 Банеры, здесь можно настроить банеры, которые будут отображаться в Боковой колонке сайта, вообще в банерах вы можете указывать всё что угодно, фото своих товарах, либо рекламу. Разберём настройку одного банера.
— Banner-1 Image, укажите здесь URL изображения, которое будет отображаться на банере, как узнать URL изображения я уже говорил.
— Banner-1 Image alt tag, здесь вы можете указать описание вашего баннера, ключевые слова.
— Banner-1 Url, здесь вы можете указать для банера вашу ссылку, URL адрес, чтобы кликнув по банеру, человек попал на определённую вами страницу, или сайт.
— Banner-1 link title, здесь вы можете указать Текст всплывающей подсказки.
Если вы не хотите чтобы баннеры отображались оставьте поля пустыми. После сделанных изменений, сохраните настройки, нажав внизу на кнопку — Сохранить Настройки.
Итак, двигаемся дальше, и переходим на страницу — Theme user guide, на данной странице не нужно ничего настраивать, здесь вы можете посмотреть вспомогательные видео о работе с шаблонам, правда видео почему-то без звука, да и там ничего не понятно. Но может быть они помогут вам как-то.
Товары
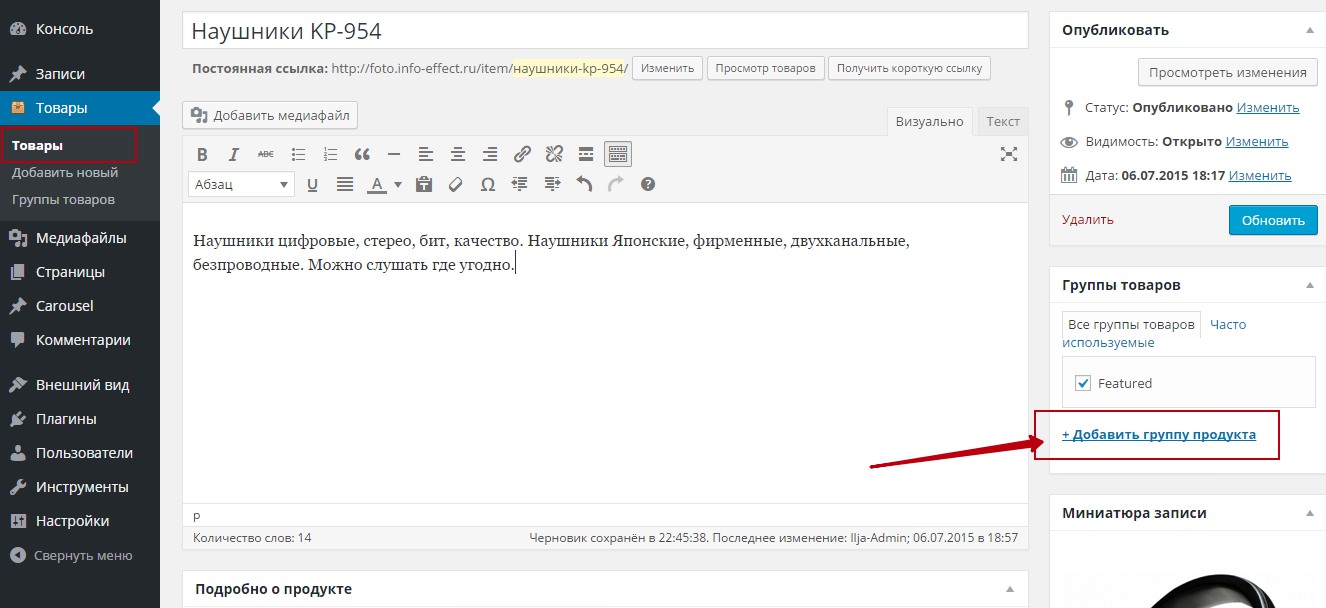
Двигаемся дальше, и переходим на вкладку: Товары — Добавить новый, сейчас мы добавим новый товар в наш магазин. На странице создания нового товара, вам нужно, указать название товара, добавить подробное описание товара и другую всевозможную информацию. Так же здесь вы можете добавить определённую группу для товара.
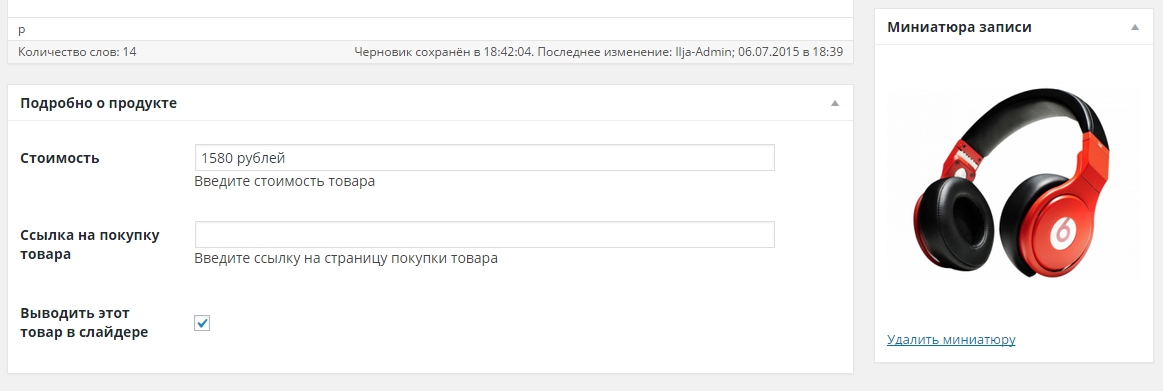
Далее, вам нужно добавить миниатюру для товара, указать стоимость, указать ссылку на покупку товара, и отметить галочкой будет ли данный товар выводится в слайдере. Кстати, для покупки товара, вы можете создать отдельную страницу на вашем сайте, где будут отображаться различные способы оплаты для вашего сайта.
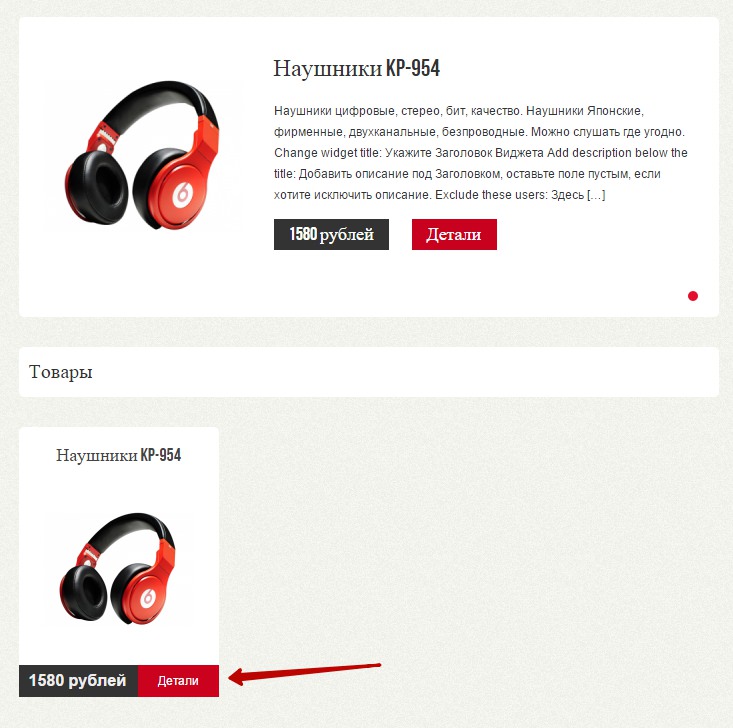
После создания первого товара, можно зайти на сайт, и посмотреть что у нас получилось. Первый товар появится в слайдере и в сетке товаров.
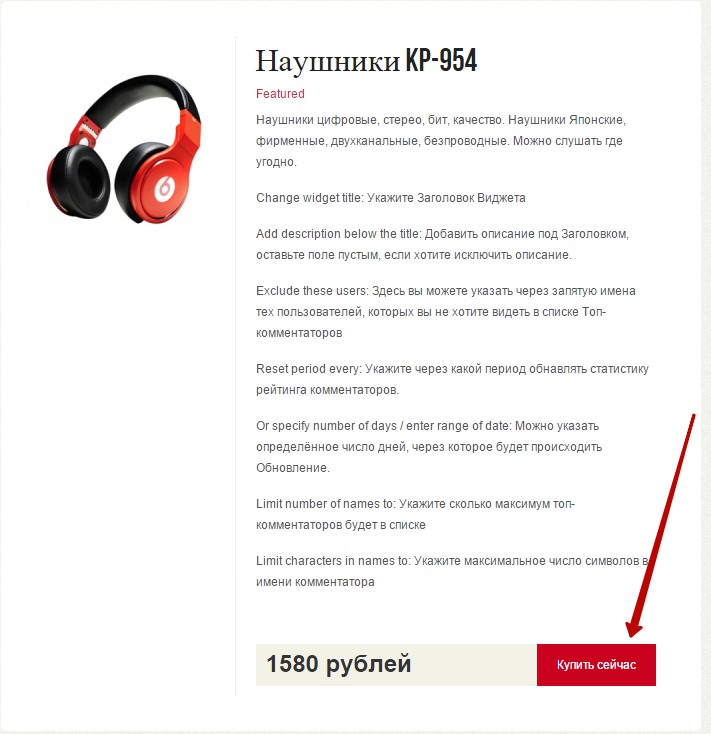
Нажав на вкладку — Детали, вы попадёте на страницу с описанием товара, и с кнопкой Купить сейчас. Ссылка для кнопки — Купить сейчас, указывается на странице создания Товара, в поле — Ссылка на покупку товара, о котором я упоминал выше, и которое показано на скриншоте.
Группы товаров
Если на вашем сайте много товаров, разных по типу, то вы можете распределить их по группам. Например — Мужская одежда, Женская одежда, Детская одежда — три разных группы. Группу для товара можно создать в двух местах, первое место — это на странице добавления нового товара, там у вас справа для этого будет специальная вкладка — Добавить группу продукта, выше я показывал это место на скриншоте.
Так же для добавления групп есть специальная вкладка — Группы товаров, здесь вы сможете создавать группы для товаров, а так же редактировать их, изменять свойства, удалять и т.д.
Меню
Бывает такое, создаёшь страницу, а она не отображается на сайте, в этом случае вам нужно перейти по вкладке: Внешний вид — Меню, на странице меню у вас уже может быть создано меню по умолчанию, чтобы страницы отображались на сайте, вам нужно добавить страницы в меню. Так же, здесь, вам нужно отметить галочкой два пункта: Автоматически добавлять в меню новые темы, и отметить галочкой, что вы используете меню вашей темы. (смотри фото)
Едем дальше, по умолчанию, в область меню шаблона, встроена надпись, в которой написано, что вам нужно создать меню. Сейчас я покажу вам как убрать эту надпись.
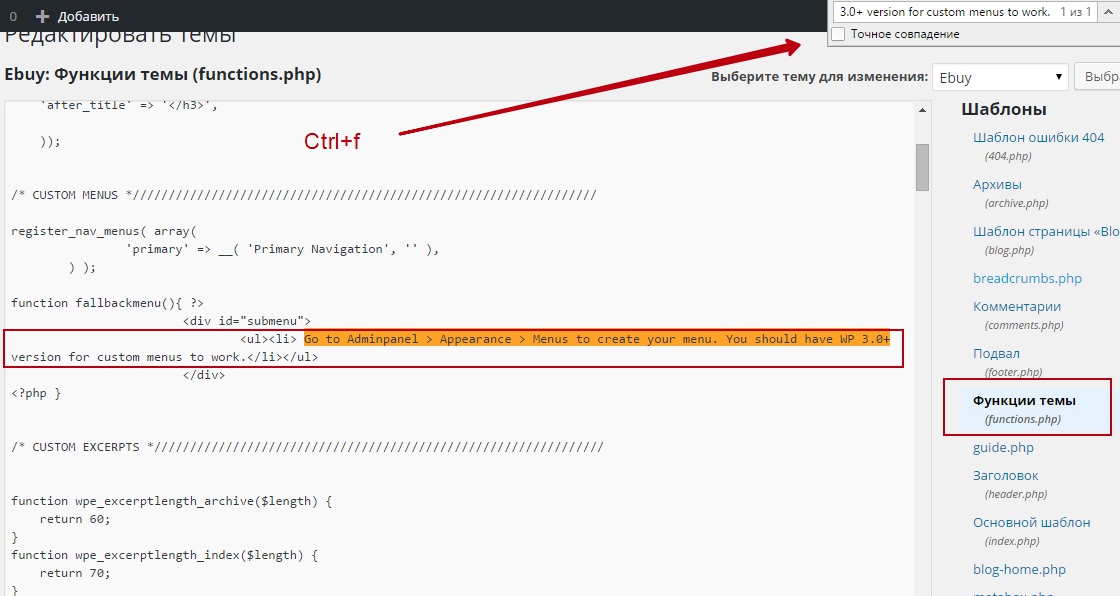
Чтобы убрать эту надпись, скопируйте надпись, перейдите по вкладке: Внешний вид — Редактор, найдите справа Вкладку — Функции темы (functions.php) нажмите на эту вкладку, далее нажмите на сочетание клавиш Ctrl+F, справа в верху у вас откроется форма поиска, вставьте туда скопированный текст и нажмите Enter, на странице файла у вас появится надпись, которую вы можете либо заменить на свою, либо полностью удалить.
Удаляйте только то, что я обвёл в красную рамку, не зацепите лишнего кода, на всякий случай сделайте копию данного файла. После удаления надписи, не забудьте Обновить страницу. (Смотри фото)
Сайдбар и виджеты
Двигаемся дальше, справа, в боковой колонке сайта, в сайдбаре, у вас будут отображаться три виджета, 2 RSS и 1 twitter.
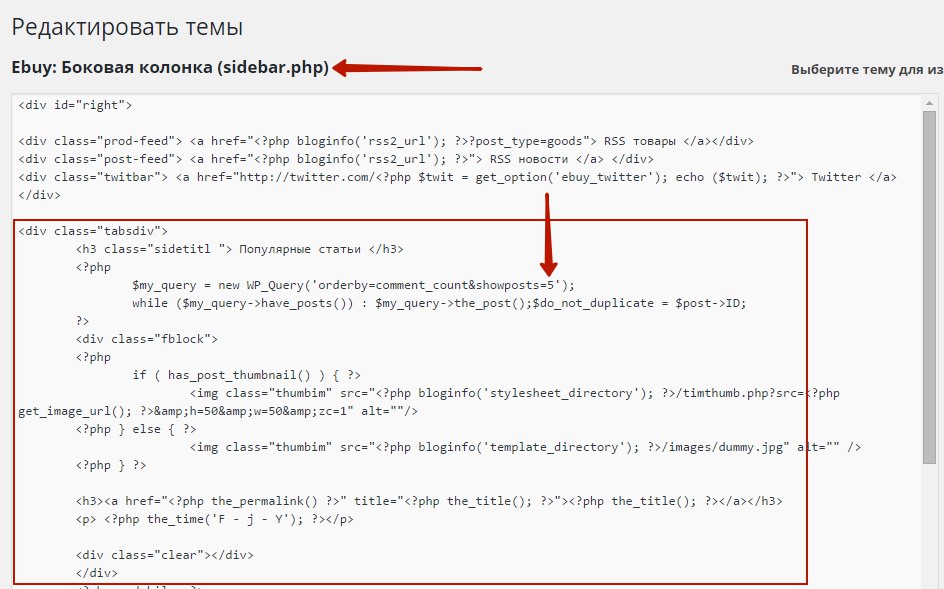
Данные виджеты редактируются только через Редактор кода, если вы не разбираетесь в коде, то просто удалите эти виджеты, вместо них вы сможете вставить свои виджеты, через страницу Виджетов. Итак, чтобы удалить данные виджеты, снова зайдите в редактор, Внешний вид — Редактор, справа находим вкладку — Боковая колонка (sidebar.php) нажимаем на вкладку, и в самом верху страницы, вы увидите эти виджеты,
их можно определить по словам: RSS товары, RSS новости, Twitter, можете просто вставить свои надписи и ссылки, либо удалите виджеты полностью, удаляйте только то, что я обвёл красной рамкой. (Смотри фото)
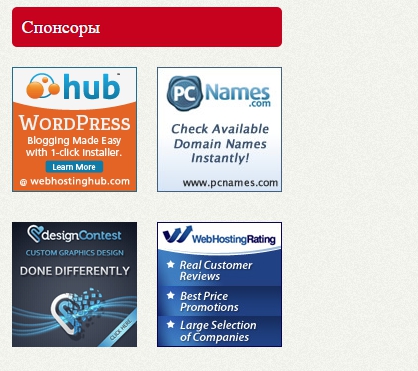
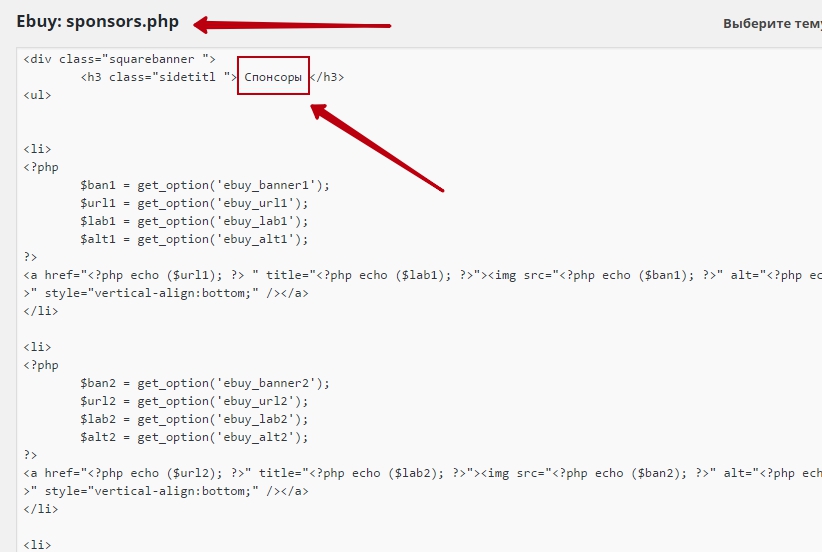
Далее, переходим к Виджету — Спонсоры, где располагаются банеры.
Данный виджет располагается по адресу — sponsors.php, так же переходите по вкладке: Внешний вид — Редактор, справа ищите вкладку — sponsors.php, жмёте на неё, на странице файла, можете поменять название виджета на своё. (смотри фото)
Пару слов про виджет Популярные статьи, в нём будут отображаться ваши записи, которые вы публикуете на страницу блога. В виджете будет отображаться 5 последних записей.
Чтобы отредактировать виджет популярные статьи, к примеру поменять название, перейдите по вкладке: Внешний вид — Редактор, справа на странице найдите вкладку Боковая колонка (sidebar.php), перейдите по этой вкладке, на открывшейся странице найдите название виджета — Популярные статьи, при необходимости можете поменять название.
И ещё, если вы хотите чтобы в виджете Популярные статьи отображалось больше записей или наоборот меньше, то можно задать своё число. Перейдите снова в файл sidebar.php, и найдите там, прямо под заголовком Популярные статьи, цифру 5 — это количество по умолчанию статей, которые выводятся в виджет Популярные статьи. Вместо данной цифры вы можете указать своё число, либо больше, либо меньше. (смотри фото)
Подвал сайта footer.php
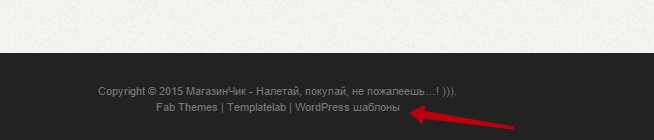
Далее, в самом низу сайта, в подвале, отображаются не нужные нам надписи с вшитыми ссылками. Их можно убрать.
Чтобы убрать эти лишние надписи с ссылками, переходите по вкладке: Внешний вид — Редактор, справа ищите вкладку — Подвал (footer.php) жмёте на неё, и находите слова надписи в коде, там же рядом и ссылки будут, всё это можно удалить, либо заменить на своё.
Внимание ! удаляйте только ту часть кода, которую я выделил в красную рамку. (Смотри фото)
И последнее, я вам обещал рассказать как можно поменять цвета на сайте, на свои, у меня на сайте есть целая статья посвящённая данному вопросу, можете почитать — Здесь.
На этом у меня всё, до новых встреч !
Если у вас остались Вопросы, то смело пишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !