Привет ! Сегодня вы узнаете как с помощью простого CSS кода можно скрыть показ любого элемента сайта на мобильных устройствах. Например, вы хотите, чтобы на основном сайте элемент отображался, а на мобильном устройстве не отображался. То есть, при достижении определённого размера экрана, элемент будет автоматически скрываться. Вы можете скрывать таким образом любые элементы сайта, меню, формы, виджеты, веб-элементы и т.д.
Привет ! Сегодня вы узнаете как с помощью простого CSS кода можно скрыть показ любого элемента сайта на мобильных устройствах. Например, вы хотите, чтобы на основном сайте элемент отображался, а на мобильном устройстве не отображался. То есть, при достижении определённого размера экрана, элемент будет автоматически скрываться. Вы можете скрывать таким образом любые элементы сайта, меню, формы, виджеты, веб-элементы и т.д.
Вам нужно будет установить специальный CSS код, в котором нужно будет указать название CSS элемента и максимальный размер экрана. Вот этот CSS код:
@media screen and (max-width: 600px) {
#chto_ne_pokazyvat {
visibility: hidden;
display: none;
}
}
1 строка — Здесь нужно указать максимальный размер ширины экрана в пикселях, при котором элемент не будет показываться. То есть, при достижении ширины экрана в 600 пикселей элемент будет автоматически скрываться.
2 строка — Здесь нужно указать название элемента для CSS.
Остальные строки оставьте без изменений.
Если ваш сайт на WordPress, вам поможет плагин — Simple Custom CSS. В поле плагина вы добавите данный CSS код.
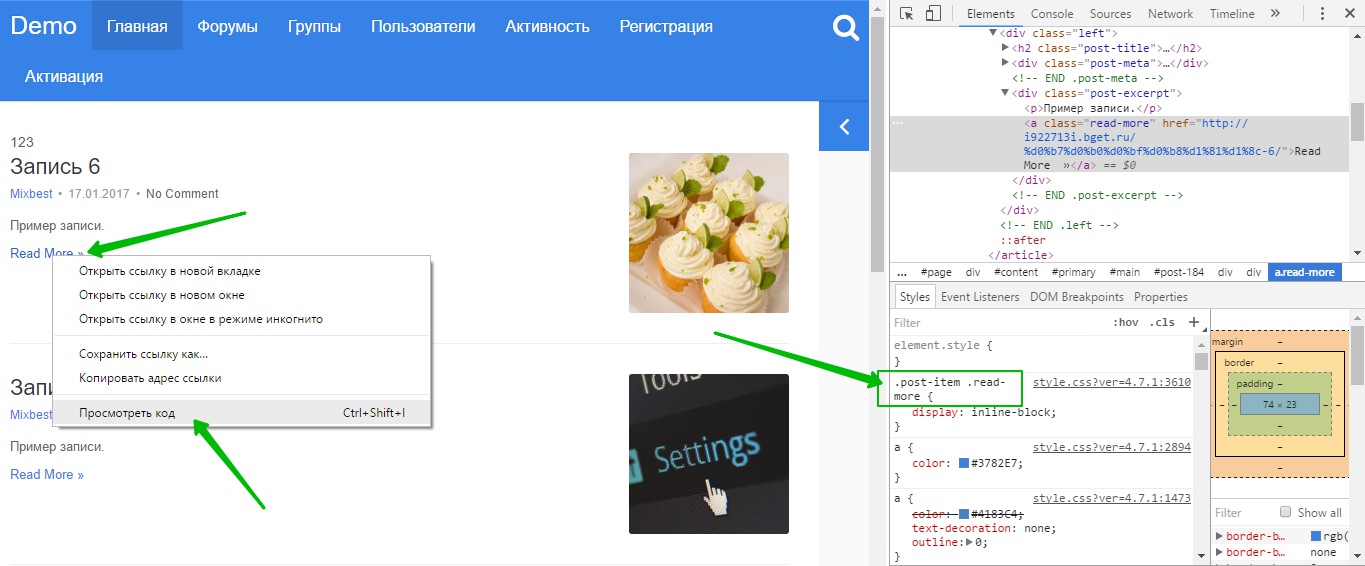
Чтобы узнать CSS название элемента сайта, нажмите правой кнопкой мыши по данному элементу, в открывшемся окне нажмите на вкладку — Просмотреть код. Далее, в правой части экрана у вас откроется исходный код данного элемента. На вкладке «Styles» вы сможете посмотреть название CSS элемента.
После сохранения CSS кода, все изменения вступят в силу.
Остались вопросы ? Напиши комментарий ! Удачи !