Привет! Сегодняшняя тема для ценителей супер эффектных прибамбасов для wordpress сайта. Хотите сделать эффектные анонсы записей, постов, страниц, медиафайлов? Хорошо, тогда читайте далее, я покажу вам как с помощью плагина сделать адаптивную сетку из записей, страниц, медиафайлов и т.д. Вы сможете выбрать размер боксов, эффект при наведении, фон сетки, навигацию и т.д.
Плагин — Post Grid можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
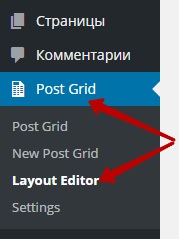
После установки и активации плагина, перейдите по вкладке: Post Gird — Layout Editor.
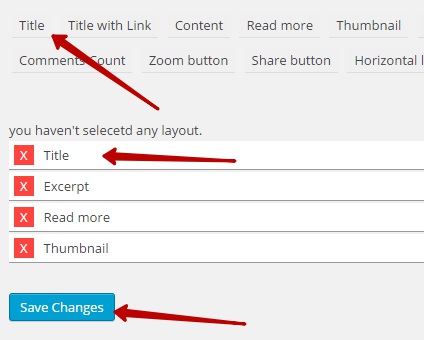
Далее, на странице Редактор макетов, вам нужно выбрать элементы, которые будут отображаться в анонсе записи. Для выбора просто нажмите по элементу и он появится в списке. Например можно выбрать основные элементы:
— Title, заголовок.
— Excerpt, отрывок из записи.
— Read more, читать далее.
— Thumbnail, изображение. (в конце сохраните настройки — Save Changes)
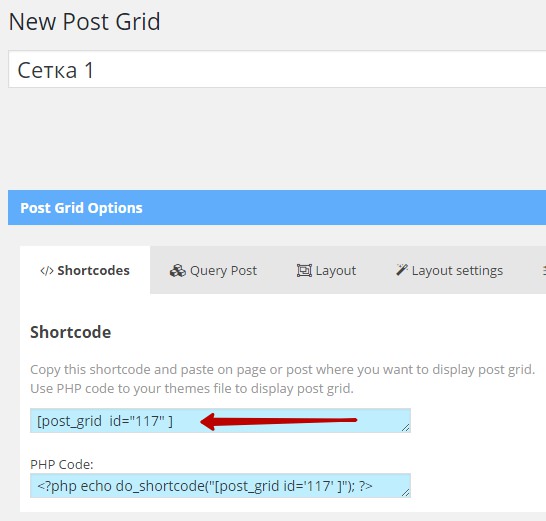
Далее, идём на страницу — New Post Grid, укажите заголовок сетки, на первой странице у вас будет отображаться шорткод, который нужно будет вставить на страницу, где и будет сетка записей. Так же есть php код для вставки в шаблон.
Разберём остальные настройки:
Query Post
— Post Type, выберите типы постов для отображения в сетки, например — записи, страницы, медиафайлы и т.д.
— Post Status, статус поста, по умолчанию — Опубликованные.
— Posts per page, укажите число записей для отображения в сетке.
— Exclude by post ID, можно исключить запись, указав её ID здесь.
— Post query order, по убыванию или по возрастанию. По умолчанию — по убыванию.
— Post query orderby, по какому значению сортировать записи.
— Search keyword, оставьте пустым.
Layout
— Здесь нужно выбрать тип записи, то есть с эффектом или без эффекта. В общем посмотрите по экспериментируйте.
Layout settings
— Grid Items Width, можно задать ширину, например если вы хотите сделать в один ряд 3-4 записи, то уменьшите размер ширины.
— Media Height, можно высоту указать, по умолчанию стоит авто-определение.
— Featured Image size, размер изображения.
— Media source, выберите источник изображений для записи. сверху 1 — популярные, 2 — из контента, 3 — пустые.
— Grid Items Margin, расстояние между записями, цвет фона сетки, либо изображение фона сетки.
Всё, последние 2 вкладки можно не трогать, жмите — Опубликовать, копируете шорткод, вставляете его на страницу и смотрите, что у вас получилось. У меня всё, есть вопросы? пиши коммент, до новых встреч!