Здравствуйте !
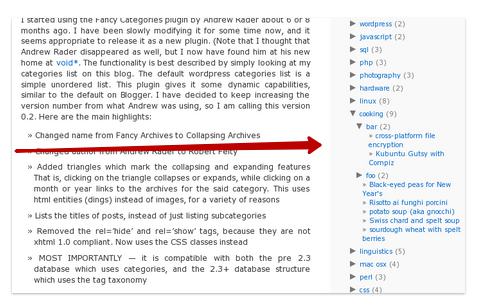
Сегодня я расскажу и покажу как добавить на сайт wordpress, интересный виджет рубрики. Виджет интересен тем, что на вашем сайте будет отображаться список с названием рубрик, а если кликнуть по названию рубрики, то откроется список записей принадлежащей данной рубрике. В виджете можно будет отображать не только рубрики, но и страницы, метки, теги. В общем данный виджет будет весьма полезным для тех у кого на сайте много рубрик, записей и страниц.
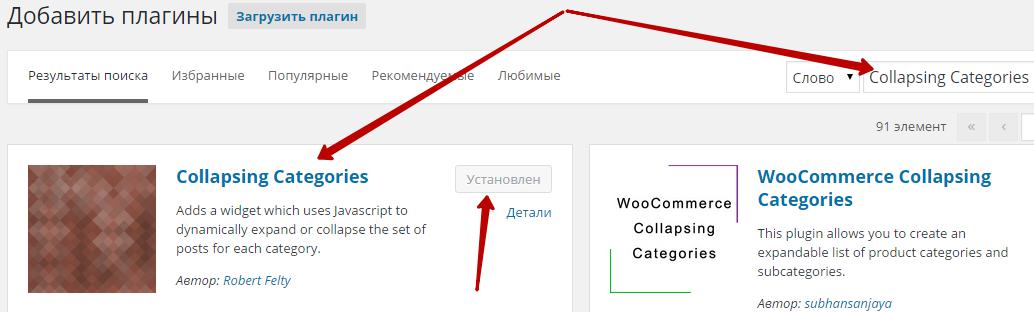
Добавить виджет рубрики на сайт, можно будет с помощью плагина — Collapsing Categories. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
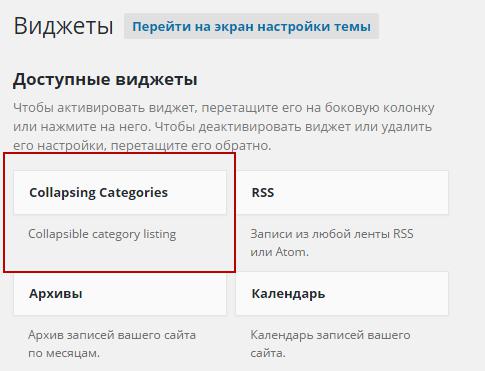
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет — Collapsing Categories.
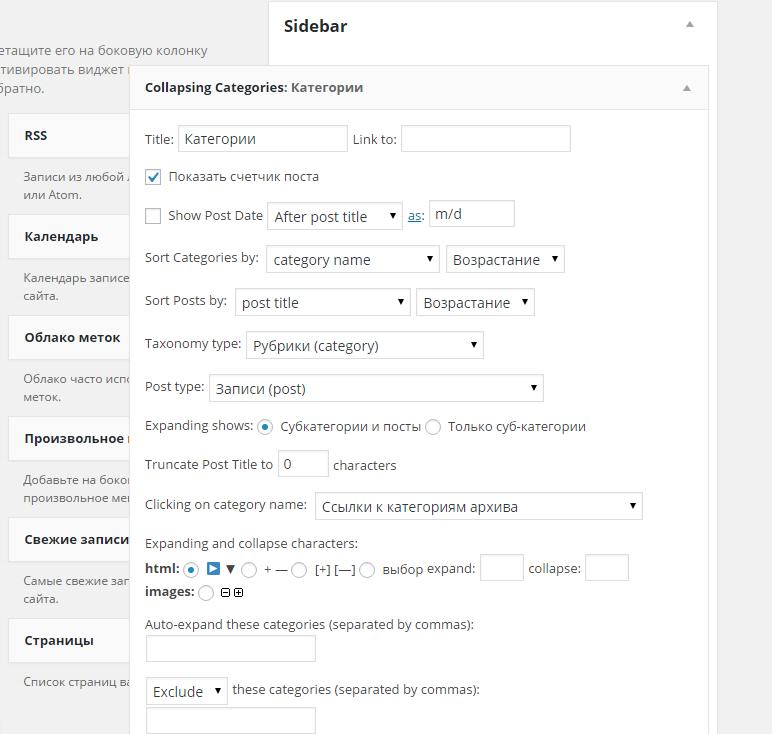
Перетащите виджет в сайдбар, откройте виджет, чтобы настроить его. Разберём настройки:
— В поле Title укажите название виджета.
— В поле Link to можно указать ссылку для названия виджета, но не обязательно.
— Show Post Date, если поставите здесь галочку, то к записям будет показана дата публикации. After post title — дата будет указана после названия. Before post title — дата будет указана перед названием. В поле as указан тип отображения даты, перейдя по ссылке as можно подобрать другой тип отображения даты.
— Sort Categories by, выберите по какому принципу сортировать категории. Укажите отображение категорий, по возрастанию или по убыванию.
— Sort Posts by, выберите по какому принципу сортировать записи.
— Taxonomy type, здесь нужно выбрать, что будет изначально отображаться в виджете.
— Post type, выберите тип поста. Например, если вы в taxonomy type указали рубрики, то здесь вам нужно выбрать записи, чтобы для рубрик отображались имеющиеся в них записи.
— Expanding shows, если вы хотите чтобы к рубрикам отображались записи, то выбирайте — Субкатегории и посты. Если выбрать только субкатегории, то будут отображаться только категории и подкатегории, если они у вас есть.
— Truncate Post Title to, здесь можно указать числовое ограничение для заголовков постов. Например, если укажите 5, то в названии поста будет указано максимум 5 слов.
— Clicking on category name, если выбрать — Ссылки к категориям архива, то при нажатии на заголовок рубрики, вы попадёте на отдельную страницу со списком записей к данной рубрике. Если выбрать — Expands to show sub-categories and/or posts, то при нажатии на название рубрики, под названием рубрики будет открываться список записей к данной рубрике.
— Expanding and collapse characters, здесь нужно выбрать символы для маркировки рубрик. Символ маркировки отображается перед названием рубрики.
— Auto-expand these categories (separated by commas), укажите здесь через запятую рубрики, которые будут изначально развёрнуты при заходе на сайт.
— these categories, укажите через запятую рубрики, чтобы exclude — исключить рубрики из списка, include — включить рубрики в список. Например, если вы хотите отобразить не все рубрики, а только некоторые или хотите исключить некоторые рубрики из списка.
— Exclude post X from categories A and B when A or B is excluded, если поставите здесь галочку, то будут исключены записи из исключённых категорий.
— Exclude posts older than, укажите количество дней, после истечения которых, нужно исключать запись.
— Include RSS lin, можно включить RSS ленту, в виде текста или в виде значка.
— Style, выберите стиль отображения списка.
В конце Сохраните настройки.
На этом всё, если у вас остались вопросы, то пишите в Обратную связь, либо оставляйте комментарии к данной записи. До новых встреч ! А вы знаете — Как сделать стильный вид категорий и меток на сайте wordpress ?