Здравствуйте !
Прочитав данную статью, вы узнаете как добавить на свой сайт Яндекс карту. Кому может быть полезна данная информация ? В первую очередь, данная информация может быть полезна тем, кто хочет указать на своём сайте, своё местоположение в виде карты, либо местоположение своей компании. Так же, если ваш сайт посвящён туризму, то онлайн карты так же могут быть вам полезны.
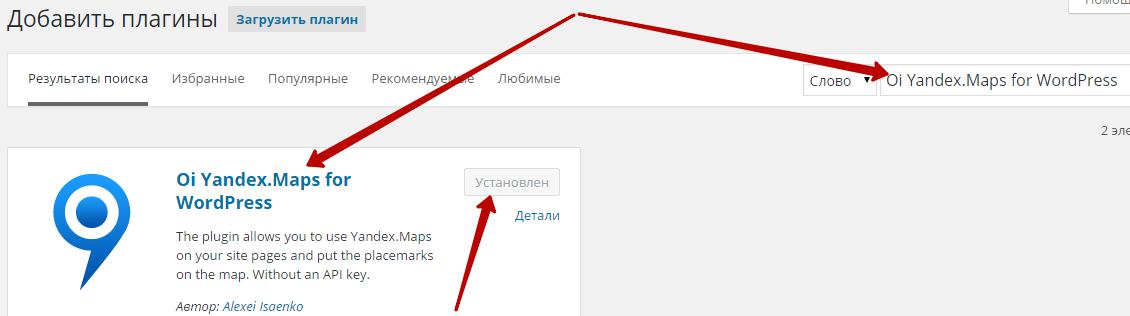
Итак, добавлять Яндекс карту на сайт wordpress, мы будем с помощью плагина — Oi Yandex.Maps for WordPress. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте найденный плагин.
Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки — Яндекс карты.
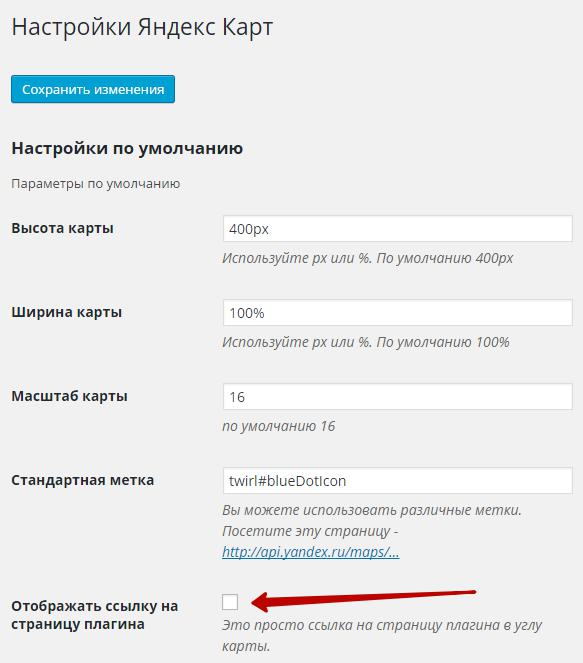
На странице — Настройки Яндекс карт, можно настроить параметры карт по умолчанию.
— Высота карты, можно указать высоту карты по умолчанию.
— Ширина карты, можно указать ширину карты по умолчанию.
— Масштаб карты, по умолчанию стоит 16, можно указать свой масштаб.
— Стандартная метка, если вы будете указывать на своей карте метку для определённого адреса, то вы можете выбрать для себя метку перейдя по указанной ссылке. Так же, у вас уже будет стоять метка по умолчанию.
— Отображать ссылку на страницу плагина, если поставите галочку, то в углу карты будет отображаться ссылка на сайт автора плагина.
— Информация, здесь можно настроить свой шорткод, для вставки на сайт, по определённым параметрам.
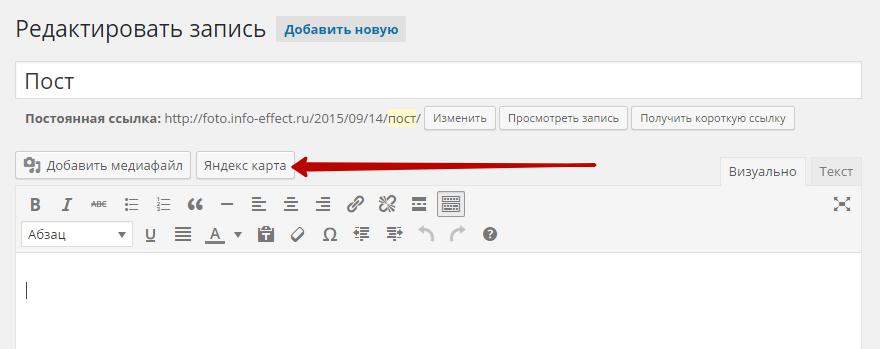
Настроить карту для своего сайта, можно будет прямо из визуального редактора wordpress. При создании записи или страницы, в меню визуального редактора, у вас появится кнопка — Яндекс карта.
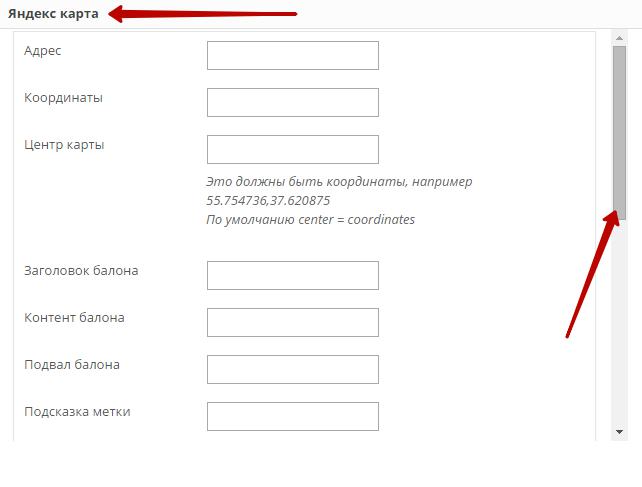
Нажав на кнопку — Яндекс карта, у вас появится окно для настройки карты. В настройках можно указать:
— Адрес, укажите здесь адрес, который должен отображаться на карте.
— Координаты, кликните по полю и координаты отобразятся автоматически, но только в том случае, если указан адрес.
— Центр карты, здесь можно ничего не указывать, центром карты будет адрес, который вы указали для карты.
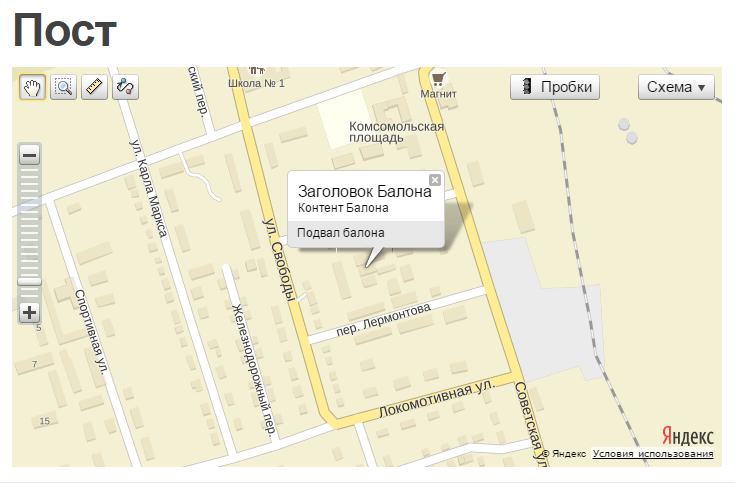
— Заголовок балона, балон — это окно, которое будет появляться при нажатии на метку. Здесь можно указать заголовок балона. Ниже на скриншоте карты будет показан балон.
— Контент балона, здесь можно указать текст, который будет отображаться внутри окна балона.
— Подвал балона, здесь можно указать текст, который будет отображаться внизу окна балона.
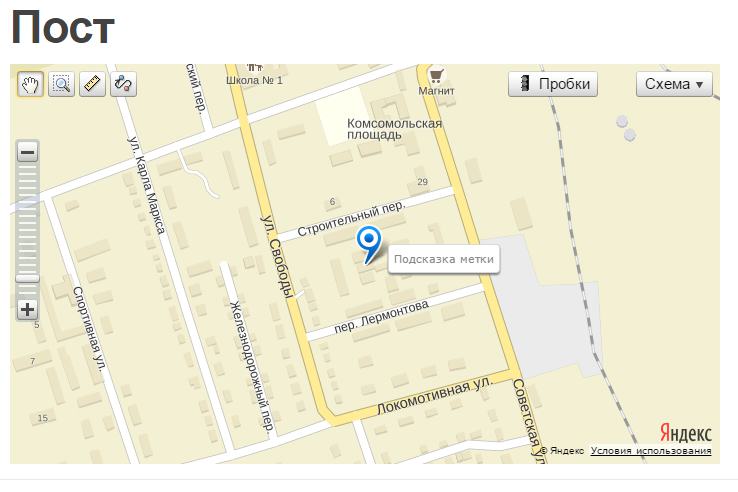
— Подсказка метки, здесь можно указать текст, который будет отображаться во всплывающей подсказке, при наведении курсора мыши на метку.
— Высота карты, укажите высоту карты, если не указывать, то высота будет та, которую вы указали в настройках по умолчанию.
— Ширина карты, укажите высоту карты, либо будет значение по умолчанию.
— Масштаб карты, укажите масштаб карты, либо оставьте по умолчанию.
— Заголовок метки, можно указать заголовок для метки.
— Тип метки, тип метки можно поменять в настройках по умолчанию.
— В конце жмём на кнопку — Add shortcode. (создать шорткод)
После того как вы настроите карту в визуальном редакторе и добавите её в запись, у вас появится шорткод, который на сайте преобразуется в готовую карту с вашими настройками.
Ниже на скриншотах, вы можете посмотреть как на карте выглядит метка и балон.
Итак друзья, на этом у меня всё, я надеюсь данная статья помогла вам в решении ваших задач, а я не прощаюсь с вами, до новых встреч !
Как добавить Яндекс карту на любой сайт, без плагина !