Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как добавить на свой сайт кнопку PayPal для сбора пожертвований. Плагин очень простой и понятный, есть выбор валюты, три типа кнопки, можно загрузить свою кнопку. Кнопка PayPal добавляется на сайт с помощью шорткода или специального виджета.
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как добавить на свой сайт кнопку PayPal для сбора пожертвований. Плагин очень простой и понятный, есть выбор валюты, три типа кнопки, можно загрузить свою кнопку. Кнопка PayPal добавляется на сайт с помощью шорткода или специального виджета.
 Установить плагин PayPal Donations на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин PayPal Donations на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
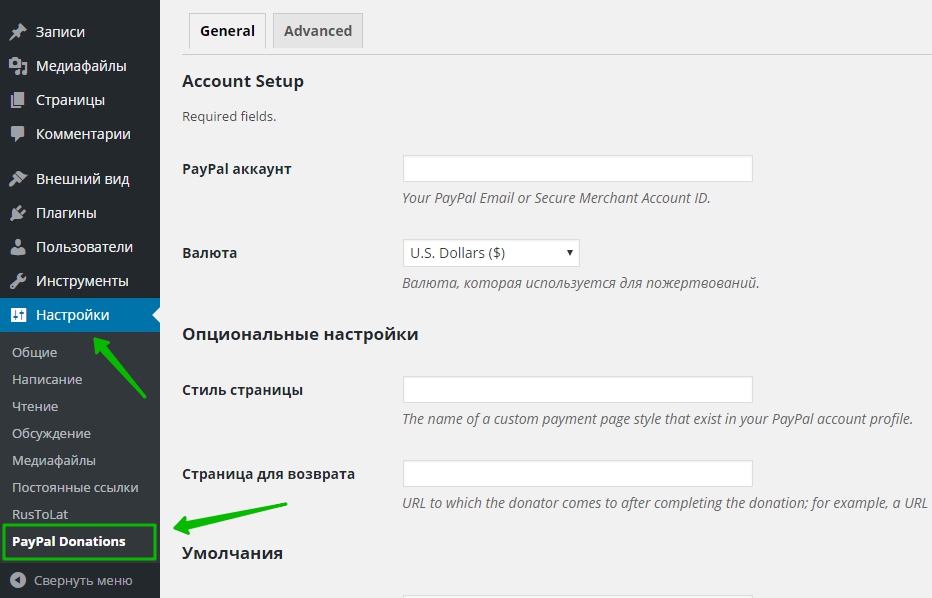
 После установки и активации плагина, перейдите на страницу: Настройки — PayPal Donations. Здесь вы сможете настроить основные параметры плагина.
После установки и активации плагина, перейдите на страницу: Настройки — PayPal Donations. Здесь вы сможете настроить основные параметры плагина.
— PayPal аккаунт, укажите здесь email, который привязан к вашему аккаунту PayPal.
— Валюта, выберите валюту в которой вам будут переводить деньги.
— Стиль страницы, здесь вы можете указать пользовательский стиль страницы оплаты. Стили страниц можно узнать в своём профиле, учётной записи PayPal.
— Страница для возврата, здесь вы можете указать адрес страницы вашего сайта, на которую будет попадать пользователь после пожертвования средств. На странице можно разместить слова благодарности.
— Сумма, здесь можно указать конкретную сумму для сбора средств. Если нет ограничений, то оставьте поле пустым.
— Исключение, можно задать исключение в виде суммы, необязательно, оставьте поле пустым.
— Ссылка, не обязательно указывать, оставьте поле пустым.
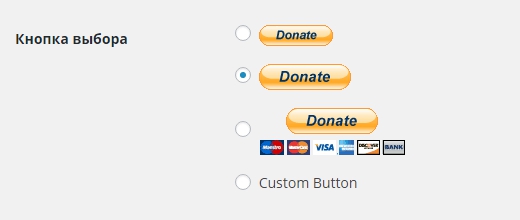
— Кнопка выбора, выберите кнопку.
— Custom Button, если вы выберите Custom Button, то здесь вам нужно указать URL вашей кнопки.
— Country and Language, здесь можно выбрать язык и страну кнопки.
— Сохраните изменения.
Advanced, дополнительные настройки.
— Disable PayPal Statistics, поставьте галочку чтобы отключить статистику.
— Theme CSS Override: Center Button, переопределение CSS стилей, сделать отображение кнопки по центру.
— Open PayPal in New Tab, поставьте галочку, чтобы страница оплаты открывалась в новом окне.
— Remove Line Feeds, включите этот параметр, если ваша тема или плагин добавляет автостайлинг на шорткоды и виджеты.
— Enable PayPal Sandbox, можно включить песочницу для тестирования. Перейдите по ссылке для подробностей.
— Enable Checkout Language, поставьте галочку, чтобы включить проверку языка.
— Checkout Language, выберите здесь язык страницы оплаты, совершения пожертвования.
— Return Method, данный параметр работает, только если у вас указана страница возврата.
— Сохраните изменения.
Добавление кнопки на сайт
 С помощью шорткода. Перейдите в Детали плагина, на вкладке Описание, внизу страницы будут отображаться два шорткода. Простой шорткод и шорткод с указанием цели и ссылки. Используйте простой шорткод. Шорткод нужно скопировать и вставить на страницу или в запись. На сайте будет отображаться кнопка PayPal, которую вы выбрали в настройках.
С помощью шорткода. Перейдите в Детали плагина, на вкладке Описание, внизу страницы будут отображаться два шорткода. Простой шорткод и шорткод с указанием цели и ссылки. Используйте простой шорткод. Шорткод нужно скопировать и вставить на страницу или в запись. На сайте будет отображаться кнопка PayPal, которую вы выбрали в настройках.
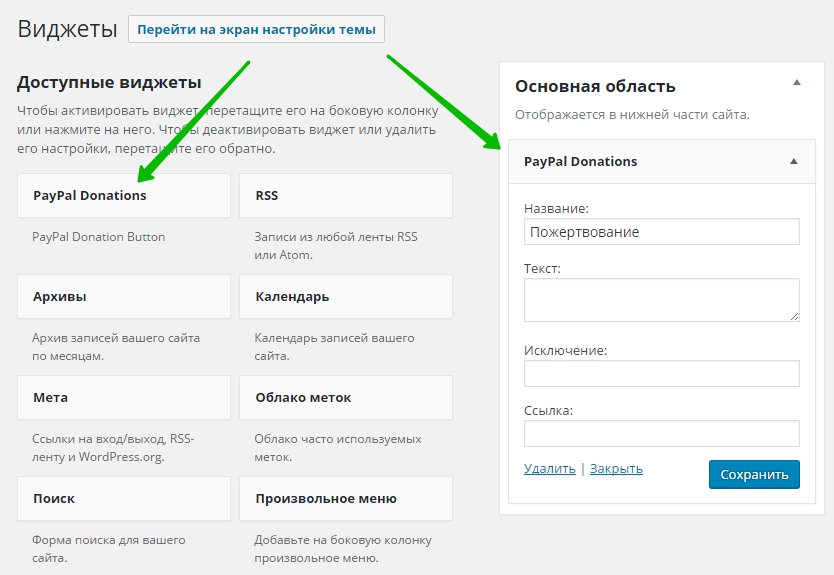
 С помощью виджета. Перейдите на страницу: Внешний вид — Виджеты, там у вас появится новый виджет — PayPal Donations. Перетащите виджет в сайдбар, в настройках виджета можно указать название виджета, текст, исключение и ссылку.
С помощью виджета. Перейдите на страницу: Внешний вид — Виджеты, там у вас появится новый виджет — PayPal Donations. Перетащите виджет в сайдбар, в настройках виджета можно указать название виджета, текст, исключение и ссылку.
 На сайте в виджете будет отображаться готовая кнопка PayPal.
На сайте в виджете будет отображаться готовая кнопка PayPal.