Сегодня вы узнаете как очень просто и быстро можно узнать расположение CSS стилей любого элемента вашего сайта. Наверняка с вами случалось такое, что вы хотели изменить какой-либо элемент на сайте (к примеру цвет кнопки) но не могли найти расположение CSS стилей данного элемента. Особенно это часто случается на CMS системах, типа WordPress, где множество файлов и не понятно где там CSS. Но вам и необязательно рыться в файлах (в дебрях) в поисках CSS стилей. Вам достаточно одно нажатие на кнопку и вы узнаете точное расположение CSS стиля любого элемента вашего сайта.
Сегодня вы узнаете как очень просто и быстро можно узнать расположение CSS стилей любого элемента вашего сайта. Наверняка с вами случалось такое, что вы хотели изменить какой-либо элемент на сайте (к примеру цвет кнопки) но не могли найти расположение CSS стилей данного элемента. Особенно это часто случается на CMS системах, типа WordPress, где множество файлов и не понятно где там CSS. Но вам и необязательно рыться в файлах (в дебрях) в поисках CSS стилей. Вам достаточно одно нажатие на кнопку и вы узнаете точное расположение CSS стиля любого элемента вашего сайта.
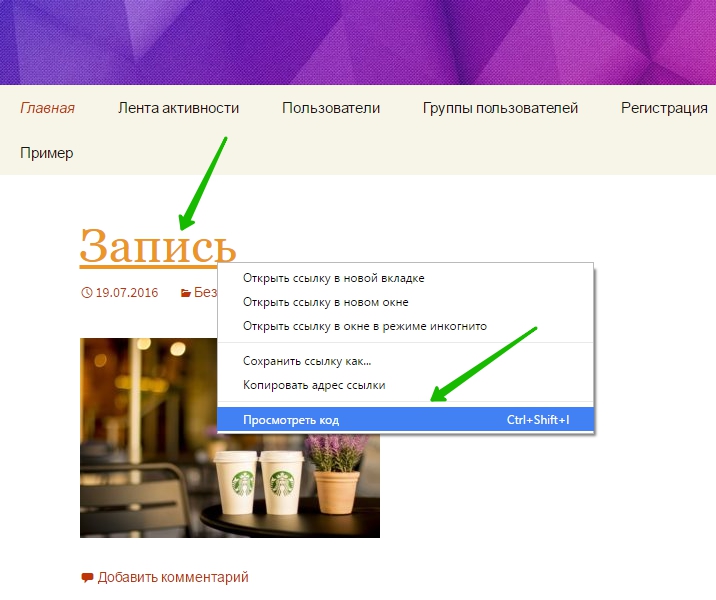
 Всё очень просто, зайдите на свой сайт, нажмите правой кнопкой мыши по элементу, CSS стили которого вы хотите узнать. В появившемся окне нажмите на вкладку — Просмотреть код.
Всё очень просто, зайдите на свой сайт, нажмите правой кнопкой мыши по элементу, CSS стили которого вы хотите узнать. В появившемся окне нажмите на вкладку — Просмотреть код.
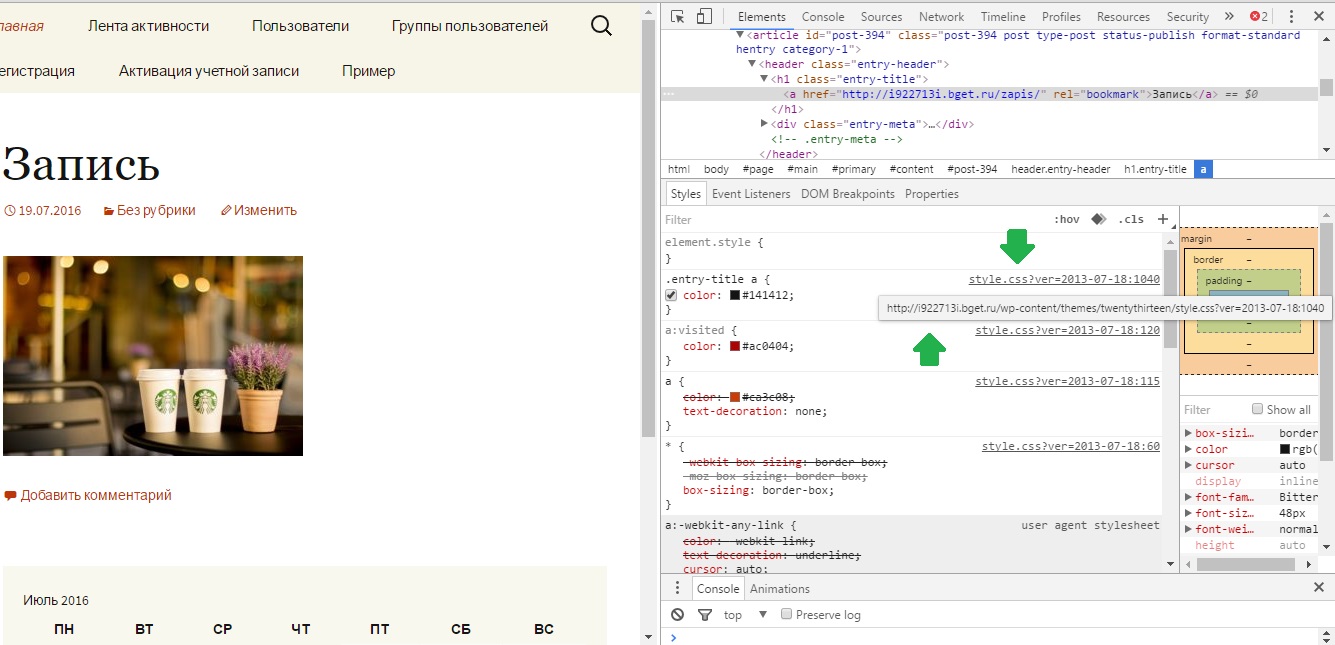
 Далее, с правой стороны сайта у вас откроется окно с исходным кодом выбранного вами элемента. В окне Styles будут указаны CSS стили данного элемента. Рядом с CSS стилями, с правой стороны будет отображаться ссылка, URL адрес, по которому находятся данные CSS стили. Наведите курсор мыши на данную ссылку и у вас появится подсказка с полным URL адресом CSS стилей.
Далее, с правой стороны сайта у вас откроется окно с исходным кодом выбранного вами элемента. В окне Styles будут указаны CSS стили данного элемента. Рядом с CSS стилями, с правой стороны будет отображаться ссылка, URL адрес, по которому находятся данные CSS стили. Наведите курсор мыши на данную ссылку и у вас появится подсказка с полным URL адресом CSS стилей.
 Вот в принципе и всё, теперь вы можете зайти в свою корневую директорию сайта на хостинге и быстро найти нужный вам CSS стиль, но и конечно же быстро изменить его.
Вот в принципе и всё, теперь вы можете зайти в свою корневую директорию сайта на хостинге и быстро найти нужный вам CSS стиль, но и конечно же быстро изменить его.
 А есть вариант ещё проще, вам даже не надо заходить в корень сайта и менять там стили. Если ваш сайт на WordPress, то установите себе один очень классный плагин — Simple Custom CSS.
А есть вариант ещё проще, вам даже не надо заходить в корень сайта и менять там стили. Если ваш сайт на WordPress, то установите себе один очень классный плагин — Simple Custom CSS.
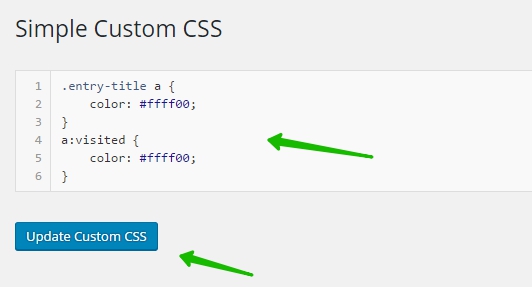
 Скопируйте CSS стили из окна просмотра кода и вставьте их на страницу плагина, измените стили так как вам надо и сохраните настройки.
Скопируйте CSS стили из окна просмотра кода и вставьте их на страницу плагина, измените стили так как вам надо и сохраните настройки.
 Зайдите на сайт, элемент стили которого вы меняли, автоматически изменится.
Зайдите на сайт, элемент стили которого вы меняли, автоматически изменится.
 Вот и всё, всё очень просто, удачи вам !
Вот и всё, всё очень просто, удачи вам !