Привет ! Сегодня вы узнаете как можно очень просто и быстро выровнять текст на сайте WordPress с помощью CSS. Вы сможете сделать отображение текста справа, слева, по центру или на всю ширину. Вы сможете очень просто изменить стиль Text Align с помощью простого CSS редактора. Вы сможете сразу же наблюдать за изменениями на сайте, перед сохранением стилей. Очень простой и полезный плагин !
Привет ! Сегодня вы узнаете как можно очень просто и быстро выровнять текст на сайте WordPress с помощью CSS. Вы сможете сделать отображение текста справа, слева, по центру или на всю ширину. Вы сможете очень просто изменить стиль Text Align с помощью простого CSS редактора. Вы сможете сразу же наблюдать за изменениями на сайте, перед сохранением стилей. Очень простой и полезный плагин !
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Все функции данного плагина вы можете посмотреть Здесь !!! Далее, я вам покажу как изменить выравнивание текста в CSS и всё.
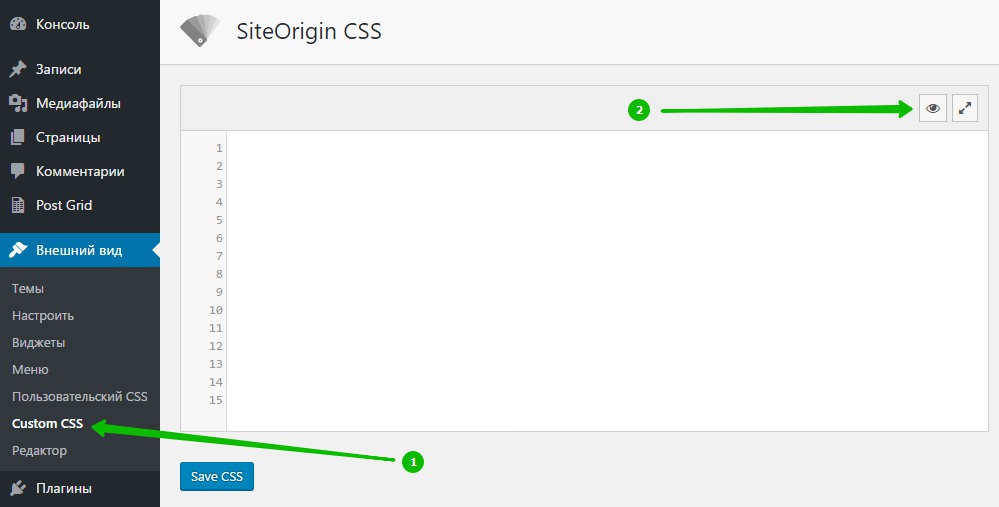
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа нажмите на кнопку в виде одного глазика.
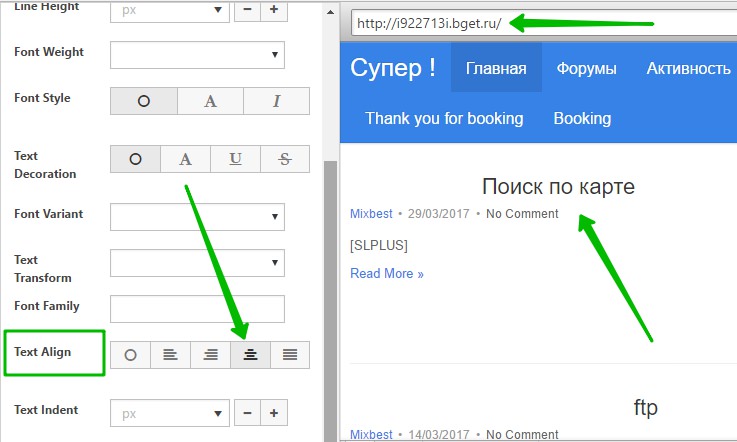
Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать любой URL адрес страницы вашего сайта, на которой вы хотите изменить расположение текста.
Далее, на странице нажмите по тексту, чтобы выделить его. В CSS редакторе, вверху слева, у вас появится название элемента.
Далее, на вкладке Text, возле параметра Text Align, выберите стиль для выравнивания текста. На сайте сразу же изменится расположение текста.
Далее, после сделанных изменений, нажмите вверху на кнопку-галочку.
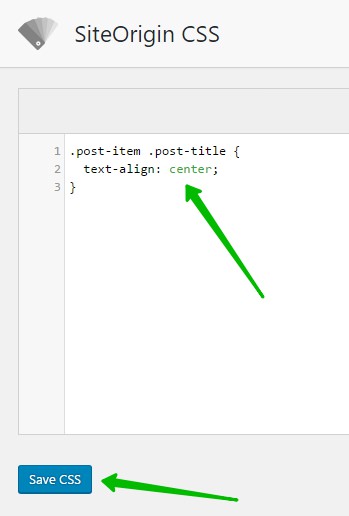
Далее, на странице плагина у вас появятся CSS стили для изменения расположения текста. Нажмите на кнопку — Save CSS, чтобы сохранить новые стили.
Всё готово ! Все сделанные изменения отобразятся на вашем сайте ! Не забудьте обновить страницу или удалить кэш.
Остались вопросы ? Напиши комментарий ! Удачи !