Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как изменить стили сайта WordPress. Вы сможете менять CSS стили сайта в режиме реального времени. Вы сможете изменить стили текста, фона, цвета, расположения, отступы, бордюры, радиус, позиция, размер, тени и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как изменить стили сайта WordPress. Вы сможете менять CSS стили сайта в режиме реального времени. Вы сможете изменить стили текста, фона, цвета, расположения, отступы, бордюры, радиус, позиция, размер, тени и т.д.
Установить плагин Visual CSS Style Editor вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, у вас откроется страница приветствия плагина «Welcome to Yellow Pencil». Нажмите на кнопку — lets start, чтобы начать редактирование сайта.
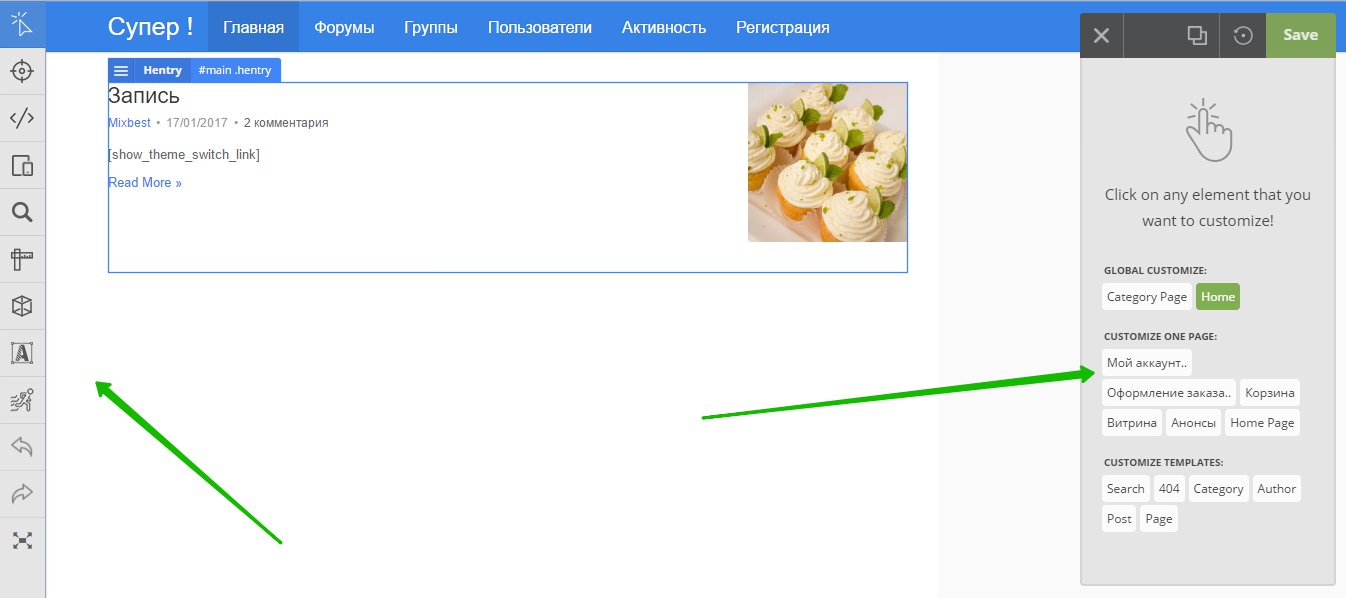
Далее, у вас откроется страница вашего сайта. Справа в блоке вы сможете выбрать определённую страницу для редактирования.
Далее, чтобы изменить определённый элемент на сайте, нажмите мышкой по элементу, справа у вас появится окно с инструментами для изменения CSS стилей. Вам будут доступны следующие инструменты: (Обратите внимание на скриншот, вы можете менять размер выбранного элемента с помощью мыши, просто перетаскивая края на нужное вам расстояние).
— Text.
— Background.
— Margin.
— Padding.
— Border.
— Border Radius.
— Position.
— Size.
— Animation.
— Filters.
— Box Shadow.
— Extra.
Далее, нажмите мышкой по элементу, выберите нужный вам инструмент и измените CSS стили для выбранного элемента.
Далее, при выборе элемента, вы можете выбирать определённые CSS параметры для изменения элемента. В верхнем правом углу элемента нажмите на значок меню в виде трёх горизонтальный линий. У вас откроется окно здесь вы сможете выбрать определённый CSS параметр для изменения элемента:
— Hover.
— Focus.
— Parent Element.
— Edit Selector.
— Write CSS.
— Select just it.
— Reset Styles.
— Leave.
Далее, в левой части страницы вы можете воспользоваться дополнительными элементами.
Чтобы сохранить сделанный изменения, нажмите вверху справа на кнопку — Save. Обратите внимание ! Некоторые инструменты доступны только в pro (платной) версии плагина.
 Рекомендую Вам Супер плагины для изменения стилей сайта:
Рекомендую Вам Супер плагины для изменения стилей сайта:
— SiteOrigin CSS.
— Simple Custom CSS.
— Custom CSS Pro.
Остались вопросы ? Напиши комментарий ! Удачи !