Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить к тексту стиль Small Caps. Данный стиль придаёт тексту определённый эффект. Вы сможете очень просто изменить стиль текста с помощью простого CSS редактора. Вы сможете сразу же наблюдать за сделанными изменениями на сайте, перед сохранением новых CSS стилей. Очень простой и полезный плагин.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить к тексту стиль Small Caps. Данный стиль придаёт тексту определённый эффект. Вы сможете очень просто изменить стиль текста с помощью простого CSS редактора. Вы сможете сразу же наблюдать за сделанными изменениями на сайте, перед сохранением новых CSS стилей. Очень простой и полезный плагин.
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Подробнее о данном плагине и о всех его функциях Смотрите Здесь !!!
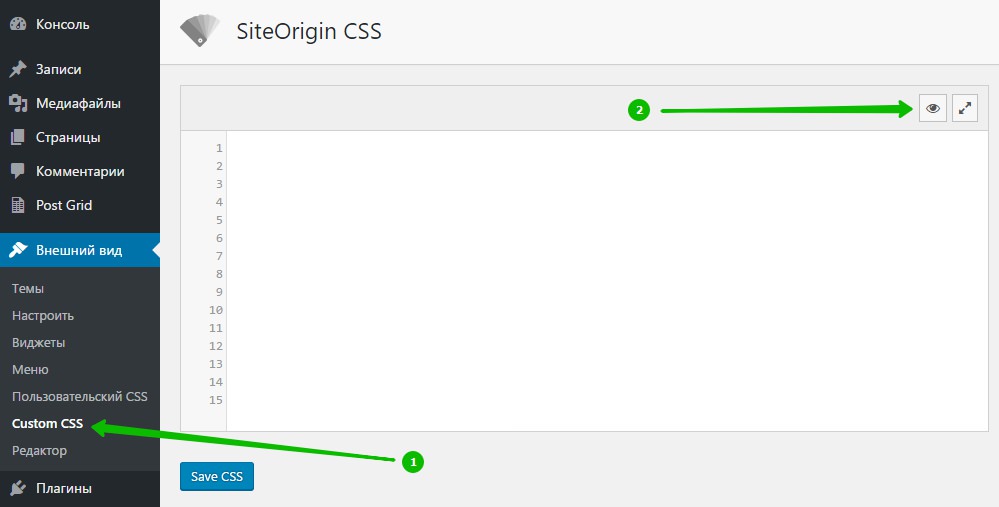
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа, нажмите на кнопку в виде одного глазика.
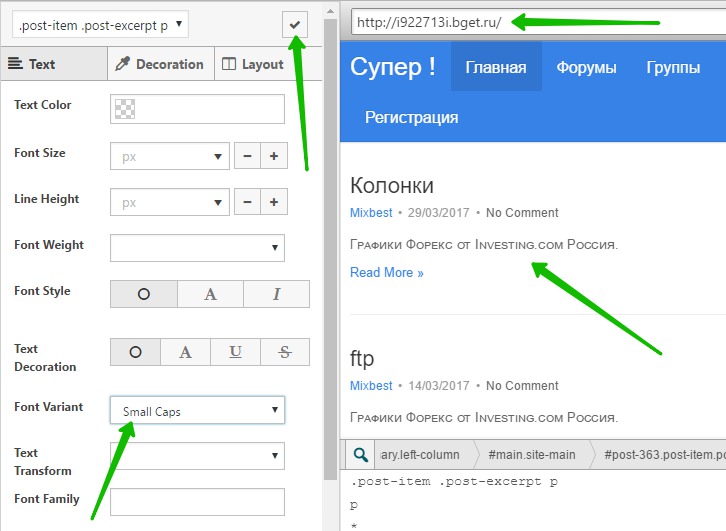
Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать URL адрес страницы вашего сайта, на которой вы хотите изменить текст.
Далее, на странице нажмите мышкой по тексту, который вы хотите изменить. Вверху слева, в CSS редакторе появится название CSS элемента.
Далее, в CSS редакторе, на вкладке «Text», возле параметра «Font Variant», выберите значение — Small Caps. У вас на сайте автоматически изменится текст. В конце нажмите вверху на кнопку-галочку.
Далее, на странице плагина у вас появятся CSS стили для добавления к тексту стиля small-caps. Нажмите на кнопку — Save CSS, чтобы сохранить новые стили.
Всё готово ! У вас на сайте будут отображаться все сделанные изменения ! Не забудьте обновить страницу или удалить кэш.
Остались вопросы ? Напиши комментарий ! Удачи !