Привет ! Сегодня решил затронуть весьма интересную тему. Речь пойдёт вот о чём, у вас когда-нибудь случалось такое, вы изменили CSS стили на сайте, перешли на сайт, обновили страницу, а изменения не отображаются ! У меня бывало такое пару раз, и я считал, что дело в плагине, он не работает. Но, однажды я заметил такую штуку, после изменения стилей, я воспользовался одним плагином, который удаляет кэш CSS и JS, и изменения отобразились на сайте.
Привет ! Сегодня решил затронуть весьма интересную тему. Речь пойдёт вот о чём, у вас когда-нибудь случалось такое, вы изменили CSS стили на сайте, перешли на сайт, обновили страницу, а изменения не отображаются ! У меня бывало такое пару раз, и я считал, что дело в плагине, он не работает. Но, однажды я заметил такую штуку, после изменения стилей, я воспользовался одним плагином, который удаляет кэш CSS и JS, и изменения отобразились на сайте.
Оказывается, не у всех кэширующих плагинов, есть функция — Delete Cache and Minified CSS/JS. Дело в том, если плагин оптимизирует CSS и JS файлы, то он создаёт кэш данных файлов и естественно при изменении кэш должен удаляться. В общем суть в том, что если у вас не отображаются изменения на сайте, после того как вы изменили CSS стили или скрипты, вам может помочь плагин — WP Fastest Cache.
Установить данный плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Более подробно о данном плагине Смотрите Здесь !
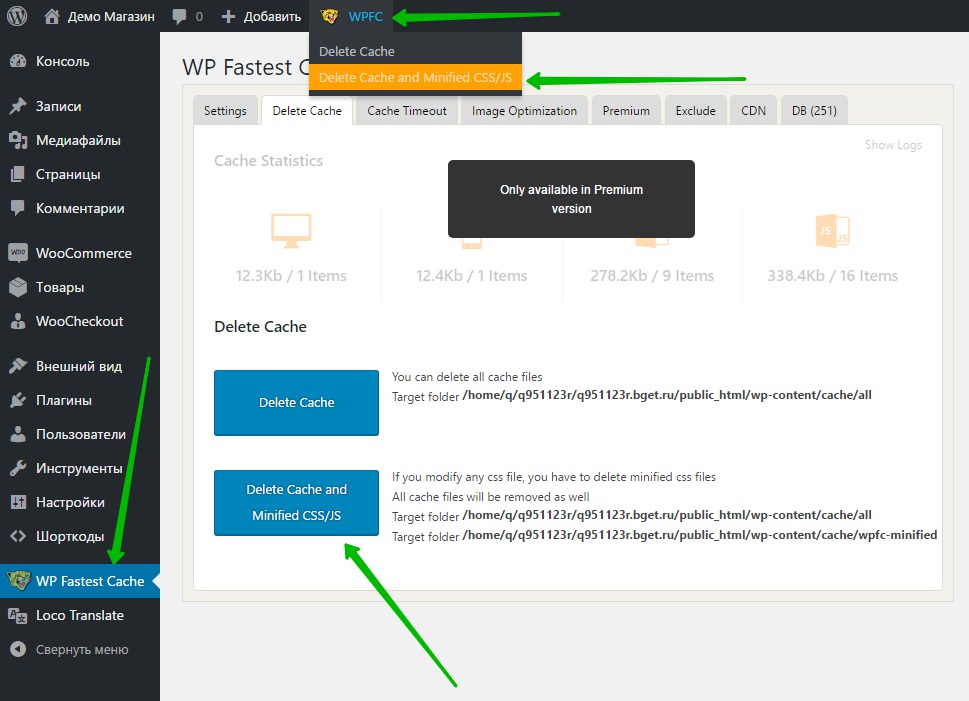
Далее, после установки и активации плагина, перейдите на страницу: WP Fastest Cache — Delete Cache. Здесь вы можете удалить кэш стилей и скриптов, нажав на соответствующую кнопку — Delete Cache and Minified CSS/JS.
А проще и быстрее воспользоваться вкладкой — WPFC, в верхней панели !
Всё готово ! После удаления всего кэша, изменения отобразятся на вашем сайте !
 Ещё больше Супер полезных плагинов WordPress Смотри Здесь !!!
Ещё больше Супер полезных плагинов WordPress Смотри Здесь !!!
Остались вопросы ? Напиши комментарий ! Удачи !