Читайте внимательно, чтобы понять суть!
Привет! С помощью плагина — «SEO-HEADERS-Easy» Protocol HTTP 1.1 вы сможете добавить на свой сайт http заголовки Last-Modified и If-Modified-Since. Данные заголовки необходимы для оптимизации и продвижения сайта в поисковых системах. HTTP заголовок Last-Modified предназначен для того, чтобы сообщить поисковому роботу время последнего изменения страницы или записи вашего сайта. Когда поисковый робот в очередной раз посетит ваш сайт, при наличии на вашем сайте http заголовка Last-Modified, поисковый робот отправит запрос на ваш сервер в виде http заголовка If-Modified-Since, тем самым спрашивая у сервера — Есть ли изменения на сайте?
Сервер получив запрос сверяет даты в заголовках и если даты не изменились за время последнего посещения поискового робота, то сервер выдаёт ответ 304 Not Modified, не изменились. В таком случае поисковый робот не будет сканировать страницы и записи вашего сайта, так как в них ничего не изменилось.
Если на вашем сайте нет Last-Modified и If-Modified-Since заголовков, то при каждом посещении вашего сайта, поисковый робот будет сканировать всё подряд без разбора. Когда поисковый робот сканирует ваш сайт, то создаётся нагрузка на сервер вашего сайта. Использование Last-Modified и If-Modified-Since заголовков, позволит вам снизить нагрузку на ваш сервер. Допустим что на вашем сайте 1 000 тысячу записей и при каждом заходе на ваш сайт поисковый робот будет заново сканировать все записи, потому что он не знает, новые они или старые. А время поискового робота, для обхода сайта, ограниченно и вместо того чтобы индексировать новые записи, он будет переиндексировать старые.
Вот что пишет поисковая система Google о Last-Modified и If-Modified-Since заголовков:
Мнение поисковой системы Яндекс:
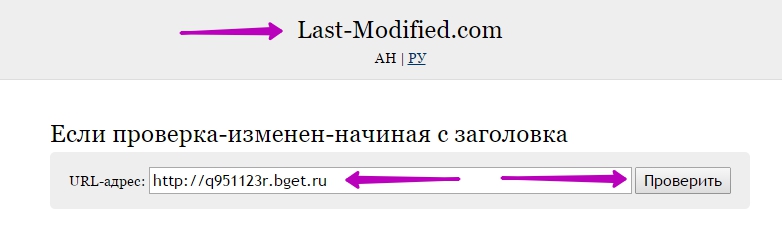
Как узнать использует ли ваш сайт http заголовки Last-Modified и If-Modified-Since ? Зайдите на сайт Last-Modified.com, введите в поле url адрес вашего сайта, нажмите — Проверить.
Если на сайте не используются http заголовки, результат будет — Провалено.
HTTP заголовки Last-Modified и If-Modified-Since плагин WordPress
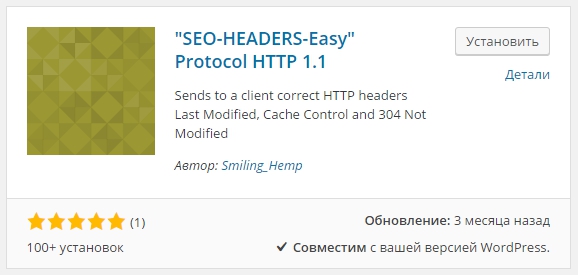
Чтобы добавить на свой сайт http заголовки Last-Modified и If-Modified-Since, установите плагин — «SEO-HEADERS-Easy» Protocol HTTP 1.1. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Инструменты — Заголовки HTTP 1.1. Настраивать ничего не нужно, просто нажмите на кнопку — Сохранить изменения. Плагин автоматически добавляет на ваш сайт http заголовки Last-Modified и If-Modified-Since. Дополнительные настройки необязательно настраивать, тем более если вы используете кэширующий плагин.
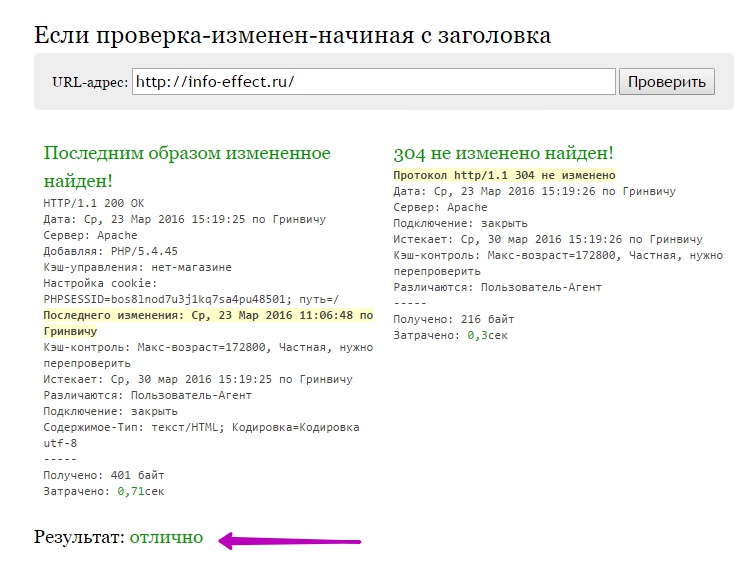
После сохранения настроек, нажмите на ссылку своего сайта, которая отображается возле надписи Проверить заголовки. Теперь после проверки сайта, ваш результат должен быть — Отлично, значит http заголовки найдены на вашем сайте.