Привет! Сегодня я покажу вам как создать свой собственный шаблон электронной почты для сайта WordPress. По умолчанию на WP нет email шаблона и вы не можете его настроить. Пользователям отправляются обычные письма без стилей. Вы сможете это дело исправить с помощью очень простого и полезного плагина! Внимание! Данный плагин совместим с Contact Form 7 и Woocommerce.
Установить плагин WP HTML Mail — Email Designer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Email template. Здесь вы сможете настроить шаблон электронной почты. Обратите внимание, здесь же отображается пример шаблона по умолчанию, который вы сможете изменить.
General.
— Background color, цвет фона шаблона.
— Email sender name, имя отправителя, либо название вашего сайта или компании.
— Email sender address, email адрес отправителя.
— Save and Preview, сохраните изменения.
Обратите внимание! В шаблоне указан текст только в качестве примера. В реальных email письмах он не отображается. Поэтому менять его не нужно.
Далее, внизу страницы вы можете выслать тестовое письмо на свой адрес электронной почты. Вы сможете заранее проверить как отображается ваш новый шаблон.
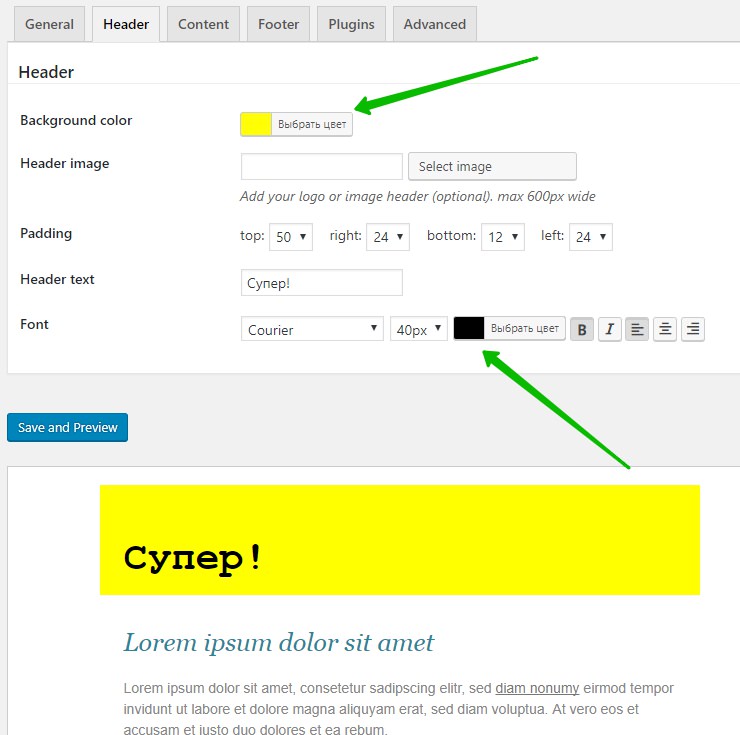
Далее, перейдите на страницу Header. Здесь вы сможете настроить:
— Background color, цвет фона заголовка, хедера.
— Header image, можно загрузить своё изображение в заголовок или логотип.
— Padding, укажите размер набивки (наслоений) хедера со всех сторон.
— Header text, можно указать свой текст заголовка.
— Font, здесь можно выбрать стиль, размер, цвет и расположение шрифта.
— Все изменения сразу отобразятся в шаблоне.
— Сохраните изменения.
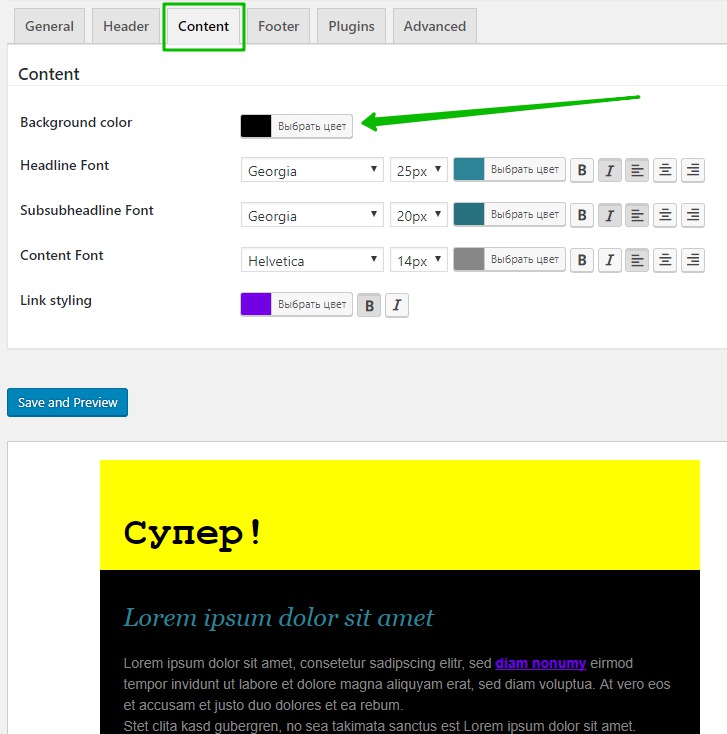
Далее, на странице Content вы сможете настроить содержание, контент письма.
— Background color, цвет фона контента.
— Headline Font, стиль, цвет, размер, расположение шрифта заголовков в контенте.
— Subsubheadline Font, тоже самое только для подзаголовка.
— Content Font, тоже самое только для основного текста письма.
— Link styling, цвет и стиль ссылок в содержании письма.
— Сохраните изменения.
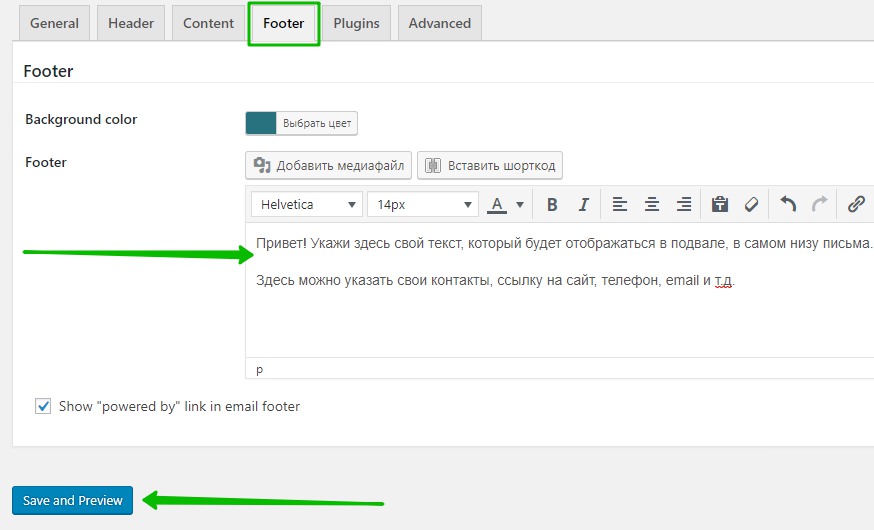
Далее, на странице Footer, вы сможете настроить подвал, футер шаблона.
— Background color, цвет фона футера.
— Footer, укажите свой текст. Отображается в самом низу шаблона, в подвале.
— Show «powered by» link in email footer, если стоит галочка, в подвале будет отображаться ссылка на сайт автора плагина.
— Сохраните изменения.
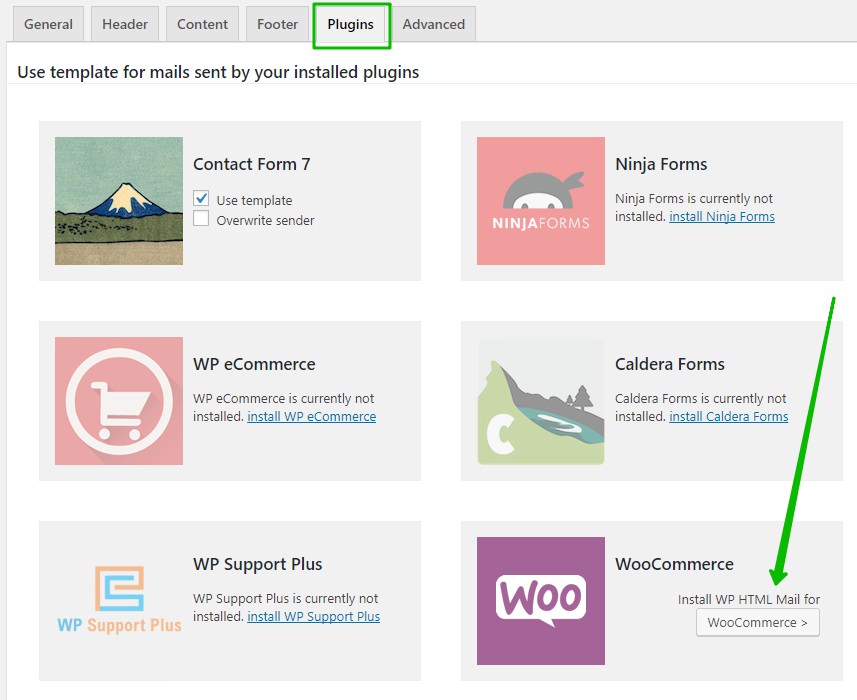
Далее, на странице Plugins, можно подключить дополнительные плагины.
— Contact Form 7, включен по умолчанию. Все письма отправляемые с помощью данного плагина, будут иметь такой же шаблон.
— Ninja Forms.
— WP eCommerce.
— Caldera Forms.
— WooCommerce.
— WP Support Plus.
— Easy Digital Downloads.
Далее, на странице Advanced, нажмите на кнопку Create template file in my theme folder, чтобы создать свой пользовательский шаблон. После нажатия на кнопку, в корневой директории сайта, по адресу wp-content/YOUR-THEME/wp-html-mail/template.html, будет создан файл с шаблоном, который вы сможете изменить.
Всё готово! Вот так просто и быстро вы сможете создать свой email шаблон электронной почты для сайта WordPress!
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!