Здравствуйте. Сегодня речь пойдёт о счётчике посещаемости liveinternet, что это такое, и как его установить. Счётчик посещений на сайте, это весьма необходимая вещь, удобная и полезная. С помощью счётчика, вы не только будете знать сколько людей посетило ваш сайт, но и откуда посетитель зашёл на ваш сайт, с какого браузера, или из социальной сети ВК, ОК, Телеграмм и т.д. Сколько времени посетитель задержался у вас на сайте, демография, регионы, страны, провайдеры, точки входа, точки выхода, внутренние переходы, экспресс аудит, seo аудит, и много другой статистики для вашего сайта.
Согласитесь очень полезная и необходимая функция для вашего сайта. Конечно можно и не устанавливать счётчик посещений на сайт, какая разница откуда заходят, кто заходит, главное ведь что бы заходили, а желательно что бы ещё и стабильно заходили, и подольше задерживались на сайте. Всё ведь это зависит не от счётчика, а от качества вашего сайта. А счётчик это просто не большое полезное дополнение на ваш сайт.
Итак, переходим к практике, то есть не посредственно к регистрации в сервисе Liveinternet, и установки счётчика на сайт. Заходите на сайт сервиса Liveinternet. Вверху найдите вкладку — Получить счетчик, и нажмите на неё.
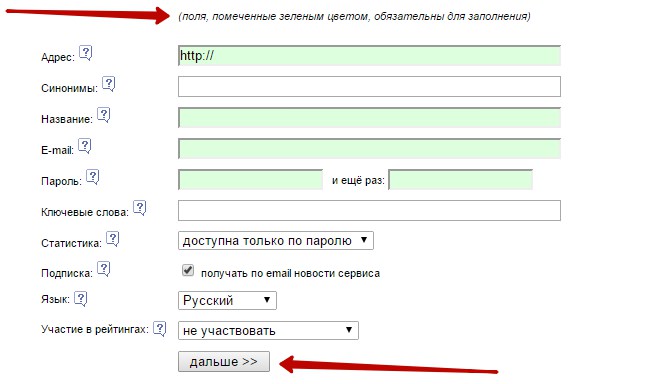
Затем у вас откроется страница регистрации, где вам необходимо указать ваши данные. Обратите внимание, поля помеченные зелёным цветом, обязательны для заполнения.
Далее проверяем правильность заполнения данных и жмём зарегистрироваться.
Затем после успешной регистрации, жмём на кнопку — получить html-код счетчика.
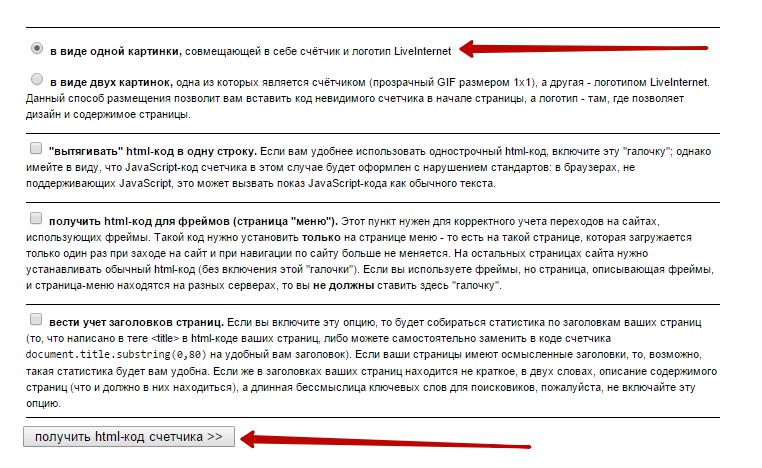
Далее вы попадёте на страницу выбора счётчика, дизайн, размер, цвет. Что бы выбрать другой цвет для счетчика, кликните по счетчику и выберите нужный вам цвет.
Внизу страницы выбора счётчика, выберите пункт — в виде одной картинке, и нажмите на кнопку получить html-код счетчика.
У вас откроется страница с кодом счетчика, скопируйте код счётчика, можете сохранить его в какой-нибудь отдельной папке. Всё теперь вам осталось только добавить код счётчика на ваш сайт, как это сделать, читайте далее.
Итак, в сервисе Liveinternet вы успешно зарегистрировались, код счетчика получили. Да кстати на вашу электронную почту, которую вы указали при регистрации, придёт письмо с вашими данными. А теперь приступим к добавлению счетчика на ваш сайт. Можно добавить код счётчика на сайт с помощью плагина, очень просто, не залезая в код, об этом я рассказывал — здесь, если хотите сами лезть в код, тогда читайте дальше.
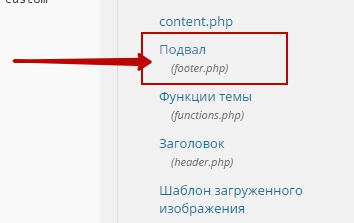
В левом меню вашего WordPress перейдите по вкладке: Внешний вид — Редактор, справа на открывшейся странице найдите вкладку — Подвал (footer.php) и кликните по ней.
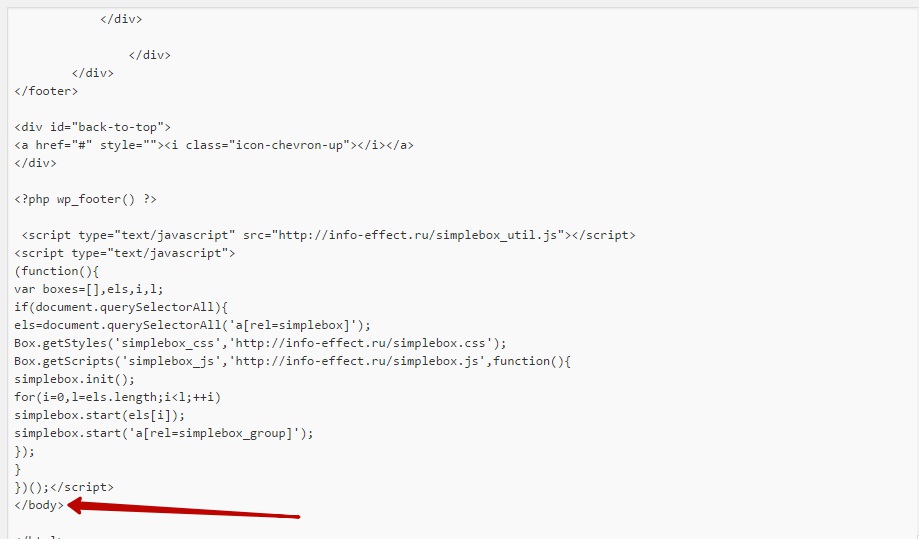
Спуститесь вниз редактируемой страницы, и найдите тег: </body>
Так как у меня перед тегом </body> вставлен код скрипта simplebox, то код для счетчика я вставил чуть выше, поэтому код счетчика не удалось показать вам на изображении. В общем смотрите, код счетчика вам нужно вставить перед тегом </body>, не после, а перед, то есть выше тега, а не ниже, но если там у вас стоит уже код для скрипта simplebox, то просто вставьте код счетчика чуть выше кода simplebox. Смотрите чтобы между кодами был пробел, чтобы они не сливались.
Вообще код счетчика можете вставить в любое место, главное чтобы он был перед, выше тега </body>, но и в самый верх то же ставить не нужно. После того как вы вставите код счетчика, нажмите на кнопку — Обновить файл, чтобы сохранить изменения. Зайдите на сайт и проверьте наличие счетчика. Скорей всего счетчик появится с левой стороны внизу вашего сайта. К примеру вы хотите чтобы счетчик отображался справа или по центру вашего сайта, для этого существуют специальные теги, которые нужно добавить в код счетчика:
— В начало кода счетчика вставляете — <div align=»center»> , в самый конец кода счетчика добавляем — </div> (ваш счетчик отобразится по центру)
— в начало <div align=»left»>, в конец </div> (ваш счетчик отобразится слева)
— в начало <div align=»right»>, в конец </div> (ваш счетчик отобразится справа)
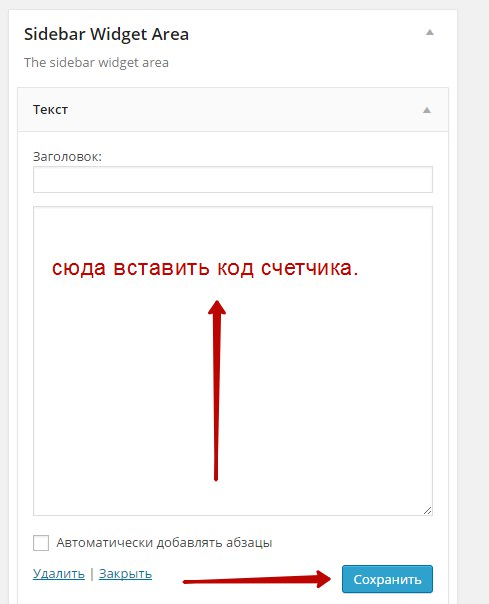
Кстати, код счетчика вы ещё можете вставить на сайт через виджет — Текст. Перетаскиваете виджет — Текст в сайдбар вашего сайта, в основном это боковая колонка вашего сайта, и вставляете код счетчика в виджет — Текст.
Итак, подводим итоги, счетчик посещаемости вы получили, на сайт счетчик вы установили. Всё теперь можете следить за статистикой посещаемости вашего сайта. Да кстати, чтобы посмотреть статистику своего сайта, заходите на сайт сервиса Liveinternet, и вверху жмёте на вкладку — В статистику.