Сегодня вы узнаете как самостоятельно сделать мобильную версию для своего сайта wordpress. Сделать мобильную версию сайта можно с помощью популярного плагина — WPtouch Mobile Plugin. Плагин имеет очень гибкие настройки, вы сможете добавить на мобильную тему слайдер, изменить цвет фона темы, цвет заголовка, цвет ссылок, добавить свой текст в футер темы и т.д. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
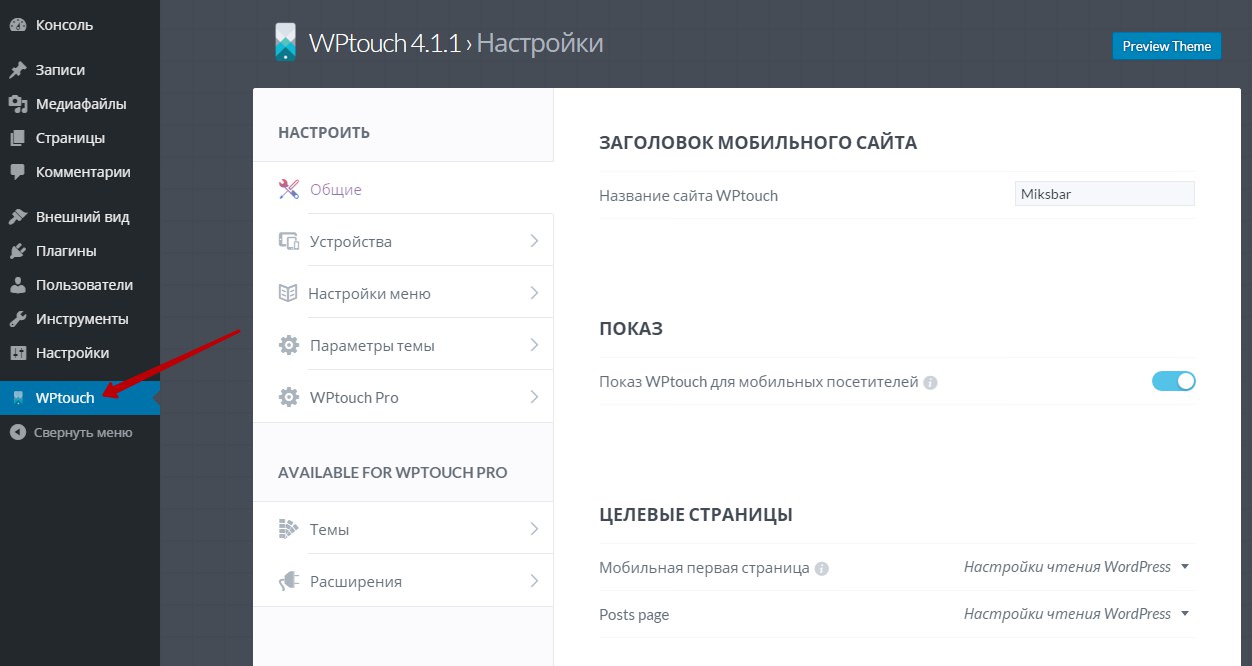
После установки и активации плагина, перейдите на страницу: WPtouch. Здесь вы сможете настроить свою мобильную тему. Разберём настройки.
Общие
— Название сайта WPtouch, здесь вы можете указать название вашего мобильного сайта. По умолчанию отображается название основного сайта.
— Показ WPtouch для мобильных посетителей, должно быть включено, для показа моб.темы мобильным посетителям.
— Мобильная первая страница, здесь можно выбрать другую страницу, имеющуюся на вашем сайте, для отображения на главной странице мобильной темы. Либо можно сделать перенаправление на определённый URL адрес.
— Posts page, здесь можно выбрать страницу, на которой будут отображаться последние записи вашего сайта. По умолчанию на главной странице мобильной темы, будет отображаться главная страница основного сайта.
— Разрешить масштабирование мобильного обозревателя, масштабирование позволит отображать мобильную тему не только на мобильных, но и на планшетах. То есть тема будет адаптивной. По умолчанию масштабирование отключено.
— Шоу на платформе ссылки WPtouch в нижнем колонтитуле темы, вы можете добавить ссылку на автора плагина в футер моб. темы. По умолчанию отключено.
— Язык темы, можно оставить авто-выбор, тогда язык определится автоматически.
— Также относится к администратору, здесь должно быть включено, чтобы настройки плагина отображались на русском языке.
Устройства
— Мобильные устройства и обозреватели, здесь показаны моб. устройства на которых будет отображаться ваша мобильная тема.
— Дополнительные пользовательские агенты, вы можете добавить в поле дополнительные устройства, на которых будет отображаться ваша тема. Например — «nokia».
Настройки меню
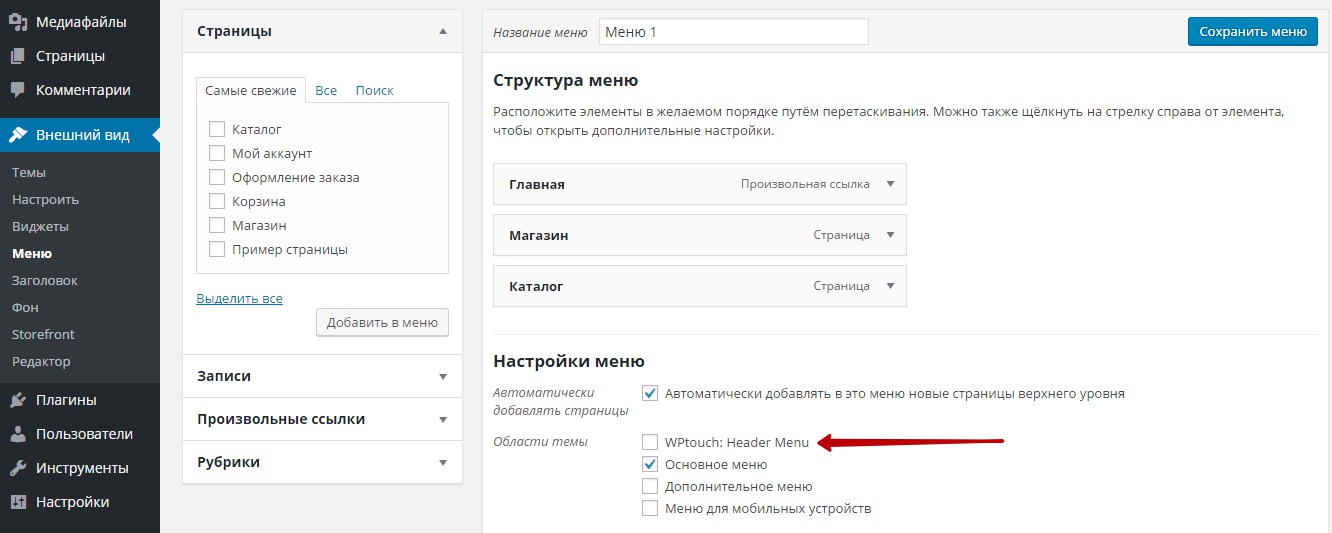
— Настройка меню, по умолчанию в мобильной теме отображается меню, которое установлено на основном сайте. Если вы хотите, то вы можете создать отдельное меню для мобильной темы. На странице Внешний вид — Меню, вы можете создать меню и показывать данное меню только на мобильной теме, поставив галочку для значения — WPtouch Header Menu.
— Включить родительские элементы как ссылки, страницы которые имеют вложения будут отображаться как ссылки. По умолчанию включено.
— Использовать значки меню, можете добавить значки к элементам меню. По умолчанию отключено.
— Show login in menu, можно добавить в меню ссылки входа и выхода. По умолчанию отключено.
Параметры меню
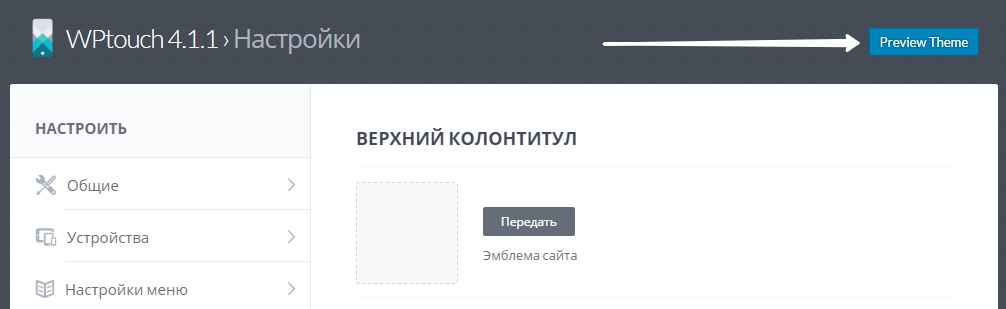
— Эмблема сайта, можете загрузить свой логотип, который будет отображаться вместо названия сайта, вверху экрана.
— Menu position, здесь можно выбрать с какой стороны будет отображаться кнопка для открытия меню, слева или справа. По умолчанию слева.
— Показывать поиск в колонтитуле, по умолчанию вверху моб. темы отображается форма поиска. Здесь можно отключить поиск.
— THEME COLORS, вы можете настроить цвета мобильной темы.
— Theme background, можно выбрать цвет фона моб. темы.
— Header & Menu, можно выбрать цвет заголовка, где отображается название сайта.
— Links, можно выбрать цвет для ссылок.
— Post/Page Headers, можно выбрать цвет для заголовка на страницах и записей.
— Совмещение шрифтов, можно выбрать стиль шрифта для текста.
— Включить готовый слайдер, можно включить или отключить слайдер последних записей. По умолчанию включён.
— Featured slider style, можно выбрать другой стиль слайдера.
— Show # of comments, можно включить показ комментариев. По умолчанию отключены.
— Публикации в слайдерах также отражены в списках, в слайдере отображаются те записи, которые отображаются на главной странице. Можно отключить, чтобы отображались другие записи.
— Posts to display, здесь можно задать определённые записи для показа на главной странице. Например из конкретной рубрики.
— Эскизы записей, можно выбрать эскизы записей.
— Тип пиктограммы, по умолчанию установлены изображения миниатюры записей.
— Показать категории записей и теги, можно включить.
— Показать дату публикации, включено по умолчанию.
— Показать автора записи, можно включить.
— Показывать кружочки с комментариями на публикациях, по умолчанию включено.
— Показывать совместные ссылки на публикациях, показ кнопок соцсетей поделиться, включить или отключить.
— Также показывать на страницах, показ кнопок соцсетей на страницах, по умолчанию отключено.
— Ссылки для общего доступа, можно выбрать где будут отображаться кнопки соцсетей, вверху или внизу.
— Цветовая схема, можно выбрать цвета кнопок соцсетей.
— ССЫЛКИ НА СОЦИАЛЬНЫЕ СЕТИ, вы можете добавить ссылки на свои аккаунты в соцсетях.
— НИЖНИЙ КОЛОНТИТУЛ, можете добавить любой текст или html в подвал моб. сайта.
Все сделанные изменения сохраняются автоматически, то есть вам не нужно сохранять настройки. Чтобы посмотреть как ваш сайт выглядит на мобильных устройствах, вверху нажмите на кнопку — Preview Theme.
Ваша мобильная тема готова!