Привет! Сегодня я расскажу вам о Супер плагине, для создания всплывающих popup окон. Вы сможете добавить на свой сайт всплывающее окно, на любую страницу, с помощью шорткода. Можно сделать, чтобы окно открывалось при нажатии на кнопку, ссылку, изображение, текст, либо любой другой элемент на вашем сайте. Можно сделать, чтобы окно появлялось при наведении на любой элемент. Есть обычный вариант, popup окно всплывает при открытии, загрузки страницы. В окно вы можете добавить любой HTML код, изображение, шорткод и т.д. Очень простой и полезный плагин!
Установить плагин Popup Builder — Responsive WordPress Pop up вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.
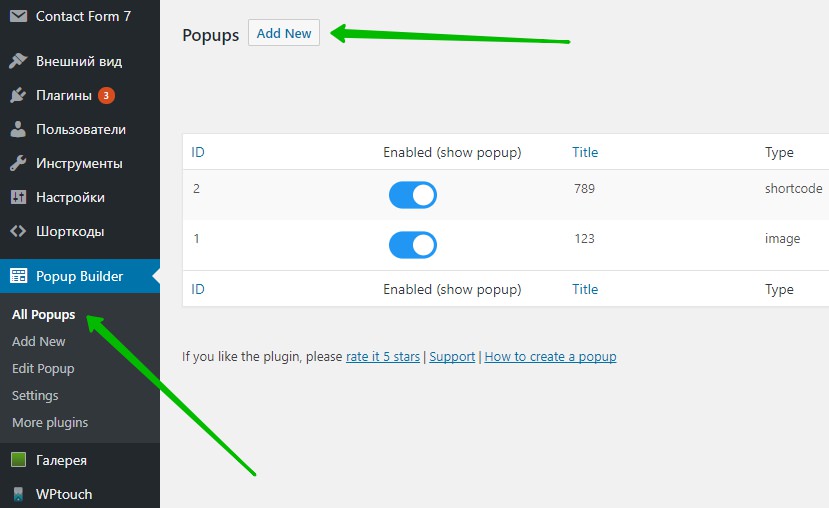
Далее, после установки и активации плагина, перейдите на страницу: Popup Builder — All Popups. Здесь будут отображаться все созданные всплывающие окна. Чтобы создать новое окно, нажмите вверху на кнопку Add New.
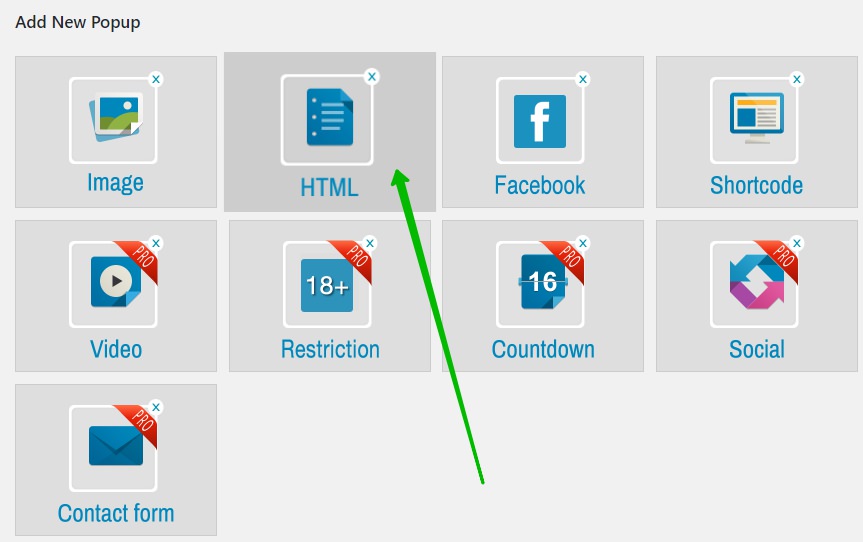
Далее, вам нужно выбрать тип окна. Вам будут доступны 4 бесплатных типа. Для примера я выберу HTML.
— Изображение.
— HTML код.
— Facebook.
— Шорткоды.
Далее, на странице создания, укажите название окна. Добавьте содержание, с помощью визуального редактора. Настройки:
— Popup theme, можно выбрать стиль окна.
— Effect type, эффект при открытии.
— Effect duration, длительность эффекта.
— Popup opening delay, задержка при открытии.
— Responsive mode, сделать адаптивным.
— Custom mode, указать свои размеры.
— Initial, можно указать начальную ширину и высоту.
— Max, максимальная высота и ширина.
— Dismiss on «esc» key, закрывать окно при нажатии на клавишу Esc.
— Show «close» button, показать кнопку Закрыть.
— Enable content scrolling, включить прокрутку содержимого.
— Disable page scrolling, отключить прокрутку страницы.
— Enable reposition, включить репозиции.
— Enable scaling, включить масштабирование.
— Dismiss on overlay click, закрывать при нажатии на верхний слой.
— Dismiss on content click, закрывать при нажатии на зону вне окна.
— Reopen after form submission, повторно открывать после отправки формы.
— Show popup this often, как часто открывать окно, выберите дни и время.
— Repetitive popup, открывать окно после X секунд.
— Change overlay color, изменить цвет верхнего слоя.
— Change background color, изменить цвет фона.
— Background opacity, прозрачность фона.
— Background overlay opacity, прозрачность слоя.
— Overlay custom class, свой класс слоя.
— Content custom class, свой класс контента.
— Popup z-index, индекс.
— Content padding, набивка.
— Popup location, выбрать расположение окна.
— Сохраните настройки.
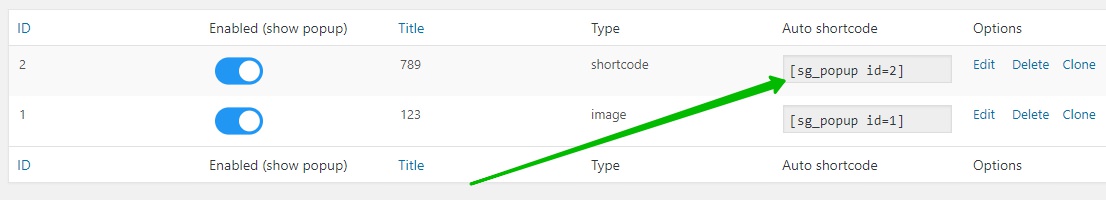
Далее, на странице All Popups, где отображаются все созданные окна, вы можете скопировать шорткод окна и вставить его в любое место на сайте.
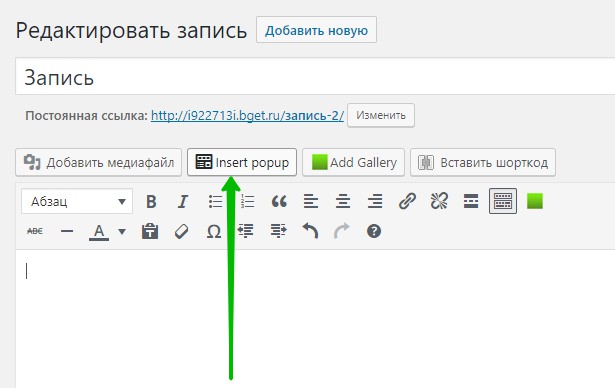
Можно добавлять окна с помощью кнопки, прямо из визуального редактора, на странице редактирования записи или страницы. Нажмите на кнопку Insert popup.
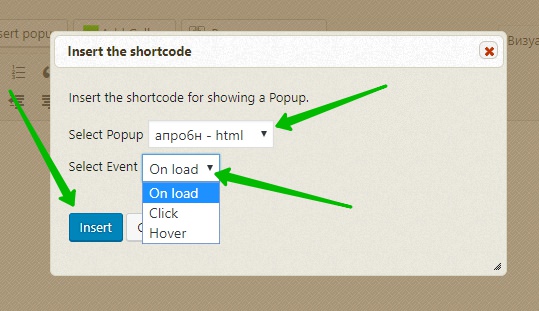
Далее, у вас откроется окно. Здесь можно выбрать название окна и тип открывания.
— Select Popup, выберите окно, которое будет открываться.
— Select Event, выберите тип открытия:
— Нажмите на кнопку Insert.
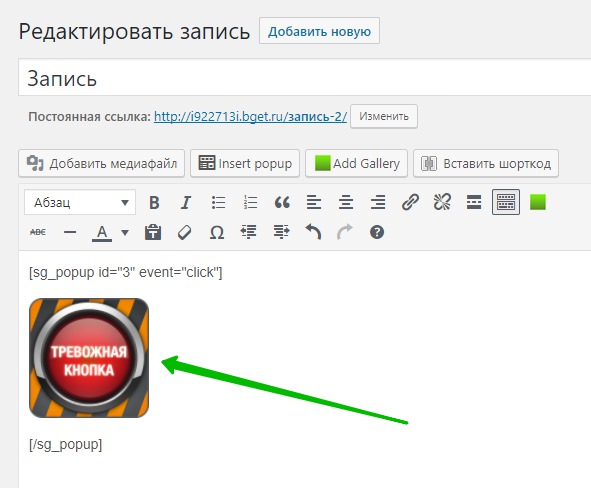
Далее, у вас в содержании появится два шорткода. Между ними можно вставить любой элемент, если вы выбрали открытие при нажатии или наведении. Обновите или опубликуйте страницу.
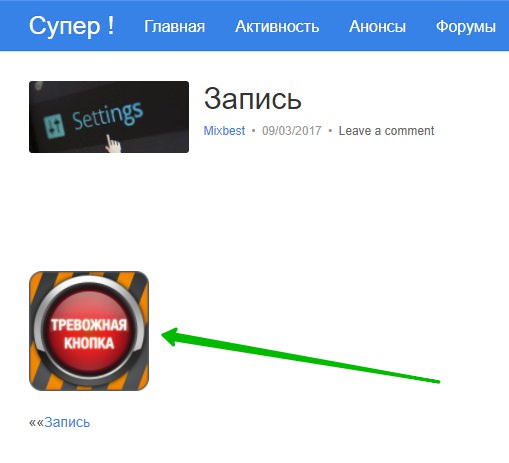
Далее, на сайте будет отображаться кнопка. Нажмите на неё.
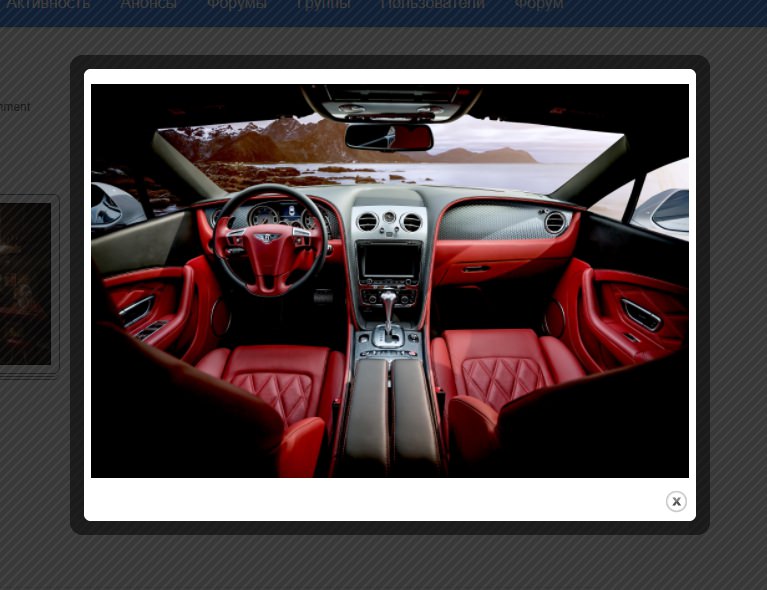
При нажатии на кнопку, у вас откроется всплывающее popup окно.
Всё готово! Вот так просто и быстро вы можете создать всплывающее popup окно для своего сайта.
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!