Здравствуйте !
Прочитав данную статью, вы узнаете как самому сделать Мобильную версию для своего Сайта. Сейчас очень много людей, которые зависают в интернете через мобильное устройство, например на работе, на учёбе, в поездке, на отдыхе и т.д. В таких местах это удобно, конечно дома все переходят на ноутбуки или компьютеры.
В общем, если вы не хотите терять потенциальных клиентов, которые зайдут на ваш сайт с мобильного, и сразу же выйдут с него, то вам стоит задуматься над созданием Мобильной версии для своего сайта. Адаптация вашего сайта под мобильные устройства, сделает ваш сайт понятным и удобным для мобильных пользователей.
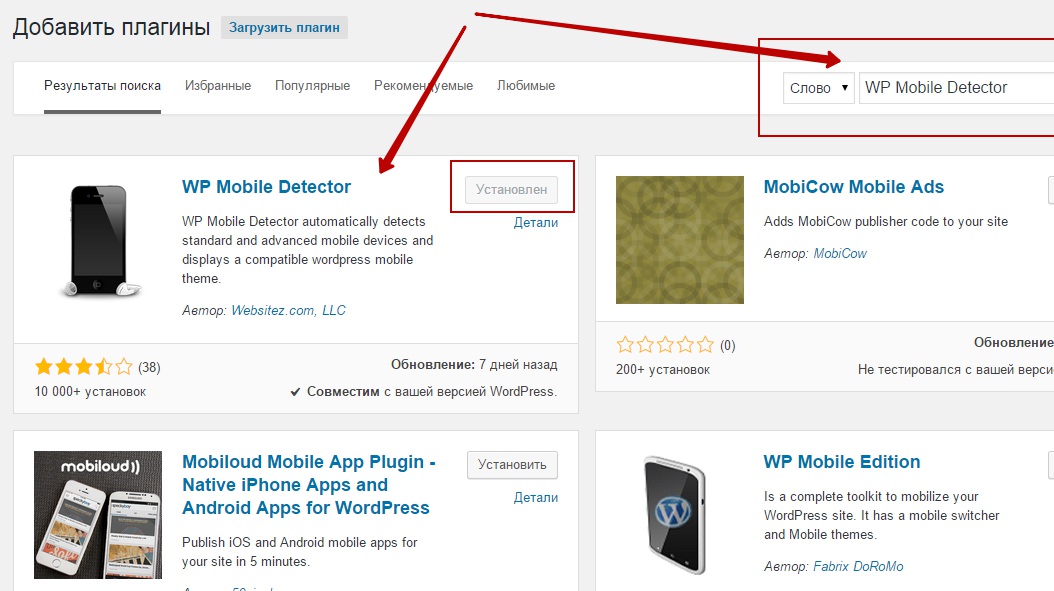
Итак, мобильную версию сайта, мы будем делать с помощью плагина — WP Mobile Detector, данный плагин достаточно прост, и имеет не много настроек, в общем то что я искал для своего сайта, ничего лишнего. Данный плагин вы сможете установить прямо из своей админ-панели WordPress, для этого перейдите по вкладке: Плагины — Добавить Новый, введите название плагина в поиск, нажмите Enter, и установите появившейся плагин.
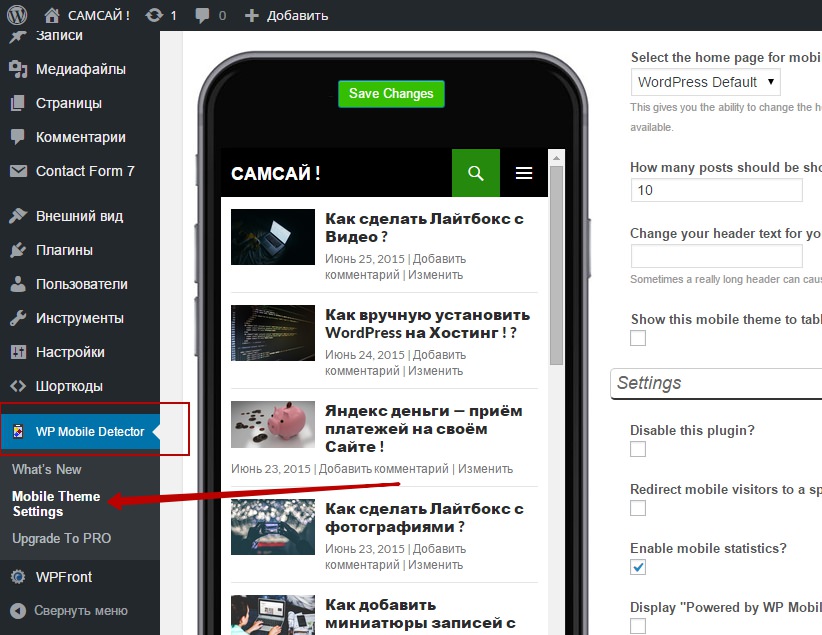
Затем, после активации плагина, в вашей админ-панели, в меню слева, появится вкладка — WP Mobile Detector. Чтобы начать создавать мобильную версию сайта, перейдите на страницу — Mobile Theme Settings.
Вы попадёте на страницу создания и настройки вашей мобильной версии сайта. Начнём по порядку:
General
1. Select the home page for mobile visitors — Выберите домашнюю страницу для мобильных пользователей, это та страница, которая будет отображаться первой при открытии вашего сайта на мобильном устройстве.
2. How many posts should be shown per page — Укажите сколько постов или записей должно отображаться на странице.
3. Change your header text for your mobile website — Здесь можно изменить текст заголовка для вашего мобильного сайта.
4. Show this mobile theme to tablet devices — Если отметить данную функцию галочкой, то мобильная тема будет показываться на планшетах то же, если галочка не стоит, то на планшетах будет отображаться ваша обычная тема, как и на компьютере.
5. Disable this plugin — Если поставите здесь галочку плагин отключится.
6. Redirect mobile visitors to a specific URL — Это функция для редиректа, то есть перенаправления. Если вы хотите, чтобы посетитель попадал именно на ваш сайт, то не ставьте галочку.
7. Enable mobile statistics — Ставьте галочку если хотите следить за статистикой посещения вашего мобильного сайта.
8. Display «Powered by WP Mobile Detector» in the footer — В общем смотрите, если поставить галочку, то внизу вашего мобильного сайта появится ссылка на сайт плагина.
9. Do you have a Twitter profile — Можно будет добавить ссылку на ваш профиль в Твиттере.
10. Do you have a Facebook profile — Аналогично, ставьте галочку если хотите добавить на мобильный сайт ссылку на ваш профиль в Фейсбук.
Theme
1. Select your mobile theme — Здесь можно выбрать мобильную тему для сайта, в общем попробуйте, посмотрите разные темы, и выберите самую подходящую для себя.
2. Select a standard font — Можно выбрать другой шрифт для сайта.
Остальные настройки только для Про версии, платной версии, не пугайтесь, в настройках по умолчанию есть все необходимые функции.
Menu
На странице Меню, то же, все настройки только для Про версии.
Ads
На странице Ads, можно добавить рекламу в верхнюю и нижнию часть вашего Сайта. Ставьте галочку, и добавляйте HTML код вашей рекламы.
Stats
На странице Stats можно следить за статистикой посещения вашего мобильного Сайта.
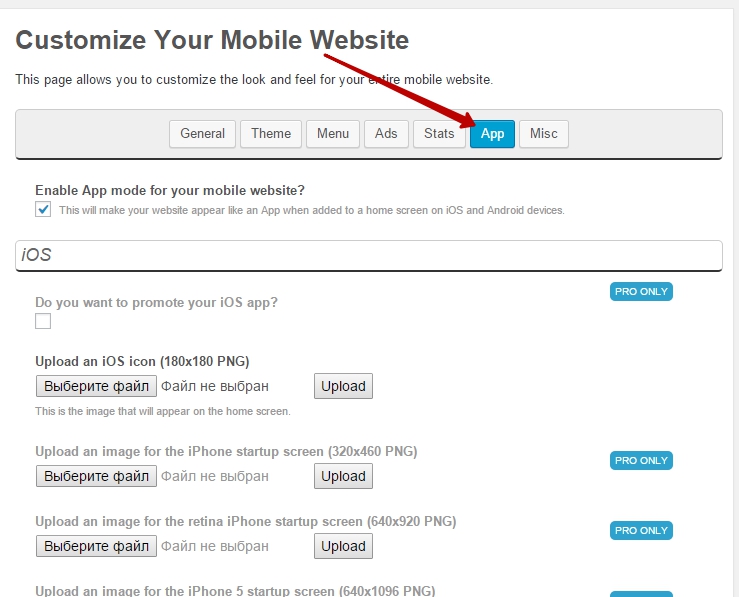
App
Enable App mode for your mobile website — В общем смотрите если поставить здесь галочку, то ваш мобильный сайт смогут добавлять на домашний экран iOS и Android устройств в виде приложения.
Далее настройки для Про версии.
Upload an Android icon — можно загрузить значок, который будет Отображаться на Android устройствах.
Misc
Place HTML/JavaScript analytics code on the mobile website — Можно добавить HTML-код счётчика посещаемости.
Reset the plugin with default settings — Можно cбросить все настройки, к настройкам по умолчанию.
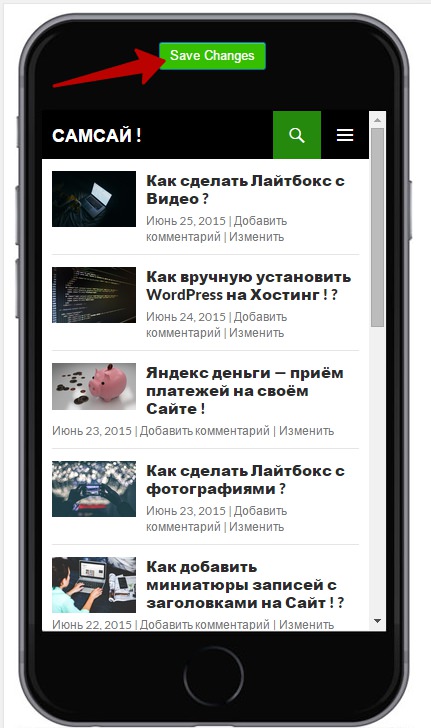
Всё, после того как вы настроите все необходимые для вас настройки, вам нужно будет Сохранить сделанные вами изменения, нажав на кнопку — Save Changes.
На этом всё, Мобильная версия вашего Сайта готова, можете зайти на свой сайт с мобильного устройства и проверить правильность отображения. До новых встреч !